在Swift中在按钮上设置背景渐变
我不知道如何在按钮上设置背景渐变(不使背景渐变成为图像)。这与Android截然不同。
这是我必须定义一个可返回的渐变方案的类:
import UIKit
extension CAGradientLayer {
func backgroundGradientColor() -> CAGradientLayer {
let topColor = UIColor(red: (0/255.0), green: (153/255.0), blue:(51/255.0), alpha: 1)
let bottomColor = UIColor(red: (0/255.0), green: (153/255.0), blue:(255/255.0), alpha: 1)
let gradientColors: [CGColor] = [topColor.CGColor, bottomColor.CGColor]
let gradientLocations: [Float] = [0.0, 1.0]
let gradientLayer: CAGradientLayer = CAGradientLayer()
gradientLayer.colors = gradientColors
gradientLayer.locations = gradientLocations
return gradientLayer
}
}
我可以使用以下方法设置整个视图的背景:
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let background = CAGradientLayer().backgroundGradientColor()
background.frame = self.view.bounds
self.view.layer.insertSublayer(background, atIndex: 0)
}
//...
}
但是,如何访问按钮的视图并插入子层或类似内容?
问题答案:
您的代码工作正常。您只需要记住每次都要设置渐变的帧。最好仅使渐变类别也为您设置视图的框架。
这样,您就不会忘记,它也很好。
import UIKit
extension UIView {
@discardableResult
func applyGradient(colours: [UIColor]) -> CAGradientLayer {
return self.applyGradient(colours: colours, locations: nil)
}
@discardableResult
func applyGradient(colours: [UIColor], locations: [NSNumber]?) -> CAGradientLayer {
let gradient: CAGradientLayer = CAGradientLayer()
gradient.frame = self.bounds
gradient.colors = colours.map { $0.cgColor }
gradient.locations = locations
