当子元素水平溢出时,为什么忽略父元素的正确填充?
鉴于这种简单的结构:
<div id="parent">
<div id="child">Lorem ipsum</div>
</div>
使用此CSS:
#parent {
width: 200px;
height: 200px;
padding: 20px;
overflow-x: scroll;
}
#child {
width: 500px;
}
现场演示:http://jsfiddle.net/523me/5/
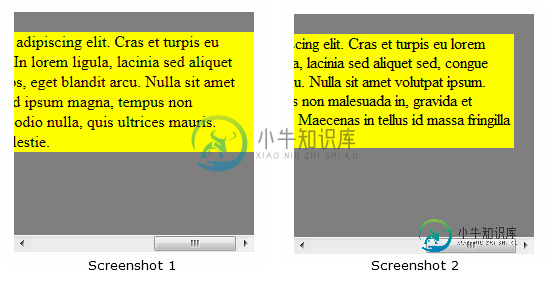
请注意,父级有一个20px填充,并且子级水平溢出(因为它更宽)。如果您将父级一直向右滚动,您会看到子级触及父级的右边缘。
因此,父级应该有一个正确的填充,但它被忽略了。似乎当孩子有一个固定的宽度时,父级的正确填充不适用。(这是标准规定的吗?我很想知道。如果你发现什么,请告诉我!)
是否有一种方法可以强制在此场景中应用正确的填充,而不必从流中移除任何元素(通过浮动或定位)?

屏幕截图1-忽略右侧填充。这就是当前所有浏览器的行为方式。
屏幕截图2-应用右侧填充。这就是我正在努力实现的目标。(顺便说一句,屏幕截图来自IE7,IE7是唯一一款不忽略右侧填充的浏览器。)
共有3个答案
您可以将填充改为边框。
padding: 20px;
到
border: 20px solid gray;
不知道,但添加:
#child{
display: inline-block;
}
似乎可以解决这个问题:http://jsfiddle.net/523me/6/
我只测试了最新的Chrome浏览器,可能不是跨浏览器的
你正遭受这个问题的折磨。
我会通过给孩子留一个边距(而不是给父母一个填充物)来解决这个问题:
body {
padding: 2em;
}
#parent {
width: 200px;
height: 200px;
overflow-x: scroll;
background: gray;
}
#child {
width: 500px;
background: yellow;
margin: 20px;
display: inline-block;
}<div id="parent">
<div id="child">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras et turpis eu lorem consectetur blandit sed vel ligula. In lorem ligula, lacinia sed aliquet sed, congue quis tortor. In sed magna eros, eget blandit arcu. Nulla sit amet volutpat ipsum. Duis
quis nisl massa. Sed ipsum magna, tempus non malesuada in, gravida et sapien. Fusce a odio nulla, quis ultrices mauris. Maecenas in tellus id massa fringilla molestie.</div>
</div>-
我正在开发一个web应用程序,它显示了一个巨大的卡片网格,其高度本质上是可变的。 为了美观起见,我们使用jQuery的来均衡每行卡片的高度。 它的性能没有得到很好的扩展,所以今天我一直在迁移到一个基于flex box的解决方案,它的速度要快得多。 然而,我失去了一个行为——如果卡头的内容不合适,应该用省略号将其截断。 目标: 3列 列宽度变化以填充父 行间距不变 高度在一排内相等 如何安排容器大小
-
我正在尝试使用绝对定位将标签文本与其相应的输入字段对齐。然而,标签并没有将我的输入div识别为其父级,而似乎是相对于外部登录div定位标签文本。 HTML: CSS: 登录名和密码塞进表单的一角,而不是输入字段
-
我有一个来自服务器的响应,我想把它放到列表中。但是当列表为空时,我需要隐藏这个div容器。例如,如果不在数组中-我想隐藏div。但是我想在ng之后使用bird重复,所以我不能使在上。我可以检查li是否为空,然后隐藏div吗? 普朗克例子 AngularJS ng-重复处理空列表大小写-这是不一样的。如果li是空的,我不想隐藏li,我想在li是空的时候隐藏父元素h1。
-
问题内容: 我有一个包含2个div的页面。第一个浮动。第二个有一个“清晰:既有CSS声明,又有很大的利润空间”。但是,当我在Firefox或IE8中查看页面时,没有看到上边距。看起来第二个div正在触摸第一个div,而不是分开。有什么方法可以使上边距正常工作? 我已经阅读了CSS规范,并注意到它说:“由于浮动中没有浮动,因此浮动框之前和之后创建的未定位块框会垂直流动,就好像浮动不存在一样。”但是,
-
问题内容: 首先,我假设对于CSS3来说这太复杂了,但是如果某个地方有解决方案,我很乐意使用它。 HTML非常简单。 子div设置为显示:无;默认情况下,但更改为display:block; 当鼠标悬停在父div上时。问题是此标记出现在我网站上的多个位置,并且我只希望在鼠标悬停在其父项上方时显示该子项,而不是在鼠标悬停在其他任何父项上时都显示该子项(它们都具有相同的类)名称和ID)。 我尝试使用并
-
急求!子元素设置了float:left,为什么是浮动到父元素的父元素(part1)上,而不是浮动到父元素(box1)上?想让这个子元素和学院新闻同行应该怎么办? 这是那个子元素 这是那个子元素 这是整体:

