Android应用开发之简易、大气音乐播放器实现专辑倒影效果
今天要实现的功能是实现专辑倒影效果,这个功能已经属于图像处理方面的了,对图像处理我不怎么在行,等一下会介绍一个很实用的工具类,专门用来进行图像处理的。这个工具类不是我写的,我只是拿来用到自己的项目当中,这已经足够了,我已经完美实现我想要的效果。
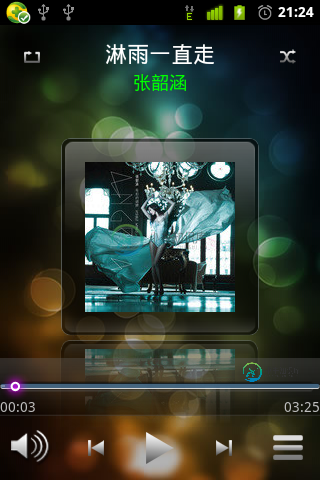
效果图:
 <
<

一个很有用的工具类
/SimpleBeautyMusicPlayer/src/com/wwj/sb/utils/ImageUtil.java
package com.wwj.sb.utils;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.CompressFormat;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
/**
* 图片工具类
* @author wwj
* 2013/7/3
*/
public class ImageUtil {
/**图片的八个位置**/
public static final int TOP = 0; //上
public static final int BOTTOM = 1; //下
public static final int LEFT = 2; //左
public static final int RIGHT = 3; //右
public static final int LEFT_TOP = 4; //左上
public static final int LEFT_BOTTOM = 5; //左下
public static final int RIGHT_TOP = 6; //右上
public static final int RIGHT_BOTTOM = 7; //右下
/**
* 图像的放大缩小方法
* @param src 源位图对象
* @param scaleX 宽度比例系数
* @param scaleY 高度比例系数
* @return 返回位图对象
*/
public static Bitmap zoomBitmap(Bitmap src, float scaleX, float scaleY) {
Matrix matrix = new Matrix();
matrix.setScale(scaleX, scaleY);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, 0, src.getWidth(), src.getHeight(), matrix, true);
return t_bitmap;
}
/**
* 图像放大缩小--根据宽度和高度
* @param src
* @param width
* @param height
* @return
*/
public static Bitmap zoomBimtap(Bitmap src, int width, int height) {
return Bitmap.createScaledBitmap(src, width, height, true);
}
/**
* 将Drawable转为Bitmap对象
* @param drawable
* @return
*/
public static Bitmap drawableToBitmap(Drawable drawable) {
return ((BitmapDrawable)drawable).getBitmap();
}
/**
* 将Bitmap转换为Drawable对象
* @param bitmap
* @return
*/
public static Drawable bitmapToDrawable(Bitmap bitmap) {
Drawable drawable = new BitmapDrawable(bitmap);
return drawable;
}
/**
* Bitmap转byte[]
* @param bitmap
* @return
*/
public static byte[] bitmapToByte(Bitmap bitmap) {
ByteArrayOutputStream out = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 100, out);
return out.toByteArray();
}
/**
* byte[]转Bitmap
* @param data
* @return
*/
public static Bitmap byteToBitmap(byte[] data) {
if(data.length != 0) {
return BitmapFactory.decodeByteArray(data, 0, data.length);
}
return null;
}
/**
* 绘制带圆角的图像
* @param src
* @param radius
* @return
*/
public static Bitmap createRoundedCornerBitmap(Bitmap src, int radius) {
final int w = src.getWidth();
final int h = src.getHeight();
// 高清量32位图
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bitmap);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(0xff424242);
// 防止边缘的锯齿
paint.setFilterBitmap(true);
Rect rect = new Rect(0, 0, w, h);
RectF rectf = new RectF(rect);
// 绘制带圆角的矩形
canvas.drawRoundRect(rectf, radius, radius, paint);
// 取两层绘制交集,显示上层
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
// 绘制图像
canvas.drawBitmap(src, rect, rect, paint);
return bitmap;
}
/**
* 创建选中带提示图片
* @param context
* @param srcId
* @param tipId
* @return
*/
public static Drawable createSelectedTip(Context context, int srcId, int tipId) {
Bitmap src = BitmapFactory.decodeResource(context.getResources(), srcId);
Bitmap tip = BitmapFactory.decodeResource(context.getResources(), tipId);
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bitmap);
//绘制原图
canvas.drawBitmap(src, 0, 0, paint);
//绘制提示图片
canvas.drawBitmap(tip, (w - tip.getWidth()), 0, paint);
return bitmapToDrawable(bitmap);
}
/**
* 带倒影的图像
* @param src
* @return
*/
public static Bitmap createReflectionBitmap(Bitmap src) {
