变样式类星体元素
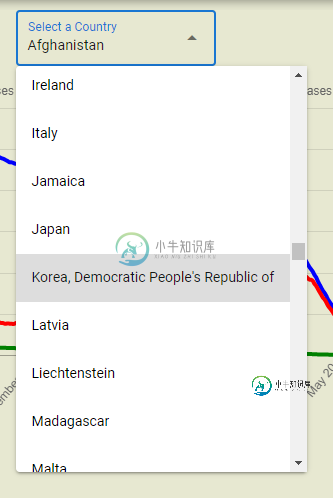
我正在为我的应用程序使用Quasar框架(https://coronavirus-statistics-app.herokuapp.com/timeline)。在函数“timeline”中,我使用q-select元素来选择一个国家。我固定了q-select元素的宽度,但我没有成功地固定下面列表的宽度(如果国家的名称长或不长,宽度会改变,不太好用)。

如何固定q-select元素下方列表的宽度?
我的代码:
<q-select
outlined
v-model="country" :options="data" option-label="name"
label="Select a Country"
class="input" />
<style scoped lang="scss">
.bg-color {
background-color: #e7e8d1;
}
.input {
width: 200px;
margin: 10px 0;
}
</style>
共有1个答案
为下拉列表生成的HTML与用于选择它的输入是分开的。您只需要为Q-menu指定一个宽度。
.q-menu {
width: 200px;
}
您也可以在代码中应用一个新类,这样不是所有的菜单都是200px。
输出:
-
Roboto 2.0 Material Design 使用的标准字体是 Roboto。在我们的框架里面包含了很多的字体文件。 框架中已经包含了最新版本的 Roboto 字体。共有5种不同的字体宽度可以用: 200, 300, 400, 500, 600。 一张图带你了解。 移除 Roboto 某些情况下你可能不想用 Roboto 字体。更改字体堆栈就行,例: html { font-famil
-
图片 使用 Materialize 可以使用不同的方法给图片样式。 响应式图片 是图片的宽度适应页面的宽度,你可以增加类 responsive-img 到图片标签中。 现在它有 max-width: 100% 和 height:auto。 <img class="responsive-img" src="cool_pic.jpg"> 圆形图像 为了使用图片出现圆形,给它们增加 cla
-
强调内容 强调内容 源码 *这里是强调内容* <em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。 引用内容 引用内容 源码 `这里是引用内容` <cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。 粗体 粗体 源码 **这里是粗体内容** <strong> 标签和 <em> 标签一样,用于强调文本,但
-
切换一个元素的样式类。 使用 element.classList.toggle() 来切换元素中指定样式类。 const toggleClass = (el, className) => el.classList.toggle(className); toggleClass(document.querySelector('p.special'), 'special'); // The parag
-
问题内容: 我一直在使用Pro JavaScript Techniques的John Resig 函数来获取元素的样式: 是否可以仅获取样式表指定的元素样式(如果样式未定义,则返回null)? 更新: 为什么我需要这样的野兽?我正在构建一个允许用户设置元素样式的小组件。一个可应用的样式是- ,, -使用无样式元素默认。这使得无法确定元素是居中还是因为用户希望居中,还是因为这是默认样式而居中。 问题

