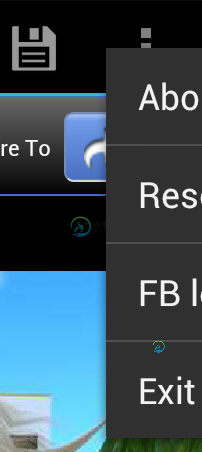
溢出菜单位置不正确
我使用onCreateOptionsMenu创建了一个溢出菜单,但该菜单几乎完全位于屏幕之外。我尝试过显式设置android:anydensity=“true”(如操作栏菜单显示屏幕中的建议),但这并没有解决我的问题。我也不想遵循使用旧主题的建议(如在ICS-Menu item text Cutoff?)。

XML是
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_about"
android:title="About"
android:icon="@android:drawable/ic_menu_info_details" />
<item android:id="@+id/menu_reset"
android:title="Reset image"
android:icon="@android:drawable/ic_menu_revert" />
<item android:id="@+id/menu_share"
android:title="Share"
android:icon="@android:drawable/ic_menu_share"
android:showAsAction="ifRoom" />
<item android:id="@+id/menu_facebook_logout"
android:title="FB logout"
android:icon="@drawable/fbook"
showAsAction="ifRoom" />
<item android:id="@+id/menu_save"
android:title="Save"
android:icon="@android:drawable/ic_menu_save"
android:showAsAction="ifRoom" />
<item android:id="@+id/menu_exit"
android:title="Exit"
android:icon="@android:drawable/ic_menu_close_clear_cancel" />
</menu>
我做错了什么?
共有1个答案
原来我还有一个
getWindow().setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
在我的代码中,为了避免早期Android版本中的一个bug(在我的应用程序中重新出现后,请参阅标题栏)。
移除这个(在冰激淋-三明治中不再需要;尚未尝试其他版本)可以使溢出菜单正确出现。
-
我的应用程序有问题。。。溢出菜单不可见!我可以点击手机的右上角,菜单项就会显示出来,但这三个点并没有显示出来。 这是我的xml: Java代码: 我在StackOverflow上尝试了其他解决方案,但它们似乎都不起作用。我试过在两部手机上运行这个应用程序,都是Android版本 更新:我尝试在应用程序中添加导航抽屉。再次,当我点击抽屉按钮应该在的一侧时,菜单会显示出来,但按钮不可见。。。 更新2:
-
在下面的代码中, 我有一个父div(.parent)和三个子div(.child1、.child2、.child3) 要求- 。儿童2应该重叠。儿童3 。child2应该可以水平滚动 问题- 使用绝对位置设置overflow-x不起作用。 如何使此表可滚动,以及使其与下面的所有div重叠? 企图-
-
我需要帮助来定位我的汉堡菜单。我想要它的右角与边距-顶部和填充-右作为下面的CSS。 我不是用浮点工作,我需要用什么?:) 请帮助一个学生。 null null
-
问题内容: 我正在实现一个菜单,当用户单击头像时该菜单将打开。问题在于菜单在完全不同的位置呈现: 化身是右边的绿色“ OB”按钮。没有控制台错误,没有检查元素,它正在接收道具: 化身右侧的语言菜单呈现得很好,可以在应打开的位置打开。我的代码看起来不错,我真的不确定为什么位置错误: 我正在使用,但是我尝试在没有此程序包的情况下“现场”实现,结果是相同的。 在这方面的任何帮助表示赞赏。提前致谢 问题答
-
我正在为应用程序添加一些材料设计风格,所以我为动作栏和状态栏选择了不同的颜色。 为此,该应用程序的主题是“主题。AppCompat。轻。暗操作栏”,并添加了这个以隐藏操作栏,因为我需要将其作为工具栏处理: 我使用过的主题: 我使用的布局: 代码: 出于某种原因,我有这样的行为: 动作项和溢出项的子菜单为黑色 单击搜索操作项时,溢出项为白色 我想自定义这些弹出菜单,使其一致。 我试过使用这个: 但这
-
问题内容: 我需要显示大于其父元素的子元素,但不删除overflow:hidden;。这可能吗?parent元素的 子元素一旦脱离父边界,就会被剥离。 (元素定义了其他的css,我只是为了清楚起见放置了样式属性) 问题答案: 这是完全不可能做到你想要什么都和父..相反,你可以引入额外的儿童并移动到这一点。 HTML: CSS:

