请问 vue3 + vite 怎么记录打包 用了多长时间?
问题描述
请问 vue3 + vite 怎么记录打包 用了多长时间?
你期待的结果是什么?
得到打包开始 到 打包完成 所用的时长
共有4个答案
 这个是吗?运动build命令。
这个是吗?运动build命令。
使用vite自定义插件
export default function buildTimePlugin() {
return {
name: 'build-time',
// 在 buildStart 阶段设置初始值
buildStart() {
this.startTime = Date.now()
console.log('开始打包')
},
// 输出打包时间
closeBundle(options, bundle) {
const timeDiff = Date.now() - this.startTime
console.log(`打包结束 ${timeDiff}ms`)
},
}
}
vite.config.ts里使用一下
plugins: [vue(), buildTimePlugin()],运行打包就可以了。
参考一下vite 插件api
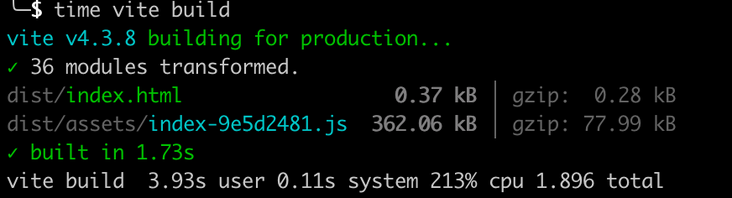
time yarn vite build或者time npm run build
我记得没错的话vite build本来就会显示时间吧

加time更详细 显示的是从vite程序本身启动开始算起到整个命令结束
参考:
https://gitee.com/lihanspace/vite-plugin-build-time
https://juejin.cn/post/7153833226727850014
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
现在做的是动态编辑菜单 我想给这个菜单添加svg代码用作图标,但是我发现动态添加的svg代码是不会被识别的。 (Icon是自己封装的) 静态的svg代码就可以被识别 动态的就原样的打印出来了
-
现在遇到个这么个需求,就是项目用的vite的打包工具 我现在想实现把项目用vite打包, 然后把项目中的其中一两个组件也单独打包成一个js,类似于把其中一两个组件打包成组件库的js 也就是执行npm run build的时候既打包了项目,又打包了其中部分组件为组件库的js,供外部html直接引入这个打包好的js进行使用,这个有办法实现吗
-
vue3+vite+electron 打包报错
-
访问路由空白无效果无报错;dev开发模式没问题,只存在build后通过服务打开页面存在问题。 通过调试问题出在beforeEach代码: 以上代码改成下面就可以访问了: 路由使用 createWebHashHistory 方式 开发模式没问题,应该排除代码问题吧?

