Android弹出菜单阴影
我创建了这个弹出菜单,但背景阴影缺失。我如何添加一些?如果阴影只在左侧和底部,那就太酷了。
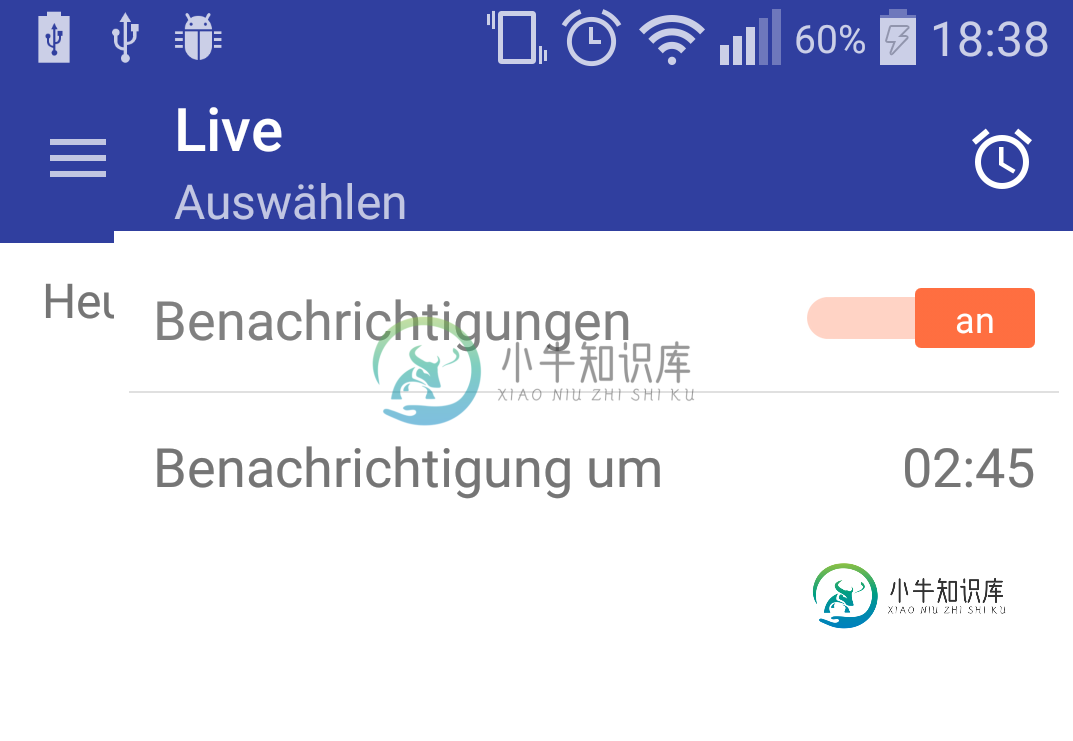
这里有一张图片:你可以看到弹出窗口的颜色和工具栏下面的活动背景是齐头并进的。

这是我的代码:
活动代码段
public void showPopup(final MenuItem menuItem) {
View view = findViewById(R.id.action_alarm);
LayoutInflater layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View popupView = layoutInflater.inflate(R.layout.popup, null);
final ListView listView = (ListView) popupView.findViewById(R.id.listView);
String[] functions = {getString(R.string.benachrichtigung), getString(R.string.benachrichtigungUm)};
final ListAdapter adapter = new CustomPopupAdapter(this, functions, listView);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView tv = (TextView) listView.getChildAt(1).findViewById(R.id.tvTime);
showTimePickerDialog(tv);
}
});
PopupWindow popupWindow = new PopupWindow(
popupView,
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
popupWindow.setOutsideTouchable(true);
popupWindow.showAsDropDown(view);
}
弹出窗口。xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:background="@color/white">
<ListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ListView>
</RelativeLayout>
编辑:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
popupWindow.setBackgroundDrawable(ContextCompat.getDrawable(this, R.drawable.shadow_192256));
} else {
popupWindow.setBackgroundDrawable(ContextCompat.getDrawable(this, R.drawable.shadow_192256));
}
共有2个答案
我认为最直接的方法是设置视图的标高,这在API 21及更高版本中可用。这对我来说很有效:
if (Build.VERSION.SDK_INT >= 21) {
popupWindow.setElevation(10);
}
几天前我也遇到了同样的问题:)这就是我解决它的方法。下面的链接将带您进入一个网站,在那里您可以生成任何您想要的阴影:)
http://inloop.github.io/shadow4android/
这是一个9补丁图像:)一旦完成,您需要做的就是:)
Display display = (yourActivity.getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
int width = size.x;
int height = size.y;
Resources resources = yourActivity.getResources();
int navigationBarHeight = 0;
int statusbarHeight = 0;
int resourceId = resources.getIdentifier("navigation_bar_height", "dimen", "android");
if (resourceId > 0) {
