如何垂直去除小间隙
如果我移除块代码之间的空隙,它只移除了一个小的横向空隙,但它仍然有一个小的纵向空隙,我知道我可以用flexbox代替,但是,我试图理解它为什么会这样,知道它为什么仍然有一个小的空隙吗?在垂直方向上,可以将字体大小设置为0,但图像下方没有文本或字母

/* Video Wrapper */
.video-wrapper {
background-color: royalblue;
width: 60%;
margin: 15px auto 15px auto;
box-sizing: border-box;
}
.video-wrapper > h2 {
text-indent: 150px;
background-color: lightblue;
margin: 0px;
height: 50px;
line-height: 50px;
}
.video-content {
display: inline-block;
background-color: red;
width: 40%;
position: relative;
height: 400px;
box-sizing: border-box;
}
iframe {
width: 100%;
outline: 0;
position: absolute;
height: 100%;
box-sizing: border-box;
}
.video-wrapper > p {
display: inline-block;
width: 50%;
box-sizing: border-box;
vertical-align: top;
}html lang-html prettyprint-override">No Space Removed:
<section class="video-wrapper" id="video-section">
<h2>Video</h2>
<div class="video-content"></div>
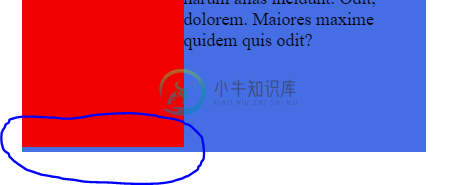
<p>Carefully Haa Lorem ipsum dolor sit amet consectetur, adipisicing elit. Non perspiciatis veritatis veniam hic dignissimos! Et quas magnam doloremque, sapiente quae error ut repellendus esse aspernatur doloribus mollitia sunt iste cupiditate quisquam, aliquam dolorem labore dolore nobis repellat consectetur vel, nulla harum alias incidunt. Odit, dolorem. Maiores maxime quidem quis odit?</p>
</section>
Space Removed :
<section class="video-wrapper" id="video-section"><h2>Video</h2><div class="video-content"></div><p>Carefully Haa Lorem ipsum dolor sit amet consectetur, adipisicing elit. Non perspiciatis veritatis veniam hic dignissimos! Et quas magnam doloremque, sapiente quae error ut repellendus esse aspernatur doloribus mollitia sunt iste cupiditate quisquam, aliquam dolorem labore dolore nobis repellat consectetur vel, nulla harum alias incidunt. Odit, dolorem. Maiores maxime quidem quis odit?</p></section>
null
共有1个答案
通过红色的边距底部,你可以隐藏或删除空隙
要做到这一点,CSS将
.video-content {
display: inline-block;
background-color: red;
width: 40%;
position: relative;
margin-bottom: -4px;
height: 400px;
box-sizing: border-box;
}
-
本文向大家介绍如何垂直居中` `?相关面试题,主要包含被问及如何垂直居中` `?时的应答技巧和注意事项,需要的朋友参考一下 使用协助元素(这里是i),作为img的相邻元素,同为inline-block的两元素相邻时增加vertical-align: middle
-
网格视图的项目 网格视图布局 由于某些原因,网格视图之间仍然有空格,我将尝试所有可能的解决方案,但仍然无法实现。不知怎么的,图像(项目)的每一边都有一个间隙。我只想让所有的图像之间没有空格。i、 e instagram网格视图(靠近) 提前感谢您 解决办法 所以我已经想好如何改变整个事情,使两者之间没有差距。和Gridview.xml仍然保持不变。 这将是项目.xml:
-
我对Vert.x非常陌生,就像几天前一样。我来自一个JAX式的,安逸的世界。我可能大错特错,请指正。 我的问题是:如何使顶点公开自己的REST接口(子路由器),以及如何将其子路由器注册到应用程序的主路由器中? 我尝试过类似的东西,但是当我请求/产品/所有:( } }
-
假设我有一个类似这样的竖线(有意简化以便于解释我的问题)。 现在想象一下,MyService是事件驱动的,当服务中发生某些事件时,我想停止顶点。 是否有人对Vert有更多经验。x知道如何做到这一点?或者,也许有人会给我一些建议,告诉我什么是正确的替代方法?
-
问题内容: 我正在尝试创建一个div之间的垂直间距为像素完美的布局。到目前为止,我已经排除了几乎所有大型网格系统(960.gs,蓝图),因为它们对于垂直间距根本没有解决方案。使用它们,设置div之间的垂直间距的唯一方法是使用body {line-height}属性并使用该属性操纵div间距。我不会称其为解决方案,因为它破坏了模板,取决于字体系列,并且不允许您对不同的div使用不同的间距。 我发现唯

