想要更改React Material-UI DataGrid filter菜单弹出的位置

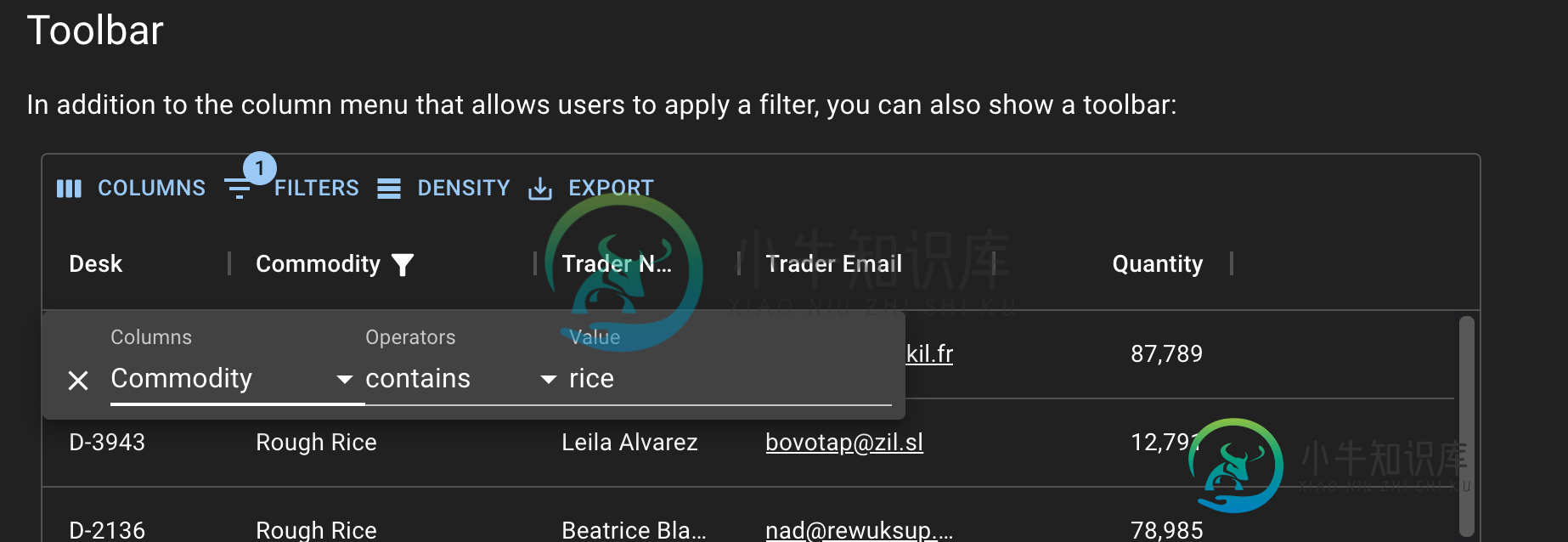
一旦过滤器菜单/弹出窗口打开,它将覆盖网格/表的前几行,我希望弹出窗口打开顶部启动而不是底部启动。
我有什么办法可以做到这一点吗?
共有1个答案
检查了这个过滤器元素的属性后,它是一个div并带有tooltip角色。因此,我们可以创建一个css文件,并使用tooltip角色修改div的顶部位置,如下所示:
div[role="tooltip"] {
top: -60px !important;
}
沙盒
由于MUI doc中没有针对此问题提供任何选项,我认为这将是最好的解决方法。
-
mui框架内置了弹出菜单插件,弹出菜单显示内容不限,但必须包裹在一个含.mui-popover类的div中,如下即为一个弹出菜单内容: <div id="popover" class="mui-popover"> <ul class="mui-table-view"> <li class="mui-table-view-cell"><a href="#">Item1</a></li
-
弹出菜单是可触发的、上下文叠加显示链接列表和别的内容。它们可以与Bootstrap内置的弹出菜单JavaScript插件交互。它通过点击触发,而不是通过鼠标悬停悬浮。这是一个故意设计决策。 示例 把弹出菜单的触发器以及弹出菜单包裹在一个.dropdown中,或者其它声明了position:relative;的元素中。然后,添加菜单的HTML。 <div class="dropdown open">
-
使用任何按钮都可以触发一个弹出菜单,只需要把它放置在一个.btn-group中,并提供适当的弹出菜单标记。 插件依赖 按钮弹出菜单需要你的Bootstrap中调用了弹出菜单插件。 内容 单按钮弹出菜单 通过一些基本的标记变化,将一个按钮变成一个弹出菜单。 <!-- Single button --> <div class="btn-group"> <button type="button"
-
我是Swing的新手,感谢任何帮助。我有以下情况:一个“主”类,我在其中定义了我的主JPanel和默认标签文本。一个“GUILabel”类(扩展JLabel),我在其中定义了文本标签的外观。一个“弹出菜单”类(扩展JPopupMenu),我在其中定义了弹出菜单的内容。 目标:当我右键点击一个面板时,弹出菜单应该出现(这已经起作用了)。当我选择这个弹出菜单的一个菜单项时,我点击的标签文本应该会改变。
-
问题内容: 是否知道如何使DatePicker显示在关联的文本框的末尾而不是直接在其下方?趋向于发生的情况是,文本框位于页面底部,而DatePicker向上移动以解决该问题,并完全覆盖了文本框。如果用户想输入日期而不是选择日期,则不能。我宁愿它出现在文本框之后,所以它如何垂直调整都无关紧要。 知道如何控制定位吗?我没有看到小部件的任何设置,也没有运气来调整CSS设置,但是我很容易会丢失一些东西。
-
问题内容: 我正在实现一个菜单,当用户单击头像时该菜单将打开。问题在于菜单在完全不同的位置呈现: 化身是右边的绿色“ OB”按钮。没有控制台错误,没有检查元素,它正在接收道具: 化身右侧的语言菜单呈现得很好,可以在应打开的位置打开。我的代码看起来不错,我真的不确定为什么位置错误: 我正在使用,但是我尝试在没有此程序包的情况下“现场”实现,结果是相同的。 在这方面的任何帮助表示赞赏。提前致谢 问题答

