深入浅析Bootstrap列表组组件
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容。列表组可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件,列表组在bootstrap框架中也是一个独立的组件,所以也对应有自己独立源码:
LESS:list-group.less
SASS:_list-group.scss
列表组看上去就是去掉了列表符号的列表项,并且配上一些特定的样式,在bootstrap框架中的基础列表组主要包括两个部分:
list-group:列表组容器,常用的是ul元素,也可以是ol或div元素
list-group-item:列表项,常用的是li元素,也可以是div元素
对于基础列表组并没有做过多的样式设置,主要设置了其间距、边框和圆角等;
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
来看一个例子:
<h1>基础列表组</h1> <ul class="list-group"> <li class="list-group-item">腊肉土豆焖饭</li> <li class="list-group-item">香辣风味炸鸡块</li> <li class="list-group-item">香菜皮蛋豆腐</li> <li class="list-group-item">荷兰豆炒马蹄</li> <li class="list-group-item">山楂排骨</li> <li class="list-group-item">韭菜炒河虾</li> </ul>

带徽章的列表组
带徽章的列表组其实就是将bootstrap框架中的徽章组件和基础列表组件结合在一起的一个效果,具体做法很简单,只需在.list-group-item的基础上追加徽章组件“badge”
实现原理:
给徽章设置了一个右浮动,当然如果两个徽章同时在一个列表项中出现时,还设置了它们之间的距离
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}
例子:
<h1>带徽章的列表组</h1> <ul class="list-group"> <li class="list-group-item"> <span class="badge">13</span> 腊肉土豆焖饭 </li> <li class="list-group-item"> <span class="badge">20</span> 香辣风味炸鸡块 </li> <li class="list-group-item"> <span class="badge">12</span> 香菜皮蛋豆腐 </li> <li class="list-group-item"> <span class="badge">5</span> 荷兰豆炒马蹄 </li> <li class="list-group-item"> <span class="badge">8</span> 山楂排骨 </li> <li class="list-group-item"> <span class="badge">15</span> 韭菜炒河虾 </li> </ul>

带链接的列表组
带连接的列表组其实就是每个列表项都具有链接效果,一般让人想到的就是在基础列表组的基础上,给列表项的文本添加链接,如:
<ul class="list-group"> <li class="list-group-item"><a href="#">腊肉土豆焖饭</a></li> <li class="list-group-item"><a href="#">香辣风味炸鸡块</a></li> <li class="list-group-item"><a href="#">香菜皮蛋豆腐</a></li> <li class="list-group-item"><a href="#">荷兰豆炒马蹄</a></li> <li class="list-group-item"><a href="#">山楂排骨</a></li> <li class="list-group-item"><a href="#">韭菜炒河虾</a></li> </ul>
效果如下:

这样做有个不足之处,就是链接的点击区域只在文本上有效;但很多时候都希望在列表项的任何区域都具备可点击,这是就需要在链接标签上增加额外的样式:display:block;但在bootstrap框架中,还是采用了另一种实现方式,就是将ul.list-group用div.list-group来替换,li.list-group-item用a.list-group-item来替换,这样就可以达到需要的效果。
实现原理:
如果使用a.list-group-item,样式就需要做一定的处理,如:去文本下划线,增加悬浮效果等;下面是css源码:
a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}
带链接列表组的运用:
<h1>带链接的列表组</h1> <ul class="list-group"> <a class="list-group-item" href="#">腊肉土豆焖饭</a> <a class="list-group-item" href="#">香辣风味炸鸡块</a> <a class="list-group-item" href="#">香菜皮蛋豆腐</a> <a class="list-group-item" href="#">荷兰豆炒马蹄</a> <a class="list-group-item" href="#">山楂排骨</a> <a class="list-group-item" href="#">韭菜炒河虾</a> </ul>
效果如下:

