求一种数据引入的解决方案(vue3)?
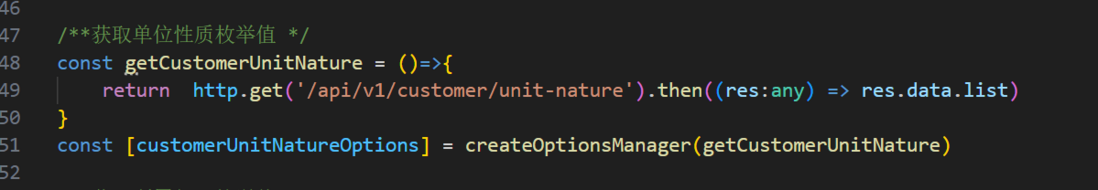
要求是这样的:在公共的 TS 文件中定义一个接口获取列表数据的方法,并且封装一个函数返回上个方法中返回的列表数据并导出, 在组件中通过 import 直接引入这个数据来展示,同时在不同组件中引入这个数据的请求都要重新发起。类似下面
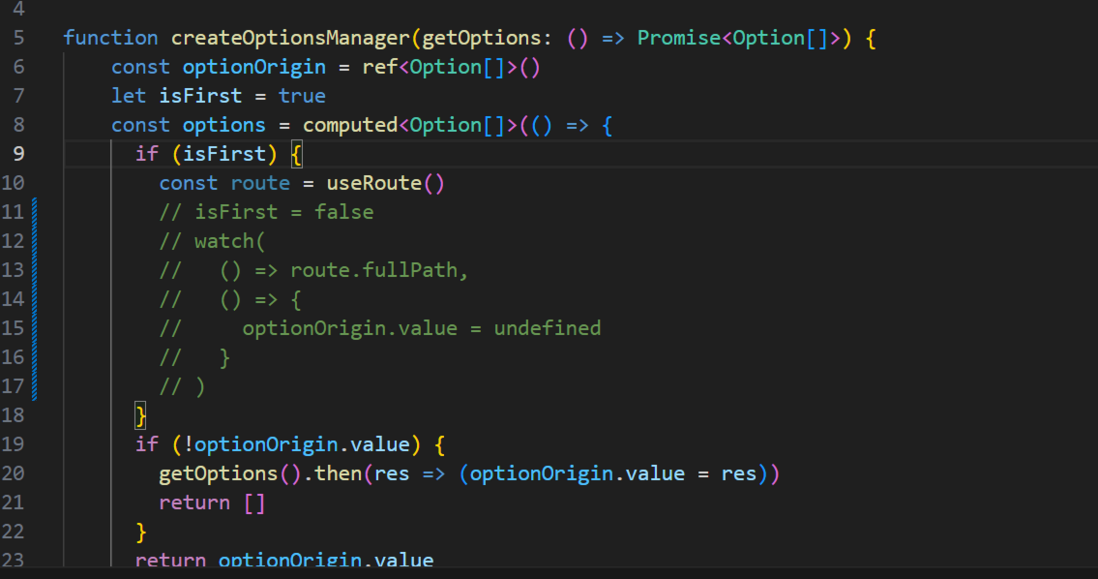
const getList = ()=>{return axios.get('xxx').then(res=>res.data.list)}const useList =(getOptions)=>{return getOptions()}export list = useList(getList)// 在组件中import list from './x.ts'实际的 useList 实现如下

但是我有下面一些问题:
- 我在
useList中使用computed来返回数据,但是有缓存,在不同组件中引入的时候会有缓存。 - 如果我使用图中注释的代码,在切换路由时又会把所有的
getOptions都执行了一次(而不是当前组件所对应的方法)
可能我陷入了误区,这个是我接手的代码,就一直想在这个基础上改动,有其他解决方法的也十分感谢
共有3个答案


是这个的意思嘛?封装一个接口文件?
