Android-滚动时的折叠ToolbarLayout和NestedScrollView问题
我有一个简单的折叠工具栏布局xml,如下所示:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/collapse_navbar"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="@dimen/expandedTitleMarginBottom"
app:expandedTitleMarginEnd="@dimen/expandedTitleMarginEnd"
app:expandedTitleMarginStart="@dimen/expandedTitleMarginStart"">
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingTop="24dp">
<!--SOME CONTENT-->
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|right|end"
android:src="@drawable/ic_mail_white"
android:layout_margin="@dimen/fab_margin"
android:clickable="true"/>
</android.support.design.widget.CoordinatorLayout>
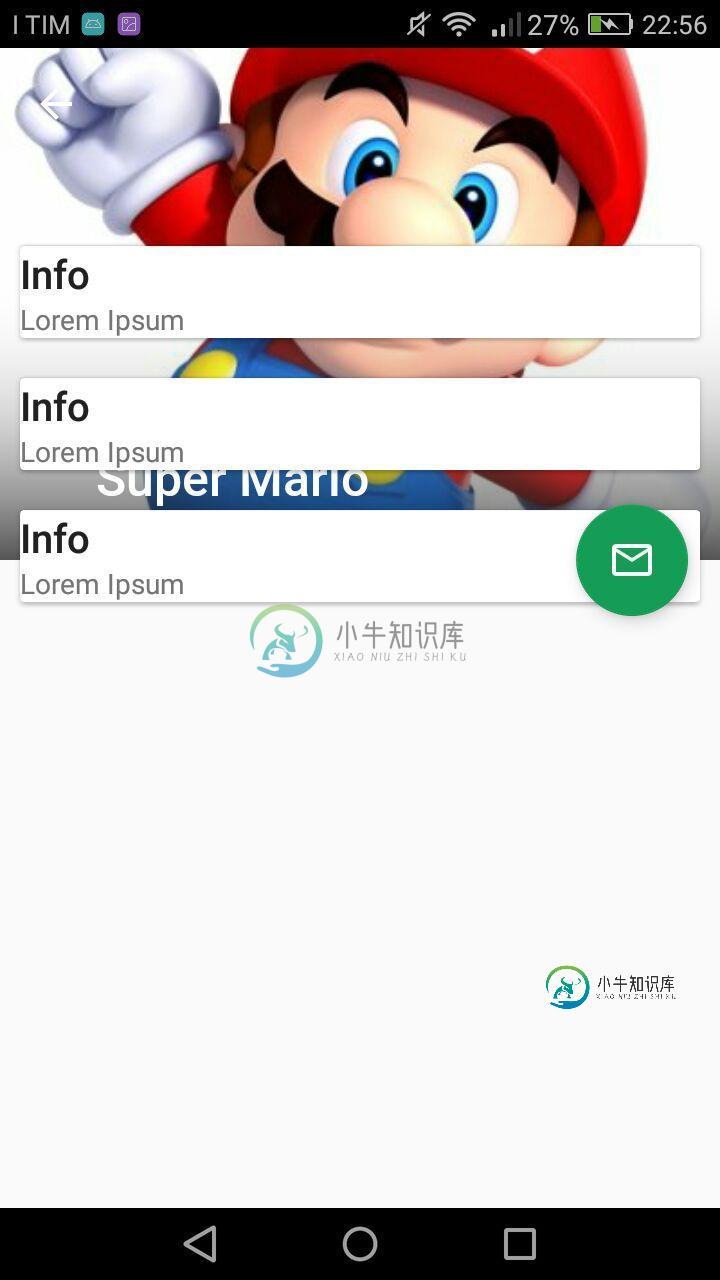
一切都很好,直到我尝试从底部快速滚动到顶部(从嵌套滚动视图内容到CollapsingToolbarLayout),并且嵌套内容覆盖图像,这太可怕了。我一直在尝试我找到的所有选项,但似乎没有任何效果。
我的所有库都根据文档进行了更新,基本代码来自一些基本示例,这些示例似乎对每个人都适用。
有人能帮我解决这个问题吗?
