前端 - webpack devtools中使用eval映射原始代码?
webpack官方文档对eval的描述:
eval - 每个模块都使用 eval() 执行,并且都有 //# sourceURL。此选项会非常快地构建。主要缺点是,由于会映射到转换后的代码,而不是映射到原始代码(没有从 loader 中获取 source map),所以不能正确的显示行数。
但是在实际的操作过程中
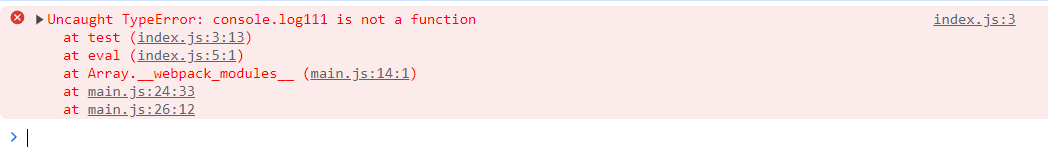
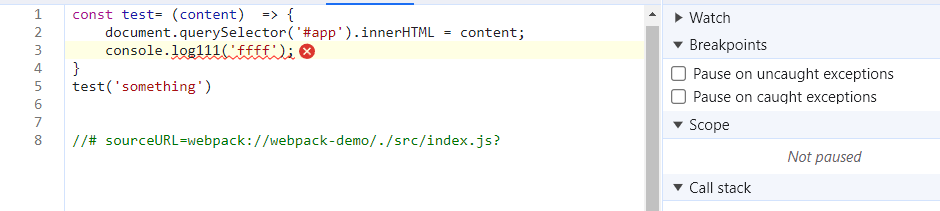
// webpack.config.jsconst path = require('path');module.exports = { mode: 'none', entry: './src/index.js', output: { path: path.resolve(__dirname , 'output'), filename: 'main.js', }, devtool:'eval'}// ./src/index.jsconst test= (content) => { document.querySelector('#app').innerHTML = content; console.log111('ffff');}test('something')为什么能映射到具体的行列信息呢

共有1个答案
webpack 的 devtool 配置选项用于控制如何生成 source map,以便在调试时查看和跟踪源代码。eval 选项是一种特殊的 source map 生成方式,它通过使用 eval() 函数执行每个模块的代码,并在代码后面添加 //# sourceURL 来提供源码映射。
虽然 eval 模式比其他模式(如 source-map)运行得更快,但它确实有一些限制。特别是,由于 eval 是将转换后的代码映射到源代码,而不是直接映射到原始源代码,因此它在显示行数和列数时可能会有不准确。这是因为在转换过程中,代码可能会被重新格式化、变量名可能会被改变,这会导致 source map 中的信息与原始代码不匹配。
然而,你提到的情况似乎不符合预期的行为。理论上,使用 eval devtool 应该无法准确地映射到原始代码的行和列信息。你可能看到的是转换后的代码的行和列信息,而不是原始代码的。这可能是 webpack 版本、配置或使用的其他工具(如 Babel 或其他 loader)的影响。
如果你想保留原始代码的行和列信息,并且对性能的影响不是主要考虑因素,那么应该考虑使用 source-map 或 inline-source-map 这样的 devtool 选项,它们可以更准确地映射到原始代码。
-
背景: vue3+vite项目中:前后端联调的时候, 代理转发设置成功,但是由于接口文件中有多个文件,一个个加代理配置比较麻烦,所以想着给接口增加前缀的方式去统一设置代码 比如接口文件中有如下两个接口,url分别如下 统一增加前缀/sys 在本地.env.development文件中统一配置设置转发 接口可以正常响应,但是这个/sys是自己自定义的,而且这个设置是在.env.development
-
我正在尝试映射我的遗留API对象(我无法更改它),该对象具有嵌套的原始类型属性。列表的元素与DTO列表的元素不兼容,应显式映射为嵌套。不幸的是,MapStruct似乎认为原始与所有类型化列表兼容,并忽略了我试图指定的任何映射,而生成的代码不能正常工作,随后在序列化程序的某个地方产生错误。 我的API对象具有嵌套的原始类型列表: 我的DTO对象具有DTO值类型元素的泛型类型列表: ...但MapSt
-
问题内容: 使用Ebean创建的Postgres表,我想用手写语句查询这些表: 每个联接表代表我的模型类之一。查询执行得很好,但是我不知道如何进行: 如何使用Play 2.2执行查询。和伊豆?如何将此查询映射到可迭代对象?我是否需要创建一个包含查询中所有字段的Model类,还是可以使用某种HashMap?如何以安全的方式参数化查询? 问题答案: 要执行此查询,您需要使用RawSql类。您还必须创建
-
问题内容: 我需要获取网页中元素的实际html代码。 例如,如果元素中的实际html代码是 运行此javascript getElementById(’myE’)。innerHTML 给我,这是解码后的形式 如何使用javascript? 问题答案: 您所拥有的应该工作: 元素测试: JavaScript测试: 确保无论您在哪里 _使用_结果都不会显示为空格,这种情况很可能会出现。如果要将其显示在
-
前缀映射,后缀映射和缓存映射 通过 names.NewPrefixMapper(names.SnakeMapper{}, "prefix") 可以创建一个在 SnakeMapper 的基础上在命名中添加统一的前缀,当然也可以把 SnakeMapper{} 换成 SameMapper 或者你自定义的 Mapper。 例如,如果希望所有的表名都在结构体自动命名的基础上加一个前缀而字段名不加前缀,则可以
-
问题内容: 我有一个网站,服务器在其中生成一些javascript,并将其通过ajax发送到客户端。问题是,我想在页面上使用React,但不知道要调用哪个函数。现在,JavaScript在jQuery中,我使用eval()在客户端执行javascript。什么是适用于JSX的eval()的React等效项。 问题答案: 如果您希望它与JSX一起使用,则可以在执行代码之前使用Babel之类的代码来转

