UINavigationBar背景阴影
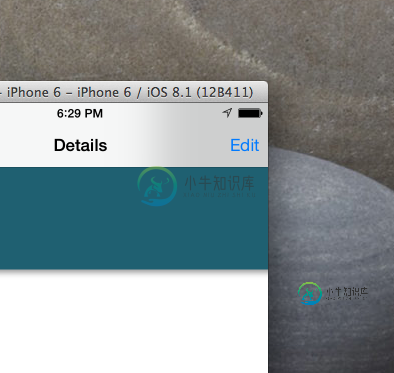
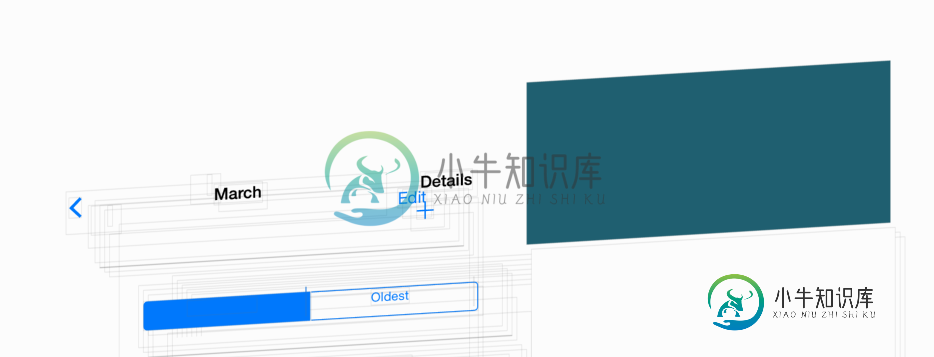
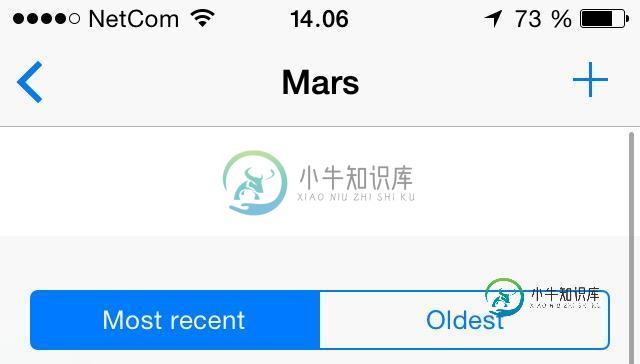
当我切换到我制作的UIViewController时,我遇到了一个奇怪的问题。ViewController B(我要访问的)有一个UIView,它使用TransitionCoordinator和约束向下滑动,但它在右侧显示灰色阴影,如下所示:

完成segue后,它将返回半透明状态,并通过UINavigationBar以漂亮的模糊显示蓝色UIView。
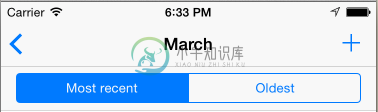
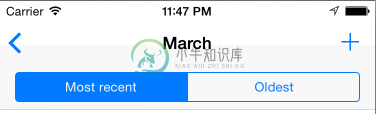
此灰色阴影很可能是由于我从中选择的UITableViewController上该工具栏中的UIToolBar和UISegmentedControl造成的。看起来是这样的:

我使用这个代码与我的UIToolBar:
- (UIBarPosition)positionForBar:(id<UIBarPositioning>)bar {
return UIBarPositionTopAttached;
}
我曾尝试使用过渡协调员淡出UIToolBar使用它的alpha属性,但没有成功。我还访问了其他类似的问题,但我没有任何进展。
奇怪的是,它有时会正常工作,但我不明白为什么它不总是发生,也不知道如何完全消除它。
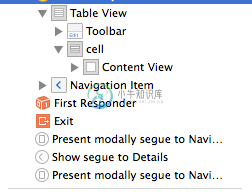
视图层次结构:
Xcode视图层次结构:

查看列表中的层次结构:

透明导航栏:

更多信息:
- 下拉UITableView也会显示此信息,如何连接UIToolbar?看起来委托方法无法正常工作

谢谢
共有1个答案
- (void)removeShadowLineFromNavBar{
for (UIView *view in self.navigationController.navigationBar.subviews) {
for (UIView *view2 in view.subviews) {
if ([view2 isKindOfClass:[UIImageView class]]) {
[view2 removeFromSuperview];
}
}
}
}
该行作为子视图在UINavigationBar中是一个UIImageView。浏览子视图时,可以像从其超级视图中删除任何其他视图一样删除它。
-
当我切换到我制作的UIViewController时,我遇到了一个奇怪的问题。ViewController B(我要访问的)有一个UIView,它使用TransitionCoordinator和约束向下滑动,但它在右侧显示灰色阴影,如下所示: 完成segue后,它将返回半透明状态,并通过UINavigationBar以漂亮的模糊显示蓝色UIView。 此灰色阴影很可能是由于我从中选择的UITabl
-
我正在尝试创建一个可绘制的自定义阴影,如下图所示 这不是一个普通的物质阴影,首先它有一个更大的半径,并且在所有方面(顶部,底部,右侧,左侧)都有光环效果。 我试过梯度,但它只有一个圆形半径,在这里不起作用,因为它是矩形的。 我甚至试着把CardView提升到100 DP,但是显然提升是有限制的。 我在网上寻找了一些解决方案,大多数都非常复杂和有限,而另一些则是关于shadow的旧实现(回到Andr
-
背景组件可以为场景设置背景色,效率要比a-sky高很多,因为并没有创建额外的模型,没有不必要的裁剪(当天空盒超出视锥体时)和遮挡处理(当天空盒遮挡3D对象时)。 例子 下面的示例将背景颜色设置为红色。 <a-scene background="color: red"></a-scene> Properties 属性 描述 默认值 color 场景背景的颜色。 black transparent 背
-
背景 background-color background-color: <color> background-color: #f00; background-color: rgba(255, 0, 0, 0.5); background-color: transparent; /* 默认值 */ background-image background-image: <bg-image>[,
-
背景是在3D场景中"地球背后"的区域。背景默认的颜色是0x000000。 背景的颜色可以通过 configure() API进行设置,如下所示: controller.configure({ color: { background:0x0000ff } }); 也可以通过 setBackgroundColor() API来动态改变背景
-
引言 2008年,V8 引擎随 Chrome 浏览器横空出世,JavaScript 这门通用的 Web 脚本语言的执行效率得到质的提升。 V8 引擎的出现,注定是 JavaScript 发展史上一个光辉的里程碑。它的出现,让当时研究高性能服务器开发、长时间一筹莫展的 Ryan Dahl 有了新的、合适的选择,不久,在2009年的柏林的 JSConf 大会上,基于 JavaScript 的服务端项目