// 两个图像间的空隙
final int spacing = 4;
final int w = src.getWidth();
final int h = src.getHeight();
// 绘制高质量32位图
Bitmap bitmap = Bitmap.createBitmap(w, h + h / 2 + spacing, Config.ARGB_8888);
// 创建燕X轴的倒影图像
Matrix m = new Matrix();
m.setScale(1, -1);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 绘制原图像
canvas.drawBitmap(src, 0, 0, paint);
// 绘制倒影图像
canvas.drawBitmap(t_bitmap, 0, h + spacing, paint);
// 线性渲染-沿Y轴高到低渲染
Shader shader = new LinearGradient(0, h + spacing, 0, h + spacing + h / 2, 0x70ffffff, 0x00ffffff, Shader.TileMode.MIRROR);
paint.setShader(shader);
// 取两层绘制交集,显示下层。
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 绘制渲染倒影的矩形
canvas.drawRect(0, h + spacing, w, h + h / 2 + spacing, paint);
return bitmap;
}
/**
* 独立的倒影图像
* @param src
* @return
*/
public static Bitmap createReflectionBitmapForSingle(Bitmap src) {
final int w = src.getWidth();
final int h = src.getHeight();
// 绘制高质量32位图
Bitmap bitmap = Bitmap.createBitmap(w, h / 2, Config.ARGB_8888);
// 创建沿X轴的倒影图像
Matrix m = new Matrix();
m.setScale(1, -1);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 绘制倒影图像
canvas.drawBitmap(t_bitmap, 0, 0, paint);
// 线性渲染-沿Y轴高到低渲染
Shader shader = new LinearGradient(0, 0, 0, h / 2, 0x70ffffff,
0x00ffffff, Shader.TileMode.MIRROR);
paint.setShader(shader);
// 取两层绘制交集。显示下层。
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 绘制渲染倒影的矩形
canvas.drawRect(0, 0, w, h / 2, paint);
return bitmap;
}
public static Bitmap createGreyBitmap(Bitmap src) {
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 颜色变换的矩阵
ColorMatrix matrix = new ColorMatrix();
// saturation 饱和度值,最小可设为0,此时对应的是灰度图;为1表示饱和度不变,设置大于1,就显示过饱和
matrix.setSaturation(0);
ColorMatrixColorFilter filter = new ColorMatrixColorFilter(matrix);
paint.setColorFilter(filter);
canvas.drawBitmap(src, 0, 0, paint);
return bitmap;
}
/**
* 保存图片
* @param src
* @param filepath
* @param format:[Bitmap.CompressFormat.PNG,Bitmap.CompressFormat.JPEG]
* @return
*/
public static boolean saveImage(Bitmap src, String filepath, CompressFormat format) {
boolean rs = false;
File file = new File(filepath);
try {
FileOutputStream out = new FileOutputStream(file);
if(src.compress(format, 100, out)) {
out.flush(); //写入流
}
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return rs;
}
/**
* 添加水印效果
* @param src 源位图
* @param watermark 水印
* @param direction 方向
* @param spacing 间距
* @return
*/
public static Bitmap createWatermark(Bitmap src, Bitmap watermark, int direction, int spacing) {
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(src, 0, 0, null);
if(direction == LEFT_TOP) {
canvas.drawBitmap(watermark, spacing, spacing, null);
} else if(direction == LEFT_BOTTOM){
canvas.drawBitmap(watermark, spacing, h - watermark.getHeight() - spacing, null);
} else if(direction == RIGHT_TOP) {
canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, spacing, null);
} else if(direction == RIGHT_BOTTOM) {
canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, h - watermark.getHeight() - spacing, null);
}
return bitmap;
}
/**
* 合成图像
* @param direction
* @param bitmaps
* @return
*/
public static Bitmap composeBitmap(int direction, Bitmap... bitmaps) {
if(bitmaps.length < 2) {
return null;
}
Bitmap firstBitmap = bitmaps[0];
for (int i = 0; i < bitmaps.length; i++) {
firstBitmap = composeBitmap(firstBitmap, bitmaps[i], direction);
}
return firstBitmap;
}
/**
* 合成两张图像
* @param firstBitmap
