问题:

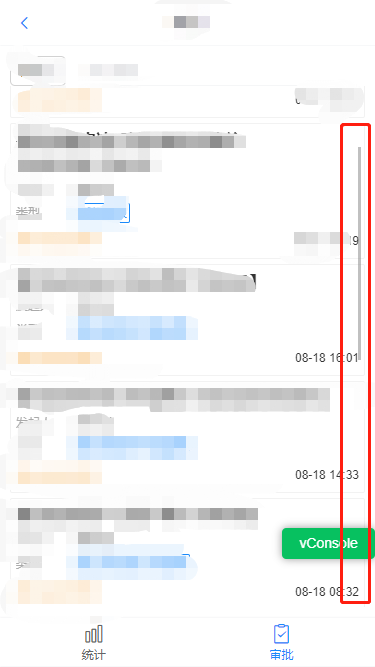
前端 - H5页面的滚动条怎么设置它的位置?
劳研
 现在挡到了文字,能不能把滚动条挪到更右边,不设置元素的padding-right
现在挡到了文字,能不能把滚动条挪到更右边,不设置元素的padding-right
共有1个答案
傅经业

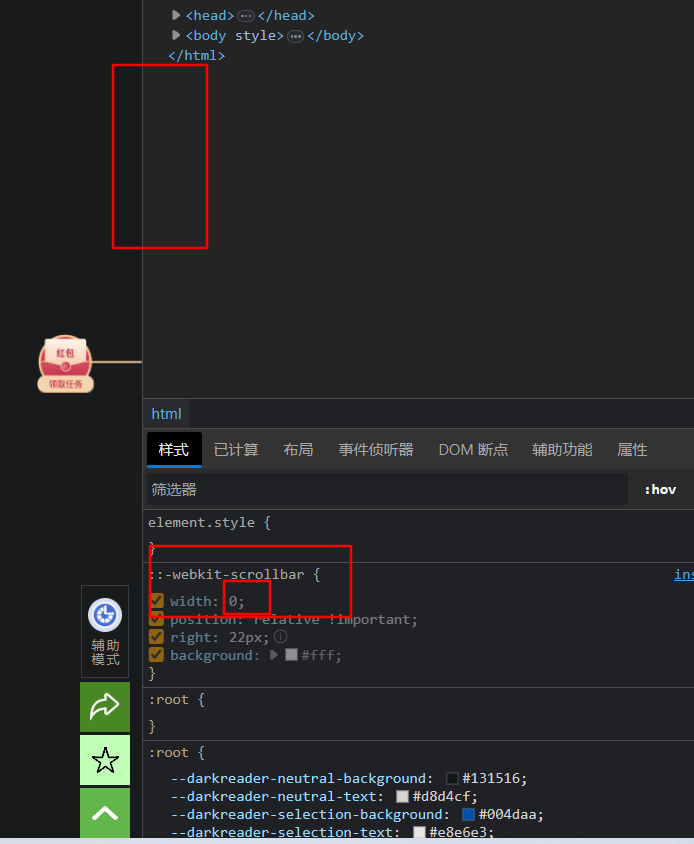
::-webkit-scrollbar{width:0px;}
类似资料:
-
当我需要配置滚动条默认滚动的位置的时候我该怎么做?有时我希望滚动条的起点和终点是我所指定的,而并非一个默认范围。
-
本文向大家介绍页面刷新时记住滚动条的位置jquery代码,包括了页面刷新时记住滚动条的位置jquery代码的使用技巧和注意事项,需要的朋友参考一下 @*点击按钮页面刷新的时候 记住滚动条的位置*@
-
本文向大家介绍js实现页面刷新滚动条位置不变,包括了js实现页面刷新滚动条位置不变的使用技巧和注意事项,需要的朋友参考一下 今天因为这个问题困扰了很久网上的例子都尝试没效果,后来发现一点原来是内容最外层没有div的原因 以上就是本文的全部内容,希望对大家有所帮助,同时也希望多多支持呐喊教程!
-
类似这样的组合图,通常有多个轴或多个数据区域,我应该如何配置滚动条从而使其控制指定区域的滚动?
-
粘性定位的元素 怎么判断已经滚动到固定位置了呢? 滚动到固定位置后,粘性定位的元素的层级 背景颜色 都要改变
-
返回当前页面的滚动位置。 如果浏览器支持 pageXOffset 和 pageYOffset ,那么请使用 pageXOffset 和 pageYOffset ,否则请使用 scrollLeft 和 scrollTop 。 你可以省略 el 参数,默认值为 window。 const getScrollPosition = (el = window) => ({ x: el.pageXOffs