你只说明了现象,没说明你想要什么效果啊
这样应该就可以,你试试吧
export async function creatOptionsManger(optionOrigin){ // 不用改接口,这里只是欺骗浏览器,跳过缓存 if (!optionOrigin.value){ optionOrigin.value = await http.get("/api/v1/customer/unit-nature/?time=" + new Date().getTime()) } return optionOrigin.value}-
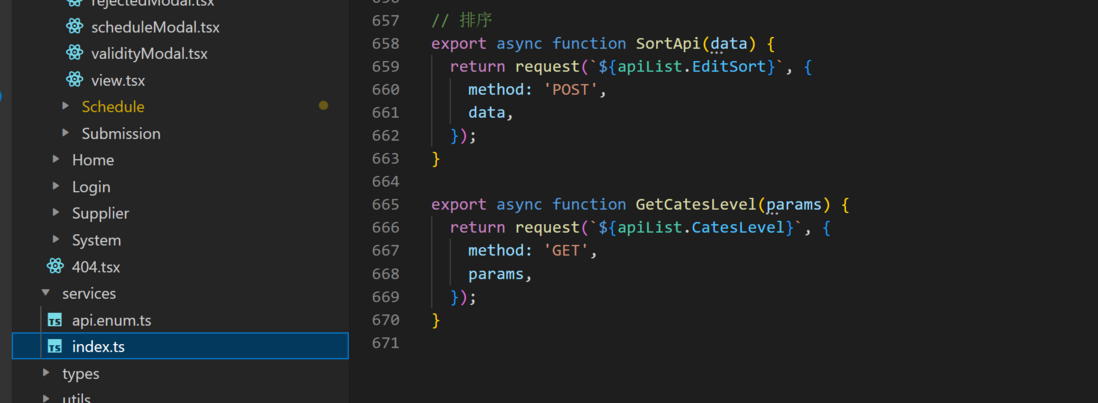
不管怎样,这里是我正在做什么的源代码,因为我还没有任何解决我的第一个问题的方法。
-
本文向大家介绍JQuery Ajax执行跨域请求数据的解决方案,包括了JQuery Ajax执行跨域请求数据的解决方案的使用技巧和注意事项,需要的朋友参考一下 今天前端因为需要ajax调用两个不同的项目,请求域不一样,所以涉及ajax跨域的问题 ,其实很简单,具体如下 原来的ajax请求如下: 只需改动ajax固定参数 dataType:"jsonp", crossDomain:true, jso
-
本文向大家介绍详解SpringMVC解决跨域的两种方案,包括了详解SpringMVC解决跨域的两种方案的使用技巧和注意事项,需要的朋友参考一下 1. 什么是跨域 跨域,即跨站HTTP请求(Cross-site HTTP request),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。 2. 跨域的应用情景 当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:
-
本文向大家介绍为HttpClient添加默认请求报头的四种解决方案,包括了为HttpClient添加默认请求报头的四种解决方案的使用技巧和注意事项,需要的朋友参考一下 前言 HttpClient在Web调用中具有广泛的应用,而为它添加默认请求头是我们经常遇到的需求,本文介绍4种为HttpClient添加默认请求头的方式。下面话不多说了,来一起看看详细的介绍吧 第一种方式 直接在创建的HttpCli
-
1px 方案在 VUX 组件内应用广泛,包括 Grid, ButtonTab, XTable, XButton, Cell 等等。 利用 Flexbox + 1px 你可以实现复杂的宫格布局。 引入 在你项目的App.vue引入,组件内不需要再重复引入。 <style lang="less"> @import '~vux/src/styles/1px.less'; </style> 可用类名:
-
本文向大家介绍Oracle ASM数据库故障数据恢复解决方案,包括了Oracle ASM数据库故障数据恢复解决方案的使用技巧和注意事项,需要的朋友参考一下 一、故障描述 ASM磁盘组掉线 ,ASM实例不能mount。ASM磁盘组有4个500G的磁盘组成,数据库和ASM软件为10.2.0.1,急需恢复oracle数据库。 二、故障分析 分析组成ASM磁盘组的磁盘,取出ASM元数据,对元数据进