navigationBarHeight = resources.getDimensionPixelSize(resourceId);
}
resourceId = resources.getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
statusbarHeight = resources.getDimensionPixelSize(resourceId);
}
popupWindow = new PopupWindow(yourActivity);
popupWindow.setContentView(yourlayout);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
popupWindow.setBackgroundDrawable(resources.getDrawable(R.drawable.shadow, yourActivity.getTheme()));
} else {
popupWindow.setBackgroundDrawable(resources.getDrawable(R.drawable.shadow));
}
popupWindow.setWidth(width - 20);//20 is padding i have added 10 from right 10 from left
popupWindow.setHeight(height - (navigationBarHeight +40));
popupWindow.setOutsideTouchable(true);
popupWindow.setFocusable(true);
popupWindow.showAtLocation(youractivityView, Gravity.CENTER, 0, statusbarHeight);
就这样:)你完了:)
-
mui框架内置了弹出菜单插件,弹出菜单显示内容不限,但必须包裹在一个含.mui-popover类的div中,如下即为一个弹出菜单内容: <div id="popover" class="mui-popover"> <ul class="mui-table-view"> <li class="mui-table-view-cell"><a href="#">Item1</a></li
-
本文向大家介绍Android PopupMenu弹出菜单的实现,包括了Android PopupMenu弹出菜单的实现的使用技巧和注意事项,需要的朋友参考一下 Android PopupMenu弹出菜单的实现 (1)布局文件:用于弹出菜单的处罚button: (2)res-menu目录下的main.xml文件: (3)类的文件: 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢
-
本文向大家介绍简单实现Android弹出菜单效果,包括了简单实现Android弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android弹出菜单效果的具体代码,供大家参考,具体内容如下 功能描述:用户单击按钮弹出菜单。当用户选择一个菜单项,会触发MenuItemClick事件并让弹出的菜单消失;如果用户在菜单外单击,则直接消失弹出的菜单。当菜单消失时,会引发Dismi
-
如何将自定义下拉/弹出菜单锚定到按钮? 我需要它像弹出菜单一样工作(锚定到视图),并在单击菜单中的某个项目时执行某些操作。 如何通过代码将项目添加到菜单中,保持菜单的高度,并使其可滚动,如果有超过5个项目。我不需要添加任何图像,只是文本。
-
弹出菜单是可触发的、上下文叠加显示链接列表和别的内容。它们可以与Bootstrap内置的弹出菜单JavaScript插件交互。它通过点击触发,而不是通过鼠标悬停悬浮。这是一个故意设计决策。 示例 把弹出菜单的触发器以及弹出菜单包裹在一个.dropdown中,或者其它声明了position:relative;的元素中。然后,添加菜单的HTML。 <div class="dropdown open">
-
使用任何按钮都可以触发一个弹出菜单,只需要把它放置在一个.btn-group中,并提供适当的弹出菜单标记。 插件依赖 按钮弹出菜单需要你的Bootstrap中调用了弹出菜单插件。 内容 单按钮弹出菜单 通过一些基本的标记变化,将一个按钮变成一个弹出菜单。 <!-- Single button --> <div class="btn-group"> <button type="button"

