Vue路由过渡效果问题?
vue路由过度效果无效,非路由有过度动画?


简单测试了一下,路由跳转动画无效,拿一般的p标签v-show测试没什么问题,为什么不生效呢,这个路由是二级路由,类似一般后台系统右侧的main区域
共有1个答案
在 Vue.js 中,路由过渡效果通常是通过 <transition> 组件实现的。如果路由过渡效果无效,可能有几个原因。
首先,请确保您已经正确安装并配置了 Vue Router。如果您没有正确设置路由,那么过渡效果可能不会按预期工作。
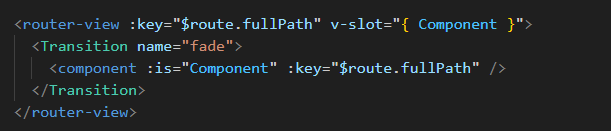
其次,请检查您的路由组件是否正确嵌套在 <transition> 组件中。<transition> 组件需要包裹在要进行过渡的元素上,例如 <router-view>。
<transition name="fade"> <router-view></router-view></transition>此外,请确保您已经为 <transition> 组件指定了 name 属性,以便在 CSS 中定义过渡效果。
如果您的路由是二级路由,可能需要在 CSS 中为不同级别的路由定义不同的过渡效果。您可以使用 Vue 的动态类名功能来实现这一点。
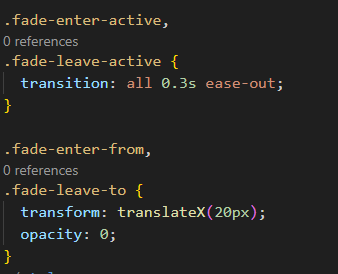
最后,请检查您的 CSS 过渡效果是否正确编写。如果您的过渡效果没有按预期工作,请检查是否存在任何语法错误或遗漏的样式规则。
如果以上步骤都没有解决问题,请提供更多关于您的代码和配置的详细信息,以便我可以更好地帮助您解决问题。
-
概述 Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。 包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css 在过渡钩子函数中使用 JavaScript 直接操作 DOM 可以配合使用第三方 JavaScript 动画库,如 Velocity.js 在这里,我们只会讲到进入、离开和列表的过渡, 你也可
-
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。 尽管 CSS3 过渡效果是足够的过渡的一个元素,但是 text-transform 属性可以提高 CSS3 过渡效果的风格。 主要有四个属性的CSS3转换效果,已被描述如下: transition-property transition-duration transition-timing-function transition-delay
-
本文向大家介绍vue中渐进过渡效果实现,包括了vue中渐进过渡效果实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue 渐进过渡效果,供大家参考,具体内容如下,供大家参考,具体内容如下 transition 与 v-for 一起用时可以创建渐近过渡。给过渡元素添加一个特性 stagger,enter-stagger 或 leave-stagger: <div v-for="it
-
主要内容:使用案例过渡效果(Transition)插件提供了简单的过渡效果。 如果您想要单独引用该插件的功能,那么除了其他的 JS 文件,您还需要引用 transition.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。 Transition.js 是 transitionEnd 事件和 CSS 过渡效果模拟器的基本
-
主要内容:1. transition-property,2. transition-duration,3. transition-timing-function,4. transition-delay,5. transition通常当 CSS 的属性值更改后,浏览器会立即更新相应的样式,例如当鼠标悬停在元素上时,通过 :hover 选择器定义的样式会立即应用在元素上。在 CSS3 中加入了一项过渡功能,通过该功能您可以将元素从一种样式在指定时间内平滑的过渡到另一种样式,类似于简单的动画,但无需借
-
本文向大家介绍vue元素实现动画过渡效果,包括了vue元素实现动画过渡效果的使用技巧和注意事项,需要的朋友参考一下 1 在 vue 中,使用 <transition> 标签包含着的单个子元素在使用 v-show 或 v-if 切换显示隐藏前,会先判断是否有对应的 class 样式能匹配到该子元素上: v-leave 当前元素准备从显示转变成隐藏,在动画开始前添加到元素上,动画一旦开始会立即删除;

