共有2个答案
你必须按照以下材料主题设置应用程序的主颜色:(官方文档)
分辨率/值/colors.xml
<resources>
<!-- inherit from the material theme -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- Main theme colors -->
<!-- your app branding color for the app bar -->
<item name="android:colorPrimary">@color/primary</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="android:colorPrimaryDark">@color/primary_dark</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="android:colorAccent">@color/accent</item>
</style>
</resources>
另一种方法是自己生成图标:工具栏导航汉堡图标缺失
解决了这个应用战斗v7工具栏与抽屉改变颜色,
在您的主题样式中执行以下操作:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
</style>
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="color">@color/your_red_color</item>
</style>
-
我开始创建一个应用程序,它使用一个活动(导航抽屉)和许多片段。但我无法使用工具栏上的“后退”按钮从片段中导航回来。硬件后退按钮工作正常。我知道我需要覆盖选项ItemSelected,捕捉android。R、 id.home,检查后堆栈中是否有内容,然后弹出它。在更改片段后,“burger”按钮变为“back arrow”,但当我单击它时,选项ItemSelected将打开NavigationDra
-
如何更改searchview中黑色箭头(后退按钮)的颜色,我已尝试使用以下代码进行自定义 但它不起作用
-
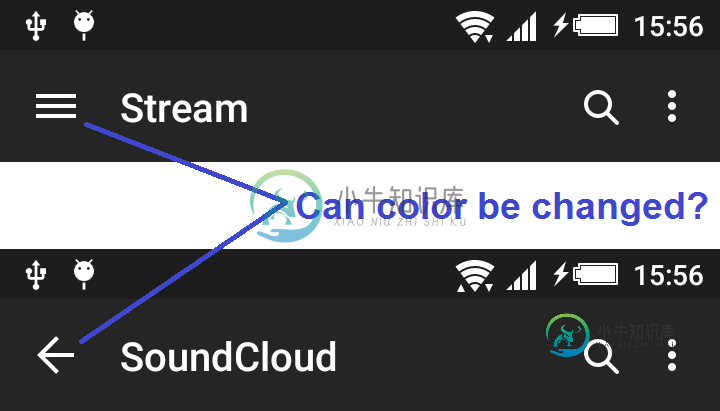
我在图片中写的所有单词我需要更改导航颜色按钮警告颜色按钮非android:statusBarColor
-
我正在使用内置的抽屉菜单来运行我的应用程序。我不太明白如何处理后退按钮。当它被按下时,我希望它再次加载第一个片段。Fragment1。 因此,当应用程序启动时,您会看到Fragment1启动。然后,他们可以单击片段2-5转到其他页面。在所有这些页面中,我希望后退按钮将用户带回Fragment1。用户应该能够通过后退按钮退出应用程序的唯一位置是Fragment1。 因为这一切都是由一个碎片活动来处理
-
问题内容: 如何更改导航栏的后退按钮的字体。 后退按钮可以是“后退”,也可以是前一个视图控制器的标题。 我认为这可以工作: 但可选的return 。 问题答案: 刚刚测试了您的代码,看来行返回的原因实际上是因为返回nil。因此,如果您将该属性设置为有效的字体名称,则代码应该运行无错误- 即使显式设置为nil。 但是无论如何,正如我在测试中看到的那样,这条线不会给您显然想要的结果。前导的可选内容不应
-
我有一个应用程序,它使用抽屉导航来显示具有主要主题的不同片段。抽屉导航 在Home片段中,我显示不同的类别(那些彩色框),当我选择一个类别时,它会显示包含该类别的每日和一般详细信息的新片段。(让我们称之为详细片段)Home片段 我想要的,但不知道如何完成的,是在细节片段中,我希望有带我回到主页片段的返回箭头,而不是打开抽屉导航的汉堡菜单图标。细节片段