前端 - vue-devtools使用问题?
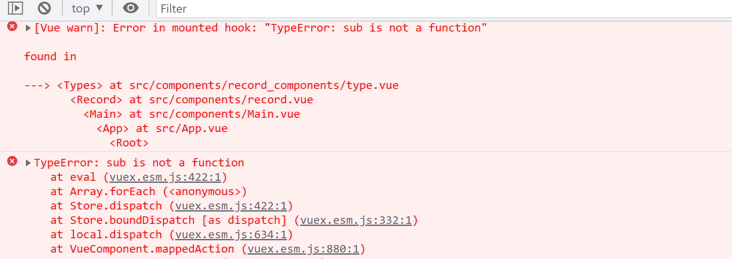
Chorm浏览器打开控制器 vue项目就报
vue项目就报

关闭就不会有这个错,
大佬们 这怎么弄
共有2个答案
试一下使用低版本的vue devtool,5.3.4挺稳定的
下载:https://chrome.google.com/webstore/detail/vuejs-devtools/iaaj...
这有个文章和你的问题一样:
https://blog.csdn.net/egg_er/article/details/124679458
这个如果不行试试:
在谷歌游览器中移除devtools插件,再重新添加一下。
目前我用的 "vue": "^2.7.10" 插件4.14 没有报错

-
大佬们,可以发一下Vue Devtools安装 教程吗
-
代码 ws://192.168.1.109:8900/applet/user/chat/176是后端接口,这个接口要带上token的值,token的值放在authorization,176是userId,目前是写死,用上面的代码 在控制台里报VM10734 ceshi.vue:40 WebSocket connection to 'ws://192.168.1.109:8900/applet/us
-
我第一次用vue router history模式,build打包输出后,放到nginx指向的目录,能访问到首页,但是从首页访问其他页面,就显示404了,有知道是什么回事的大佬请解惑一下,谢谢啦。
-
webpack官方文档对eval的描述: eval - 每个模块都使用 eval() 执行,并且都有 //# sourceURL。此选项会非常快地构建。主要缺点是,由于会映射到转换后的代码,而不是映射到原始代码(没有从 loader 中获取 source map),所以不能正确的显示行数。 但是在实际的操作过程中 为什么能映射到具体的行列信息呢
-
代码地址 要如何正确引入ant并使用呢?
-
本文向大家介绍后台使用freeMarker和前端使用vue的方法及遇到的问题,包括了后台使用freeMarker和前端使用vue的方法及遇到的问题的使用技巧和注意事项,需要的朋友参考一下 一:freeMarker的使用 1:java后台使用freeMarker是通过Model,将值传给前端: 如: 2:前端页面获取后台传输的值(freeMarker传输的值只能在html页面获取) 注:这里是结合v