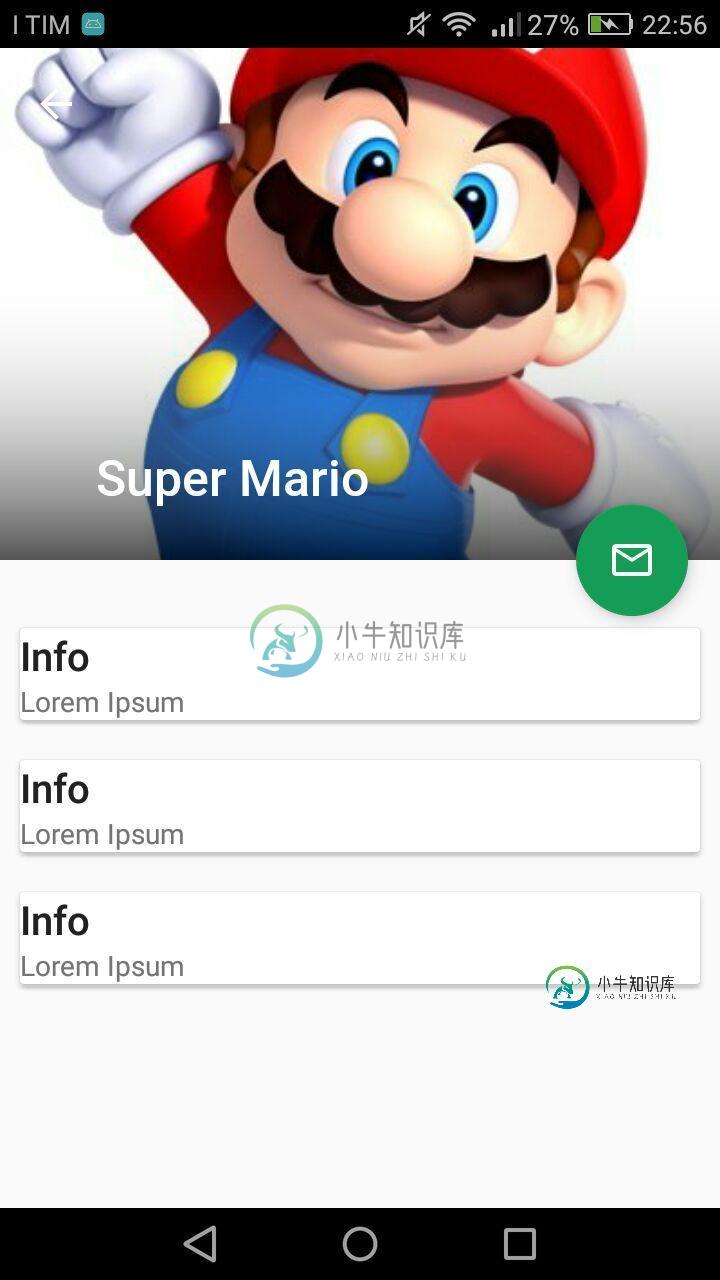
我提供了一些图片来更好地解释问题:


共有1个答案
我终于明白了这个问题。你的代码是正确的,真正的问题是你的设备。我已经测试了您在LG Nexus 5上发布的代码,一切都很好。这是我的测试应用程序的屏幕截图:
如您所见,滚动工作正常,卡片不会重叠工具栏。昨天我终于有机会在您的手机型号华为P8 Lite上测试我的代码。这是令人难以置信的结果:
显然,这款华为手机型号(或者可能是其他型号,我不知道)有一个奇怪的错误,在使用 CollapsingToolbarLayout 时会产生这种重叠问题。
最奇怪的是,我在网上到处找,都没找到和这个烦人的华为bug有关的东西。
为了解决这个问题,我建议你亲自写信给华为或…换电话!
-
我已经创建了一个简单的CollapsingToolbarLayout,它就像一个魅力。我的问题是,如果我试图在嵌套的滚动视图上使用快速滚动,当我松开手指时,它就会停止。正常滚动工作正常。 我的活动代码未更改= 我在这里读到,图像视图上的滚动手势本身有问题,但不是,滚动本身有问题:看这里。 我尝试通过java代码激活“平滑滚动”。看起来,如果我滚动得足够远,图像视图不再可见,那么投掷手势就会被识别出
-
当我试图滚动它触摸AppBarLayout部分时,滚动折叠AppBar有问题。而且有时滚动不流畅。 这是一个短视频(1米30秒)的问题:https://www.youtube.com/watch?v=n32N9Z4S3SA 这是指向简单项目的链接(仅在 github 上出现此问题):https://github.com/yozhik/Reviews/tree/master/app/src/main
-
嵌套滚动视图在向下滚动时滚动流畅,但在向上滚动时滚动缓慢。向上滚动时折叠工具栏(带有图像视图和框架布局)不会呈现其内容(保持空白)。我已经尝试了折叠工具栏中的每个标志。
-
我正在尝试在我的android应用程序中实现折叠工具栏。我可以按我希望的方式显示工具栏,但滚动时它不会塌陷。 我正在使用以下代码 activity.xml main_toolbar.xml 下面是屏幕的外观
-
使用: 随着项目Cheesesquare的更新。 进入奶酪的细节,我移除2张牌(只有一张)。有没有办法防止显示空白的工具栏折叠?
-
我正在开发一个Android应用程序,其中我使用、和来使用折叠工具栏功能。 我在布局中使用在相同的布局中展开和折叠。当我试图从屏幕中心向上滚动时,它不起作用,但当我试图从屏幕右角向上滚动屏幕时,它会平滑滚动。 下面提到的是我的 xml 文件 layout.xml 理想的结果是,当我尝试从屏幕中心向上滚动时,它应该像我从手机右角向上滚动一样工作。 请观看下面提到的视频,以便更清楚地了解问题 http

