如何去除android中网格视图之间的水平间距?
- 我需要在网格项目之间水平绘制线。
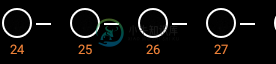
- 我做到了,但问题是网格项之间的空间
- 它不是连接项目,而是放置间距
xml文件中的GridLayout:
<GridView
android:id="@+id/calendar_home"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/container"
android:numColumns="7"
android:stretchMode="columnWidth"
android:overScrollMode="never"
android:scrollbars="none" />
网格项布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/root_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/black"
android:orientation="vertical">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:gravity="center">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/img_exercise"
android:layout_width="50dp"
android:layout_height="40dp"
android:gravity="center"
android:src="@drawable/black"
app:civ_border_color="@color/white"
app:civ_border_width="2dp" />
<View
android:id="@+id/view_line"
android:layout_width="20dp"
android:layout_height="2dp"
android:layout_marginTop="20dp"
android:layout_toRightOf="@+id/img_exercise"
android:background="@color/white" />
<TextView
android:id="@+id/daytext"
android:layout_width="50dp"
android:layout_height="30dp"
android:layout_below="@id/img_exercise"
android:gravity="center"
android:textColor="@android:color/black"
android:textSize="17sp" />
<ImageView
android:id="@+id/img_exercise_type_two"
android:layout_width="30dp"
android:layout_height="20dp"
android:layout_below="@id/img_exercise"
android:gravity="center"
android:visibility="gone" />
</RelativeLayout>
我的代码如下:

我需要加入这些队伍……
共有2个答案
使用:
android:stretchMode="columnWidth"
在您的Gridview中:
<GridView
android:id="@+id/calendar_home"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/container"
android:horizontalSpacing="0dp" //add this also
android:numColumns="7"
android:overScrollMode="never"
android:scrollbars="none"
android:stretchMode="columnWidth" />
此外,对于要连接的线路,使用:
<View
android:id="@+id/view_line"
android:layout_width="match_parent" //change here
android:layout_height="2dp"
android:layout_marginTop="20dp"
android:layout_toRightOf="@+id/img_exercise"
android:background="@color/color_black" />
试试这个
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="14dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
-
我在使用Gridview时遇到了一个问题,Gridview会自动在两个水平项之间留出空白,即使我的适配器项的高度和宽度是match_parent。 我已经试过了同一问题的旧问题的所有答案,但我也得到了同样的错误。 我尝试的链接是:* GridView:删除水平和垂直空间之间的空格 *如何去除android中网格视图之间的水平间距? 主 xml 的代码: 子项代码: 错误屏幕截图:
-
我的布局如下所示: 我的要求是在和之间画一条水平线 有人能帮忙吗?
-
在我的Android应用程序中,我使用通过使用在网格中显示项目。在GridView中,为了指定元素之间的间距,我将设置HorizonalSpacing和verticalSpacing属性。 那么,如何在上执行同样的操作呢?
-
网格视图的项目 网格视图布局 由于某些原因,网格视图之间仍然有空格,我将尝试所有可能的解决方案,但仍然无法实现。不知怎么的,图像(项目)的每一边都有一个间隙。我只想让所有的图像之间没有空格。i、 e instagram网格视图(靠近) 提前感谢您 解决办法 所以我已经想好如何改变整个事情,使两者之间没有差距。和Gridview.xml仍然保持不变。 这将是项目.xml:
-
问题内容: 例如,我有一些.article类,并且我想将该类作为网格视图进行查看。所以我采用了这种风格: 这种样式将使.article看起来平铺/网格化。固定高度可以正常工作。但是,如果我要将高度设置为自动(根据其中的数据自动拉伸),则网格看起来很讨厌。 问题答案: 这种布局称为砌体布局。石工是另一种网格布局,但它将填充由元素高度不同引起的空白。 jQuery Masonry是创建砌体布局的jQu
-
我正在使用管理器用于回收器视图 现在,我想删除列和行之间的默认间距。类似于这张图片,但只有2列。

