如何更改react-bootstrap navbar-toggler-icon按钮和按钮颜色
我正试图将react-bootstrap navbar-toggler-icon更改为font-awesome图标,并更改图标颜色。
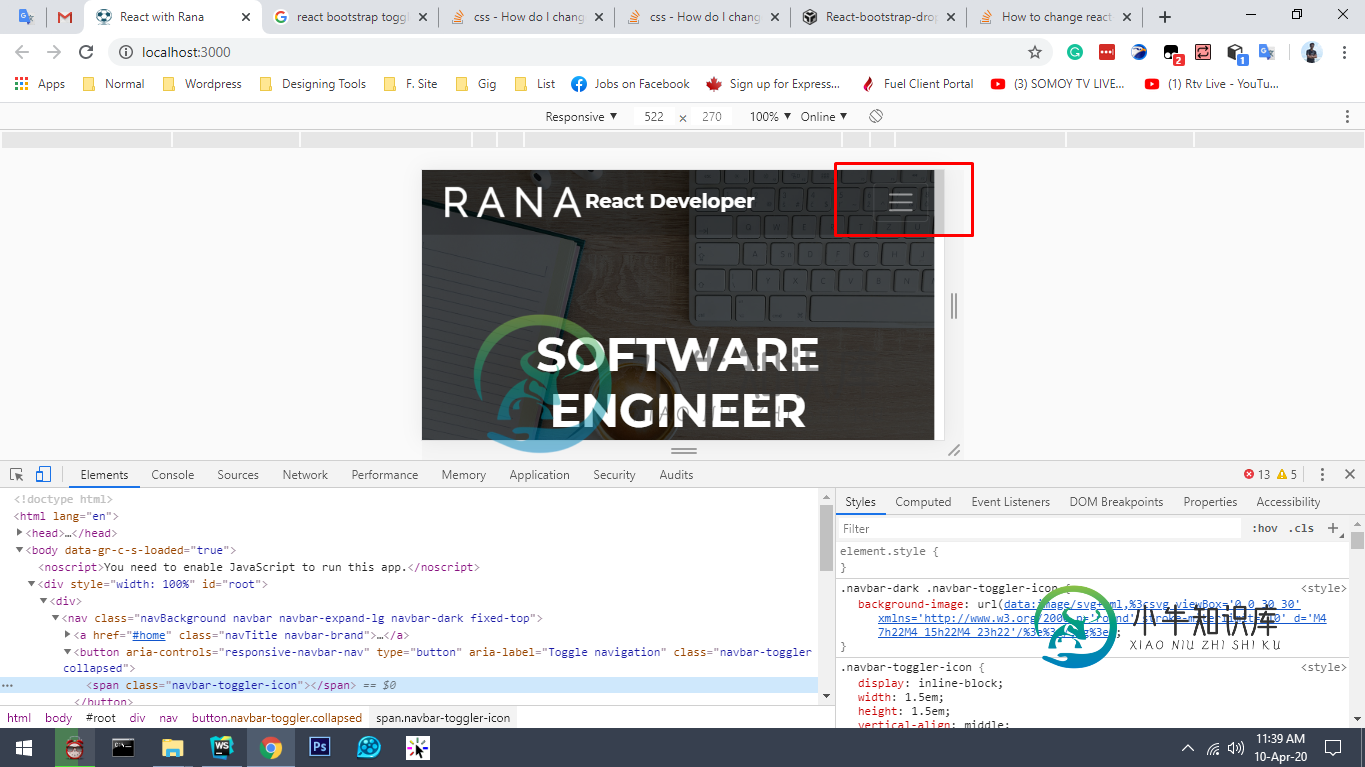
有关详细信息,请参阅图片:

共有1个答案
在相关的navbar部分找到navbar.Toggle或直接切换(它是如何导入的,您将看到)。
<Navbar.Toggle aria-controls="basic-navbar-nav" />
作为默认和基本情况,它看起来是这样的。Bootstrap的默认情况就像您当前看到的那样。
<Navbar.Toggle aria-controls="basic-navbar-nav"> <YOUR ICON /> </Navbar.Toggle>
只需在Navbar内添加一个儿童图标。切换,然后您可以随意设置样式。
-
图标组件。 使用 Image 元素实现,并且在本组件库的其他组中使用。因为 Android 平台不支持 tintColor 属性,所以使用场景很有限,请根据自己的实际情况使用。推荐在自己的项目中集成字体文件功能。 Usage 全部引入 import { Icon } from 'beeshell'; 按需引入 import { Icon } from 'beeshell/dist/compone
-
问题内容: 我的意思是,单选按钮本身由一个圆形和一个位于中心的点组成(选择该按钮时)。我要更改的是两者的颜色。可以使用CSS完成吗? 问题答案: 一种快速的解决方法是使用来覆盖单选按钮的输入样式,但是创建自己的自定义工具箱可能是更好的做法。
-
问题内容: 我不断收到以下错误:AttributeError:’NoneType’对象没有属性’configure’ 问题答案: 执行时,分配给该命令的结果是命令的结果, 而不是 对创建的对象的引用。 您需要在打包/网格化之前分配变量。它看起来应该像这样:
-
我在图片中写的所有单词我需要更改导航颜色按钮警告颜色按钮非android:statusBarColor
-
我在一个HTML页面上有2个按钮组。每组3到4个按钮(使用引导程序的按钮)。我想使用Javascript在没有onclick的情况下更改点击时的颜色按钮。 用户将单击组1中的任何按钮(单击“将颜色改为绿色”时),然后单击组2中的按钮,而不取消选择组1中的按钮。 null null
-
在我的应用程序中,我使用动作栏和导航抽屉。操作栏中有一个按钮用于打开和关闭导航抽屉。我想把它的颜色改成红色。我该怎么做?

