EditText聚焦时CollapsingToolbarLayout不折叠
我在CoordinatorLayout中使用CollapsingToolbar,并且NestScrollView包含一些EditText作为子视图。我所面临的是,当edittext聚焦和keybaoard出现时,我的完整视图不会向上滚动。
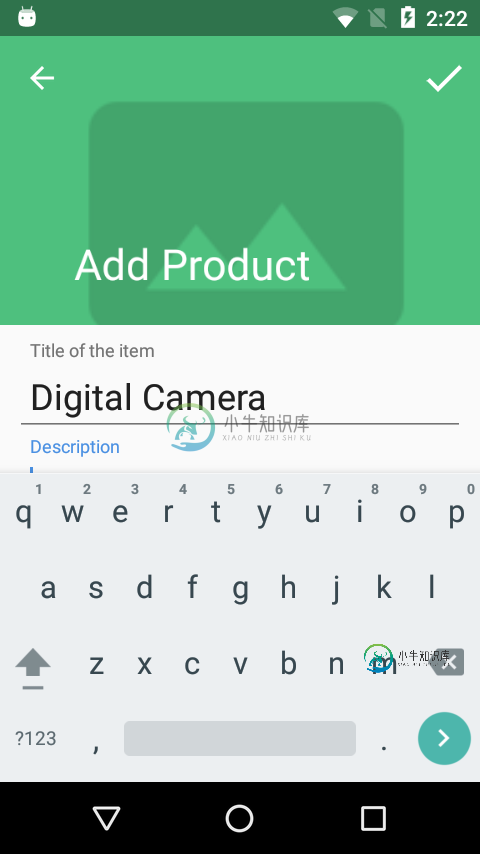
下面是作为该布局输出的代码和图像。
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/ivProductImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/stub_image"
app:layout_collapseParallaxMultiplier="0.7"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/nested_scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:id="@+id/containerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp">
<EditText
android:id="@+id/etProductTitle"
style="@style/EditTextStyle"
android:hint="@string/lbl_product_title"
android:inputType="text"
android:textSize="24dp" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<EditText
android:id="@+id/etProductDescription"
style="@style/EditTextStyle"
android:hint="@string/lbl_description"
android:inputType="text" />
</android.support.design.widget.TextInputLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<android.support.design.widget.TextInputLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_weight="0.5">
<EditText
android:id="@+id/etDeposit"
style="@style/EditTextStyle"
android:hint="@string/lbl_deposit"
android:inputType="number" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_weight="0.5">
<EditText
android:id="@+id/etPricePerDay"
style="@style/EditTextStyle"
android:hint="@string/lbl_price_per_day"
android:inputType="number" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<EditText
android:id="@+id/etLocation"
style="@style/EditTextStyle"
android:hint="@string/lbl_add_location"
android:inputType="text" />
</android.support.design.widget.TextInputLayout>
<TextView
style="@style/SubHeading"
android:layout_margin="10dp"
android:text="@string/lbl_categories"
android:textColor="@color/color_primary" />
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="315dp"
android:layout_marginLeft="10dp"
android:isScrollContainer="false"
android:layout_marginRight="10dp"
android:scrollbars="none" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>

共有1个答案
我通过将OnFocusChangeListener添加到EditText中来解决这个问题,如果它有焦点-只需折叠视图,就可以使用SetExpanded方法:
editText.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(final View v, boolean hasFocus) {
if (hasFocus) {
mAppBarLayout.setExpanded(false, true);
}
}
});
如果您希望每次当布局中的其他edittext聚焦时,您的CollapsingToolbarLayout都折叠,那么您应该为每个onFocusChangeListener设置相同的onFocusChangeListener。
-
我已经阅读了讨论这个问题的其他问题,除了创建的第一个问题之外,它们都适用于我的布局。 目前,这是我的方法的顶部: ^这使得它至少键盘不会在启动时弹出,但仍然专注于。 这是我的的: 这是我提起我的活动时的样子: 问题是,对于某些手机,当像这样聚焦时,它们无法在其中写入。我希望它不对焦。 我所做的工作适用于接下来提出的布局,因为<code>编辑文本 请注意,它的布局是相同的。这是用户返回此屏幕后的屏幕
-
此时开始展开 我实际上要做的是使标题在完全展开时变成,允许用户给他/她的字符命名,然后显示为标题。我试图通过调用或,以及对的子级调用这两个方法来解决这个问题。没有效果。
-
但不幸的是,它无法工作。 这是我今天尝试的最后一次尝试,但没有奏效: 和样式:
-
我将CoordinatorLayout与AppBarLayout和CollapsingToolbarLayout一起使用。还有一个内容的NestedScrollView。当我在CollapsingToolbarLayout上滚动时,当Collapsing工具栏Layout折叠时,滚动停止。我想要的是继续滚动NestedScrollView的内容。当我在NestedScrollView上滚动时,它会
-
在使用CollapsingToolBarLayout和RecycerView时,我发现滚动时工具栏的折叠不一致。我可以在任何东西崩溃之前在RecycerView中滚动到一半,然后它会断断续续地崩溃。这种行为并不总是一致的--有时它会比其他行为崩溃得更多。然而,当我滚动到底部时,它总是完全折叠。我的XML如下所示:
-
我正在做Android智能电视应用: > 在中有一个自定义键盘和一个。 当应用程序启动时,焦点转到键盘。 null

