如何去除Gridview之间的水平空间?
我在使用Gridview时遇到了一个问题,Gridview会自动在两个水平项之间留出空白,即使我的适配器项的高度和宽度是match_parent。
我已经试过了同一问题的旧问题的所有答案,但我也得到了同样的错误。
我尝试的链接是:* GridView:删除水平和垂直空间之间的空格
*如何去除android中网格视图之间的水平间距?
主 xml 的代码:
<GridView
android:id="@+id/gvCurrentMonthDayList"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:verticalSpacing="2dp"
android:background="#EEEEEE"
android:horizontalSpacing="2dp"
android:stretchMode="columnWidth"
android:numColumns="7"
/>
子项代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/llCalendarItem"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff">
<TextView
android:id="@+id/date"
android:layout_width="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/txtCount"
android:text="123"
android:textColor="@android:color/black"
android:textSize="@dimen/h5" />
<TextView
android:layout_width="@dimen/common_10_dp"
android:gravity="center"
android:id="@+id/txtCount"
android:background="@drawable/event_count_back"
android:text="10"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:textColor="#fff"
android:textSize="@dimen/common_5_dp"
android:layout_height="@dimen/common_10_dp" />
</RelativeLayout>
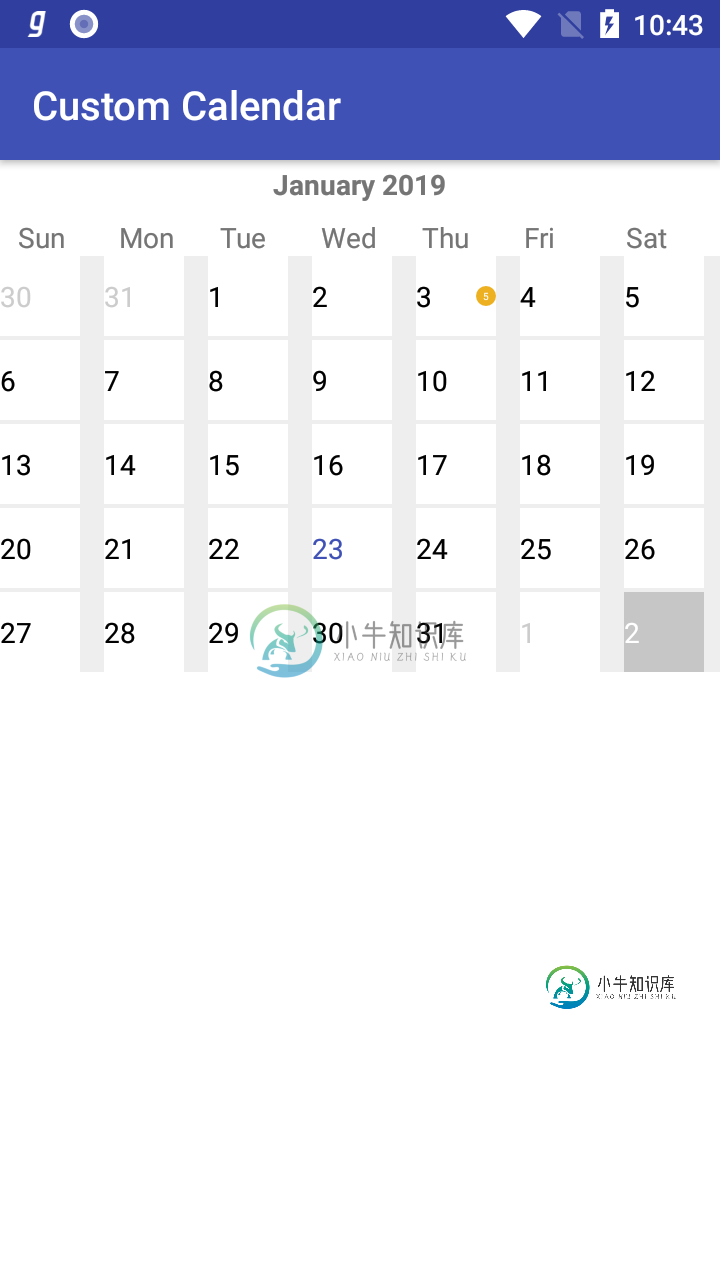
错误屏幕截图:

共有2个答案
尝试将值android:水平间距="2dp"更改为android:水平间距="1dp"或0dp
我认为您的xml文件中有android:horizontalSpacing。
使其为零,然后检查输出。
-
网格视图的项目 网格视图布局 由于某些原因,网格视图之间仍然有空格,我将尝试所有可能的解决方案,但仍然无法实现。不知怎么的,图像(项目)的每一边都有一个间隙。我只想让所有的图像之间没有空格。i、 e instagram网格视图(靠近) 提前感谢您 解决办法 所以我已经想好如何改变整个事情,使两者之间没有差距。和Gridview.xml仍然保持不变。 这将是项目.xml:
-
我需要在网格项目之间水平绘制线。 我做到了,但问题是网格项之间的空间 它不是连接项目,而是放置间距 xml文件中的GridLayout: 网格项布局: 我的代码如下: 我需要加入这些队伍……
-
问题内容: 我有2个div: 页面左侧有一个,右侧是一个。左侧的一个宽度固定,我希望右侧的一个填充剩余空间。 问题答案: 这似乎可以完成您想要的。
-
问题内容: 如何摆脱列表项之间的空白?我正在努力使图像彼此相邻。即使我将样式设置为,它们仍然分开。 CSS HTML 问题答案: 2014年9月1日更新 在现代浏览器中,flex-box是执行此操作的首选方法。就像这样简单: 在这里查看JSFiddle 。 对于旧版浏览器的支持,请参考下面的其他选项,尽管稍微复杂一些,但它们仍然不错。 尽管每个其他答案至少提供了一个好的解决方案,但似乎没有一个提供
-
问题内容: 我在线性布局中有一堆按钮。但是有空格按钮。我将padding设置为0,但是没有变化。在http://www.mail- archive.com/android- developers@googlegroups.com/msg51104.html上 已经有相同的问题,但那里没有答案。请你帮我一下。 问题答案: 尝试使用属性。例如,要减少左侧/右侧的空间(假设您有一组水平的按钮),可以执行
-
我正在使用GridView创建一个组件来创建像Excel这样的表。在这里,我最初创建了一个2x2网格,稍后当用户单击按钮时,会添加额外的行和列。 这是我添加新专栏的做法:- 这可以正常工作并添加额外的列。问题是当添加列时,以前的列会收缩以适应新列,从而使每次添加新列时列看起来更小。我想一次只在屏幕上显示2列,然后让用户水平向前滚动以查看更多列。现在网格只能垂直滚动。同样,我希望在添加新行时发生这种

