html - 如何设置第一个类为xxx的元素的样式?
如何设置第一个类为xxx的样式?
问题:比如我要设置第一个拥有red的元素的样式,css如何选中
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .red:first-child { color: red; } </style></head><body> <div id="test"> <span >我是span</span> <h1 class="red">我是h1,只设置我的样式为红色</h1> <h1 class="red">我是h1</h1> <h1 class="red">我是h1</h1> <h1>我是h1</h1></div></body></html>共有5个答案
https://juejin.cn/post/6844904072206614535
如果是我的话还是宁可给特定的元素加上特定的类名
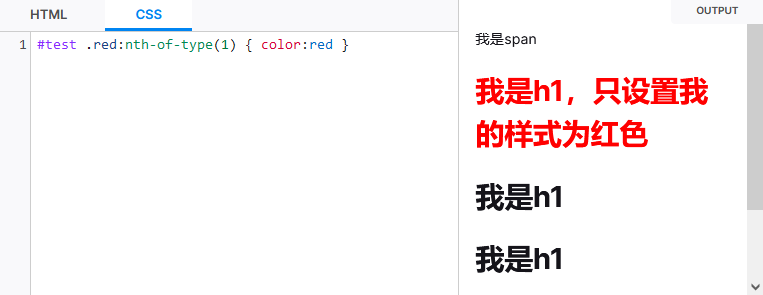
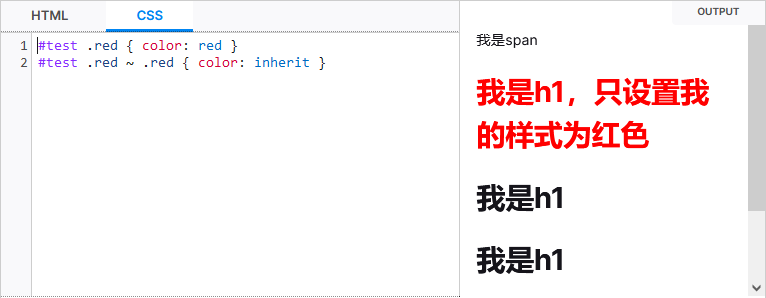
<style>#test .red:nth-of-type(1) { color:red }// 或者#test .red { color: red }#test .red ~ .red { color: inherit }</style><div id="test"> <span >我是span</span> <h1 class="red">我是h1,只设置我的样式为红色</h1> <h1 class="red">我是h1</h1> <h1 class="red">我是h1</h1> <h1>我是h1</h1></div>

适用示例的结构,.red前后有其他元素
class:last-of-type {}//最后一个class:first-of-type {}//第一个first-child
document.querySelector('.red').style.color = 'red'或使用 css
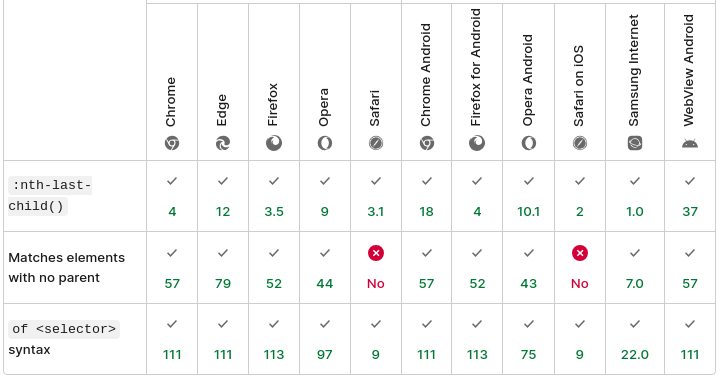
:nth-child(1 of .red) { color: red;}/** 以及最后一个 */:nth-last-child(1 of .red) { color: blue;}兼容性感人:

-
问题内容: 这是我的HTML: 我想仅使用CSS将产品名称(即“ Product1”,“ Product2”等)加粗,并将其类别(即电子,体育等)斜体化。我发现一个老问题,提到无法使用HTML和CSS,但希望现在有解决方案。 问题答案: 只有少数样式属性可以应用于元素。 这是因为这种类型的元素是“已替换元素”的示例。它们与操作系统有关,不属于HTML /浏览器。无法通过设置样式。 有更换插件/库看
-
问题 你需要一个元素中的HTML内容 方法 可以使用Element中的HTML设置方法具体如下: Element div = doc.select("div").first(); // <div></div> div.html("<p>lorem ipsum</p>"); // <div><p>lorem ipsum</p></div> div.prepend("<p>First</p>");//
-
我想知道Jsoup中是否有任何方法可以区分同一类中的多个元素。为了澄清,请考虑下面的HTML片段,我需要检索类名“description”,但我需要区分一个信息和另一个信息。 谢谢大家!
-
在我的应用程序中,我有一组数据要绑定到微调器。 但我希望其中一个特定值被视为微调器列表中的第一个。 结果是,但我希望它是 我如何设置它?
-
切换一个元素的样式类。 使用 element.classList.toggle() 来切换元素中指定样式类。 const toggleClass = (el, className) => el.classList.toggle(className); toggleClass(document.querySelector('p.special'), 'special'); // The parag
-
问题内容: 我在Angular 2中有一个名为my-comp的组件: 如何在Angular 2中设置此组件的宿主元素的样式? 在Polymer中,您将使用“:host”选择器。我在Angular 2中尝试过。但是它不起作用。 我也尝试使用组件作为选择器: 两种方法似乎都不起作用。 谢谢。 问题答案: 有一个错误,但在此同时已修复。现在工作正常。 还支持 用于匹配主机元素上的属性,类… 用于匹配父组