self.layer.insertSublayer(gradient, at: 0)
return gradient
}
}
class ViewController: UIViewController {
@IBOutlet weak var btn: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.btn.applyGradient(colours: [.yellow, .blue])
self.view.applyGradient(colours: [.yellow, .blue, .red], locations: [0.0, 0.5, 1.0])
}
}
按钮是视图。对其应用渐变的方式与将其应用于任何其他视图的方式相同。
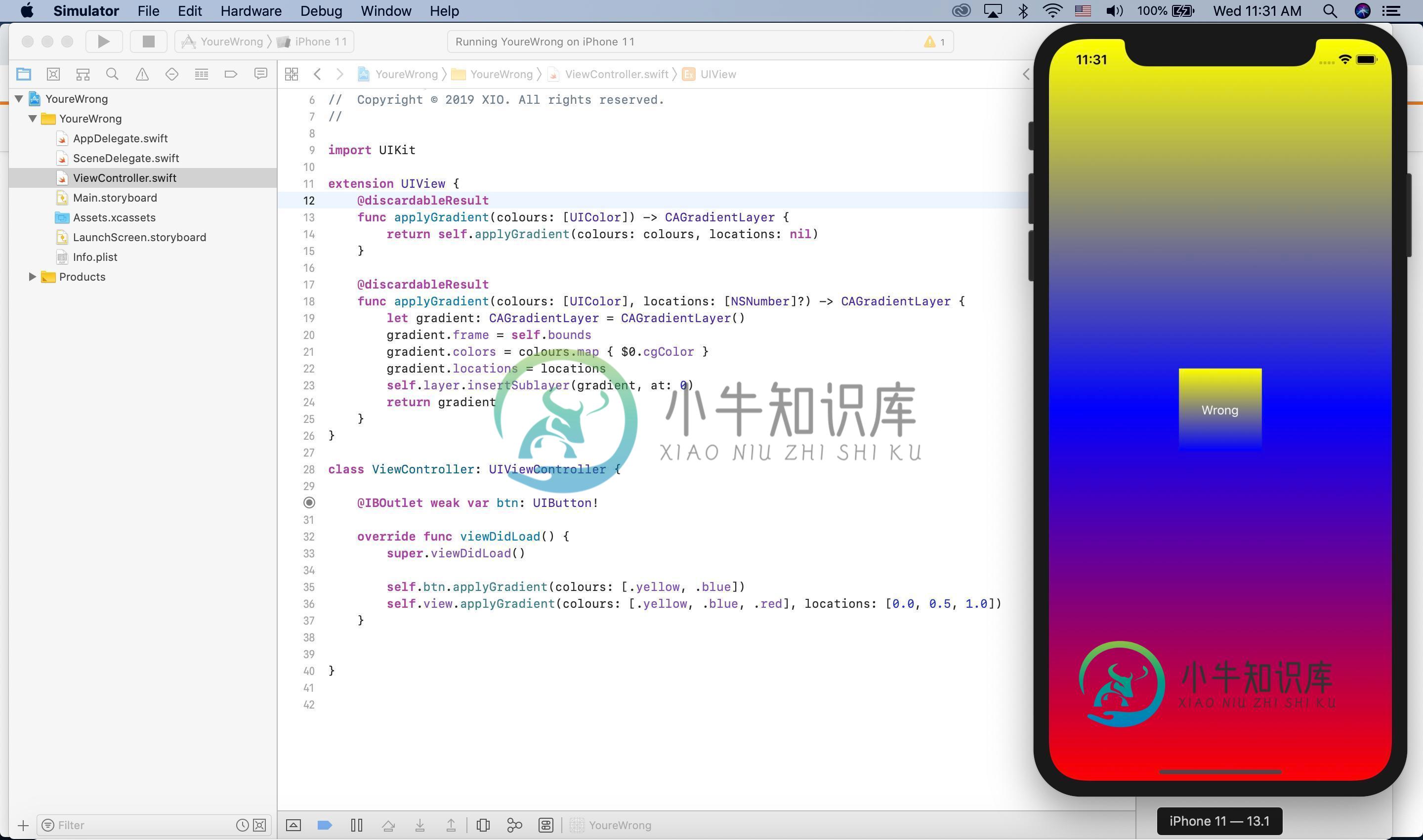
图片证明:

影片证明: https :
//i.imgur.com/ssDTqPu.mp4
-
问题内容: 下面的代码在特定的pannel3上以gridlayout形式创建9个按钮。我想要的是使每个按钮的背景变为黑色,并在其上方显示灰色文本。有人可以帮忙吗? 问题答案: 查看JButton文档。要特别重视和方法的继承。 就像是:
-
问题内容: 我一直在尝试产生基本的径向渐变背景,但没有成功。我设法获得了线性渐变,如下面的代码所示,但是我不知道如何使用不同的颜色使其呈放射状- 如下图所示。任何帮助将不胜感激。:) 问题答案: 看看我的RadialGradientLayer的实现,可以随时对其进行修改 就我而言,我只需要使用两种颜色,如果需要更多颜色,则需要修改中声明的数组。同样,在从此类创建对象之后,请不要忘记调用它,否则它将
-
我有一个FragmentActivity,它可以包含用户想要的任意多个ListFragments。ListFragments在HorizontalScrollView中并排排列(在ActionBar中选择一个选项时)。每个ListFragment项都包含一个TextView和一个按钮。单击按钮可更改按钮的ViewParent(包含按钮和TextView的线性布局)的背景色。 现在,单击每个List
-
我正在尝试移除(或者只是设置为不可见)我的JList的背景和边框。 当我在它上设置透明颜色时,我的JList背景保持白色。 这是我的自定义jcombox呈现器类: 我尝试在每个组件上放置和,但是没有好的结果。 一个解决方案是调整列表中图像的大小,但我的图像不是矩形的,所以列表背景的角是可见的。
-
问题内容: 我一直在尝试在背景图片的顶部使用线性渐变,以使背景底部的阴影效果从黑色变为透明,但似乎无法使其显示。 我在这里阅读了其他案例和示例,但没有一个对我有用。我只能看到渐变或图像,但不能全部看到。 只需单击第一个徽标,就忽略该效果,此后我要尝试的是整个网站的正文。 这是我的CSS代码: 问题答案: 好的,我通过 在行尾 添加背景图片的网址来解决此问题。 这是我的工作代码:
-
我刚开始尝试创建java接口,我想创建一个作为大学项目的一部分。 就像我说的,我是一个新手,所以我知道它可能非常简单,或者我没有把它搞砸,但如果有人能帮助它,它将会非常接近。