自定义列表组
bootstrap框架在链接列表组的基础上增加了两个样式:
.list-group-item-heading:用来定义列表项头部样式
.list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮组开发者可以自定义列表项里的内容
实现原理:
这两个样式主要控制不容状态下的文本颜色,下面是css源码:
a.list-group-item .list-group-item-heading {
color: #333;
}
.list-group-item.disabled .list-group-item-heading,
.list-group-item.disabled:hover .list-group-item-heading,
.list-group-item.disabled:focus .list-group-item-heading {
color: inherit;
}
.list-group-item.disabled .list-group-item-text,
.list-group-item.disabled:hover .list-group-item-text,
.list-group-item.disabled:focus .list-group-item-text {
color: #777;
}
.list-group-item.active .list-group-item-heading,
.list-group-item.active:hover .list-group-item-heading,
.list-group-item.active:focus .list-group-item-heading,
.list-group-item.active .list-group-item-heading > small,
.list-group-item.active:hover .list-group-item-heading > small,
.list-group-item.active:focus .list-group-item-heading > small,
.list-group-item.active .list-group-item-heading > .small,
.list-group-item.active:hover .list-group-item-heading > .small,
.list-group-item.active:focus .list-group-item-heading > .small {
color: inherit;
}
.list-group-item.active .list-group-item-text,
.list-group-item.active:hover .list-group-item-text,
.list-group-item.active:focus .list-group-item-text {
color: #e1edf7;
}
.list-group-item-heading {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-item-text {
margin-bottom: 0;
line-height: 1.3;
}
自定义列表组的运用
<h1>自定义列表组</h1> <ul class="list-group"> <a class="list-group-item"> <h4 class="list-group-item-heading">列表1标题</h4> <p class="list-group-item-text">列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表2标题</h4> <p class="list-group-item-text">列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表3标题</h4> <p class="list-group-item-text">列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表4标题</h4> <p class="list-group-item-text">列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表5标题</h4> <p class="list-group-item-text">列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表6标题</h4> <p class="list-group-item-text">列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容</p> </a> </ul>

列表项的状态设置
bootstrap框架中也给组合列表项提供了状态效果,特别是链接列表组,实现方法和前面介绍的组件类似,在列表组中只需在对应的列表项中添加类名:.active(表示当前状态)、.disabled(表示禁用状态)
实现原理:
在样式上主要对列表项的背景色和文本做了样式设置,下面是css源码:
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}
例子:
<h1>列表组状态设置</h1> <ul class="list-group"> <a class="list-group-item active"> <h4 class="list-group-item-heading">列表1标题</h4> <p class="list-group-item-text">列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表2标题</h4> <p class="list-group-item-text">列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容</p> </a> <a class="list-group-item disabled"> <h4 class="list-group-item-heading">列表3标题</h4> <p class="list-group-item-text">列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表4标题</h4> <p class="list-group-item-text">列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表5标题</h4> <p class="list-group-item-text">列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading">列表6标题</h4> <p class="list-group-item-text">列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容</p> </a> </ul>
效果如下(第三个列表项是禁用状态,鼠标移放在它上面有个禁用图标,这里是直接截的图,看不到这个效果):

