使用ajax+jqtransform实现动态加载select
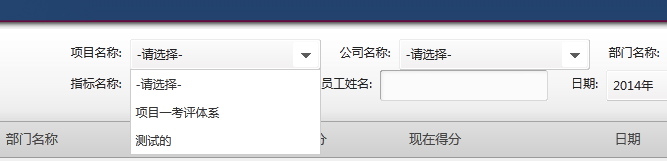
今天在工作的时候遇到一个问题,页面中公司名称是在项目名称选择后用ajax读取出来的。但是jqtransform是在页面加载完成后调用的,所以导致了公司名称下拉框无法展示最新的数据。
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link>
<script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script>
<SCRIPT type="text/javascript">
$(function(){
$('form').jqTransform({imgPath:'images/JQueryformimg/'});
});
</SCRIPT>



用firebug可以看到数据其实已经拼接上去了,但是form已经在页面加载后已经调用过jqTransform方法, jqTransformSelectWrapper里面的ul数据没有更新。想了许久决定用简单粗暴的方法把ul更新掉。
function companyAjax(proid){
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do",
dataType:"json",
data:{proid : proid},
success:function(jsondata){
var tmp='';
tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">';
//$("#centerid").empty(); tmp+='<option value="">--请选择--</option>';
for(var i=0;i<jsondata.length;i++){
tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>';
}
tmp+='</select>';
$("#centerid").parent().remove();
$("#comLable").after(tmp);
$("#centerid").jqTransSelect();
}
});
}
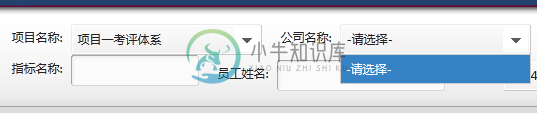
哈哈,在ajax查询公司数据之后,将jqtransform生成的select相关的div删除掉,然后把selct拼接上,再重新初始化select。方法比较蠢,不过先用着吧,以后有更好的办法再说。

是不是很炫酷。。哈哈,其实还是jqtransform比较给力,小伙伴们以后需要使用类似效果的话,可以参考下。
-
本文向大家介绍Ajax实现动态加载数据,包括了Ajax实现动态加载数据的使用技巧和注意事项,需要的朋友参考一下 前言: 1.这个随笔实现了一个Ajax动态加载的例子。 2.使用.net 的MVC框架实现。 3.这个例子重点在前后台交互,其它略写。 开始: 1.控制器ActionResult代码(用于显示页面) 2.前台页面主要代码 说明:这个就是要展示数据的表格,里面的字段要和你建好的模型匹配。
-
问题内容: 当我尝试使用Ajax加载Google Maps v3时,结果是: 在源代码中,我想用JavaScript document.write();编写。 没有iframe,我该怎么办? 谢谢。 问题答案: 不支持。请使用支持的方法加载API: http://code.google.com/apis/maps/documentation/javascript/tutorial.html#Loa
-
问题内容: 这是一个答案/解决方案,而不是一个问题,即使我尝试了我的开发环境,仍然可能存在一些错误。 我最近尝试在小部件/菜单中使用wp_editor,经过一番搜索,我没有找到想要的完整解决方案。 在按小时挖掘wp的代码后,我将在下面分享我的解决方案: 问题答案: 可能涉及黑客攻击,但是,我尝试将其最小化。 为了使wp_editor可以在动态html中工作(这意味着在不重新加载页面的情况下,js会
-
本文向大家介绍AJAX和jQuery动态加载数据的实现方法,包括了AJAX和jQuery动态加载数据的实现方法的使用技巧和注意事项,需要的朋友参考一下 什么是AJAX? 这里的AJAX不是希腊神话里的英雄,也不是清洁剂品牌,更不是一门语言,而是指异步Javascript和XML(Asynchronous JavaScript And XML),这里的XML(数据格式)也可以是纯文本(Plain T
-
本文向大家介绍php+ajax实现无刷新动态加载数据技术,包括了php+ajax实现无刷新动态加载数据技术的使用技巧和注意事项,需要的朋友参考一下 我们浏览有些网页的时候,当拉动浏览器的滚动条时到页底时,页面会继续自动加载更多内容供用户浏览。这种技术我暂且称它为滚屏加载技术。我们发现很多网站用到这种技术,必应图片搜索、新浪微博、QQ空间等将该技术应用得淋漓尽致。 滚屏加载技术,就是使用Javasc
-
问题内容: 我需要创建一个页面,该页面将使用Jquery和AJAX从外部页面加载div。 我遇到了一些很好的教程,但是它们都是基于静态内容的,我的链接和内容是由PHP生成的。 我基于我的代码的主要教程来自:http: //yensdesign.com/2008/12/how-to-load-content-via-ajax-in- jquery/ 我需要的确切功能如下: 主页包含一个永久div,其