* @param secondBitmap
* @param direction
* @return
*/
private static Bitmap composeBitmap(Bitmap firstBitmap, Bitmap secondBitmap,
int direction) {
if(firstBitmap == null) {
return null;
}
if(secondBitmap == null) {
return firstBitmap;
}
final int fw = firstBitmap.getWidth();
final int fh = firstBitmap.getHeight();
final int sw = secondBitmap.getWidth();
final int sh = secondBitmap.getHeight();
Bitmap bitmap = null;
Canvas canvas = null;
if(direction == TOP) {
bitmap = Bitmap.createBitmap(sw > fw ? sw : fw, fh + sh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(secondBitmap, 0, 0, null);
canvas.drawBitmap(firstBitmap, 0, sh, null);
} else if(direction == BOTTOM) {
bitmap = Bitmap.createBitmap(fw > sw ? fw : sw, fh + sh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(firstBitmap, 0, 0, null);
canvas.drawBitmap(secondBitmap, 0, fh, null);
} else if(direction == LEFT) {
bitmap = Bitmap.createBitmap(fw + sw, sh > fh ? sh : fh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(secondBitmap, 0, 0, null);
canvas.drawBitmap(firstBitmap, sw, 0, null);
} else if(direction == RIGHT) {
bitmap = Bitmap.createBitmap(fw + sw, fh > sh ? fh : sh,
Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(firstBitmap, 0, 0, null);
canvas.drawBitmap(secondBitmap, fw, 0, null);
}
return bitmap;
}
}
在简、大气音乐播放器程序中的体现
我就定义了一个方法,就把专辑倒影的效果完美实现出来了。
/**
* 显示专辑封面
*/
private void showArtwork(Mp3Info mp3Info) {
Bitmap bm = MediaUtil.getArtwork(this, mp3Info.getId(), mp3Info.getAlbumId(), true, false);
//切换播放时候专辑图片出现透明效果
Animation albumanim = AnimationUtils.loadAnimation(PlayerActivity.this, R.anim.album_replace);
//开始播放动画效果
musicAlbum.startAnimation(albumanim);
if(bm != null) {
musicAlbum.setImageBitmap(bm); //显示专辑封面图片
musicAblumReflection.setImageBitmap(ImageUtil.createReflectionBitmapForSingle(bm)); //显示倒影
} else {
bm = MediaUtil.getDefaultArtwork(this, false);
musicAlbum.setImageBitmap(bm); //显示专辑封面图片
musicAblumReflection.setImageBitmap(ImageUtil.createReflectionBitmapForSingle(bm)); //显示倒影
}
}
以上内容是Android应用开发之简单、大气音乐播放器实现专辑倒影效果的全部教程,希望大家喜欢。
-
本文向大家介绍Android开发简易音乐播放器,包括了Android开发简易音乐播放器的使用技巧和注意事项,需要的朋友参考一下 这里介绍一个简易的音乐播放器,供大家参考,具体内容如下 效果图如下: 但是,由于这是一个简易版的音乐播放器,所播放的音乐只有一首,且被写死,但,操作却十分简单,方便理解! 这是代码的主要设计: 音乐主要存放在这一个文件中: 下面就来介绍各部分代码: activity—ma
-
本文向大家介绍Android简易音乐播放器实现代码,包括了Android简易音乐播放器实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android音乐播放器的具体代码,供大家参考,具体内容如下 1.播放项目内的音乐 2.播放内存卡中的音乐 3.添加读取内存的权限 更多关于播放器的内容请点击《java播放器功能》进行学习。 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
本文向大家介绍python实现简易云音乐播放器,包括了python实现简易云音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本人最近在学习python,在看了一些教程后,用python写了一个简单的云音乐播放器,下面把主要代码贴上来,其中用到了github上他人写的一个汉字转拼音的库,大家可以在github上找到。 由于最近事情较多加上我的技术还不到位,这个播放器有一个BUG我还没有解决,就是
-
本文向大家介绍android实现简单音乐播放器,包括了android实现简单音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android音乐播放器的具体代码,供大家参考,具体内容如下 话不多说先上效果 前言 写这个音乐播放器实在是迫不得已。因为我们Andoird课程要求写一个音乐播放器。所以就有了此项目。这个项目比较简单,实现了最基本的音乐播放功能,然后界面是仿照着网易云
-
本文向大家介绍Android媒体开发之音乐播放器,包括了Android媒体开发之音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android媒体开发之音乐播放器的具体代码,供大家参考,具体内容如下 可以对音乐文件实现播放、暂停、重播和停止功能。退出应用和回到桌面时音乐停止。 主界面: 主界面配置文件mian.xml: 主界面的Activity MainActivity
-
本文向大家介绍python开发简易版在线音乐播放器,包括了python开发简易版在线音乐播放器的使用技巧和注意事项,需要的朋友参考一下 在线音乐播放器,使用python的Tkinter库做了一个界面,感觉这个库使用起来还是挺方便的,音乐的数据来自网易云音乐的一个接口,通过urllib.urlopen模块打开网址,使用Json模块进行数据的解析,最后使用mp3play库对音乐进行在线播放,也可以同时

