如果不需要,防止折叠ToolbarLayout折叠
使用:
compile 'com.android.support:design:23.0.0'
compile 'com.android.support:appcompat-v7:23.0.0'
compile 'com.android.support:cardview-v7:23.0.0'
compile 'com.android.support:recyclerview-v7:23.0.0'
随着项目Cheesesquare的更新。
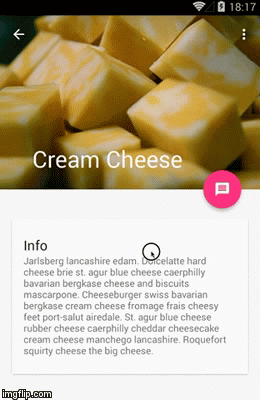
进入奶酪的细节,我移除2张牌(只有一张)。有没有办法防止显示空白的工具栏折叠?

共有1个答案
要在Cheesesquare示例中实现这样的行为,只需将NestedScrollView的Android:layout_height参数修改为wrap_content。如果内容小到可以放在屏幕上,它将阻止内容滚动。
为了防止通过CollapsingToolbarLayout滚动,您应该以编程方式将layout_scrollflags参数设置为appbarlayout.layoutparams.scroll_flag_snap值。
这里描述了如何做到这一点。
-
我已经创建了一个简单的CollapsingToolbarLayout,它就像一个魅力。我的问题是,如果我试图在嵌套的滚动视图上使用快速滚动,当我松开手指时,它就会停止。正常滚动工作正常。 我的活动代码未更改= 我在这里读到,图像视图上的滚动手势本身有问题,但不是,滚动本身有问题:看这里。 我尝试通过java代码激活“平滑滚动”。看起来,如果我滚动得足够远,图像视图不再可见,那么投掷手势就会被识别出
-
我有一个简单的折叠工具栏布局xml,如下所示: 一切都很好,直到我尝试从底部快速滚动到顶部(从嵌套滚动视图内容到CollapsingToolbarLayout),并且嵌套内容覆盖图像,这太可怕了。我一直在尝试我找到的所有选项,但似乎没有任何效果。 我的所有库都根据文档进行了更新,基本代码来自一些基本示例,这些示例似乎对每个人都适用。 有人能帮我解决这个问题吗? 我提供了一些图片来更好地解释问题:
-
Collapsibles 是可折叠元素,扩大时,点击。他们允许您隐藏不立即与用户相关的内容。 气孔 创建一个气孔式可折叠组件,只要增加类 popout。 <ul class="collapsible popout" data-collapsible="accordion"> 可折叠组件的 HTML 结构 <ul class="collapsible" data-collapsible="accor
-
如果你仅仅希望看到你所处理的代码文件的结构概览,折叠会是个非常有用的工具。折叠可以隐藏像函数和循环这样的代码块,来简化你屏幕上显示的东西。 当你把鼠标移到数字栏上,你就可以点击显示的箭头来折叠代码段。你也可以使用快捷键alt-cmd-[和alt-cmd-]来折叠和展开代码段。 使用alt-cmd-shift-{来折叠所有代码段,使用alt-cmd-shift-}来展开所有代码段。你也可以使用cmd
-
zf数字 创建折叠,数字参数为折叠行数 zo 打开折叠 zc 关闭折叠 zd 删除折叠 :set foldcolumn=4 显示折叠树 :mkview 保存折叠 :loadview 读取折叠 zr 打开同一层级所有折叠 zm 关闭同一层级所有折叠 zO 打开某一行的所有层级折叠 zC 关闭某一行的所有层级折叠 zR 打开所有折叠 zM 关闭所有折叠 :set foldclose=all 光标离开折
-
我正在尝试在我的android应用程序中实现折叠工具栏。我可以按我希望的方式显示工具栏,但滚动时它不会塌陷。 我正在使用以下代码 activity.xml main_toolbar.xml 下面是屏幕的外观