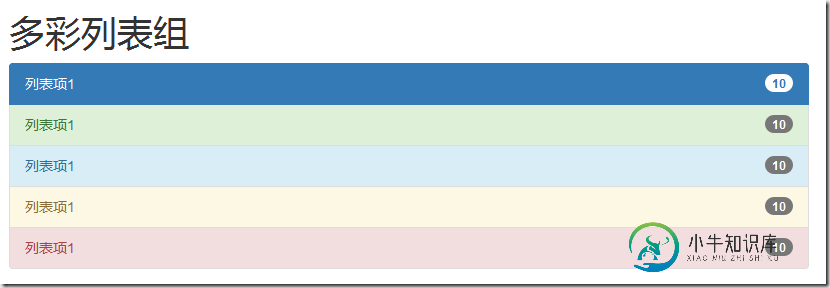
多彩列表组
列表组组件和警告组件一样,bootstrap为不同的状态提供了不同的背景色和文本色,可以使用这几个类名定义不同背景色的列表项:
.list-group-item-success:成功 绿色(背景色) .list-group-item-info:信息 蓝色(背景色) .list-group-item-warning:警告 黄色(背景色) .list-group-item-danger:错误 红色(背景色)
实现原理:
这几个类名仅修改了背景色和文本色,对应的源码如下:
.list-group-item-success {
color: #3c763d;
background-color: #dff0d8;
}
a.list-group-item-success {
color: #3c763d;
}
a.list-group-item-success .list-group-item-heading {
color: inherit;
}
a.list-group-item-success:hover,
a.list-group-item-success:focus {
color: #3c763d;
background-color: #d0e9c6;
}
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus {
color: #fff;
background-color: #3c763d;
border-color: #3c763d;
}
其它状态样式代码请查看源码文件,如果想给列表项添加背景色,只需在类.lis-group-item的基础上追加对应的类名即可。
多彩列表组的运用:
<h1>多彩列表组</h1> <ul class="list-group"> <a href="#" class="list-group-item active"> 列表项1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-success"> 列表项1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-info"> 列表项1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-warning"> 列表项1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-danger"> 列表项1 <span class="badge">10</span> </a> </ul>
效果如下:

-
本文向大家介绍深入浅析Vue组件开发,包括了深入浅析Vue组件开发的使用技巧和注意事项,需要的朋友参考一下 前言 这里讲的主要是想谈谈基于Vue的一个组件开发。不得不说的一点就是,在实际的Vue项目中,页面中每一个小块都是由一个个组件(.vue文件)组成,经过抽离后,然后再合并一起组成一个页面。由于上家公司我负责多的是可视化这一块的开发,这边我也将带着大家进行一个Vue项目中的可视化组件的开发,这
-
主要内容:实例,向列表组添加徽章,实例,向列表组添加链接,实例,向列表组添加自定义内容,实例,水平列表,实例本章我们将讲解列表组。列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group。 向 <li> 添加 class .list-group-item。 下面的实例演示了这点: 实例 <ul class="list-group"> <li class="list-group-item">免费域名注册</li>
-
本文向大家介绍深入浅析vue组件间事件传递,包括了深入浅析vue组件间事件传递的使用技巧和注意事项,需要的朋友参考一下 由于新工作需要用vue,所以最近接触最多的也是vue,因为之前一直在用react,所以对于vue上手还是很快的。 我也尽量找一些他们两个的异同点,除了多了一些辅助用的方法以外,最大的不同应该是对于组件间的通信,不仅有props,还有一种事件监听,也是可以通过组件间传递的。 但是,
-
本文向大家介绍浅析Bootstrap缩略图组件与警示框组件,包括了浅析Bootstrap缩略图组件与警示框组件的使用技巧和注意事项,需要的朋友参考一下 Bootstrap简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 缩略图组件 缩略图在网站中最常用的就是产品
-
本文向大家介绍浅入深出Vue之组件使用,包括了浅入深出Vue之组件使用的使用技巧和注意事项,需要的朋友参考一下 组件在 vue开发中是必不可少的一环,用好组件这把屠龙刀,就能解决不少问题。 组件是什么 官方的定义: 组件是可复用的 Vue 实例,并且可带有一个名字。 官方的定义已经非常简明了,组件就是一个实例。 如何使用组件 在具体编写组件实例代码前,我们先来如下几个约定: 所有组件基于单文件组件
-
本文向大家介绍深入浅析JS的数组遍历方法(推荐),包括了深入浅析JS的数组遍历方法(推荐)的使用技巧和注意事项,需要的朋友参考一下 用过Underscore的朋友都知道,它对数组(集合)的遍历有着非常完善的API可以调用的,_.each()就是其中一个。下面就是一个简单的例子: 上面的代码会依次输出1, 2, 3, 4, 5,是不是很有意思,遍历一个数组连for循环都不用自己写了。_.each()

