在 Photoshop 中创建 Web 照片画廊
注意:要通过 Photoshop CS5 创建 Web 画廊,请参阅 Adobe Bridge 帮助中的创建 Web 照片画廊。要使用下面主题中描述的早期可选 Web 照片画廊增效工具,请首先下载并安装适用于 Windows 或 Mac OS 的增效工具。
关于 Web 照片画廊
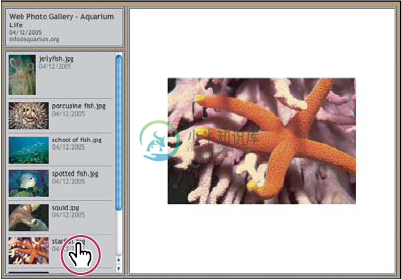
Web 照片画廊是一个 Web 站点,它具有一个包含缩览图图像的主页和若干包含完整大小图像的画廊页。每页都包含链接,使访问者可以在该站点中浏览。例如,当访问者点按主页上的缩览图图像时,关联的完整大小图像便会载入画廊页。使用“Web 照片画廊”命令可依据一组图像自动生成 Web 照片画廊。
 Web 照片画廊主页
Web 照片画廊主页Photoshop 提供了画廊的各种样式,可以使用“Web 照片画廊”命令进行选择。如果您是了解 HTML 的高级用户,则可以创建一种新样式,或通过编辑一组 HTML 模板文件来自定样式。
每个画廊样式模板都带有不同的选项。如果要使用预设样式,则某些选项可能会呈灰色,或在该特定样式下不可用。
创建 Web 照片画廊
使用 Adobe Bridge 创建 Web 画廊
Adobe Bridge 提供更新的 Web 画廊功能。 有关说明,请参阅 Adobe Bridge 帮助中的创建 Web 照片画廊,或查看下面的教程。
使用早期可选的 Photoshop 增效工具
- 下载和安装用于 Windows 或 Mac OS 的旧版 Web 照片画廊增效工具。
- 在 32 位模式下运行 Photoshop(仅限 64 位 Mac OS)。
- (可选)在 Adobe Bridge 中选择要使用的文件或文件夹。
图像将按它们在 Bridge 中的显示顺序来呈现。如果希望使用另一种顺序,请在 Bridge 中更改顺序。
- 执行下列操作之一:
- 在 Adobe Bridge 中,选择“工具”>“Photoshop”>“Web 照片画廊”。
- 在 Photoshop 中,选择“文件”>“自动”>“Web 照片画廊”。
- 从“样式”弹出式菜单中选取一种画廊样式。对话框中将显示所选样式的主页预览。
- (可选)输入一个电子邮件地址作为画廊的联系信息。
- 从“使用”菜单中选取画廊的源文件。
从 Bridge 选择的图像
使用在打开“Web 照片画廊”对话框之前选定的图像。
文件夹
使用通过“浏览”(Windows) 或“选择”(Mac OS) 按钮选择的文件夹中的图像。选择“包含所有子文件夹”,以包含选定文件夹的任何子文件夹内的图像。
- 点按“目标”,然后选择一个要在其中存储画廊图像和 HTML 页的文件夹。然后单击“确定”(Windows) 或“选择”(Mac OS)。
- 选择 Web 画廊的格式设置选项。从“选项”菜单中选取以显示每组选项。请参阅 Web 照片画廊选项。
- 单击“确定”。Photoshop 将下列 HTML 和 JPEG 文件放入目标文件夹:
- 名为 index.htm 或 index.html 的画廊主页,具体情况取决于“扩展名”选项。在任何 Web 浏览器中打开此文件即可预览您的画廊。
- 图像子文件夹内的 JPEG 图像。
- 页子文件夹内的 HTML 页。
- 缩览图子文件夹内的 JPEG 缩览图图像。
确保您的颜色匹配
如果在色域范围较宽的色彩工作空间(如 ProPhoto RGB 或 Adobe RGB)中处理照片,在 Web 画廊中使用无法读取嵌入颜色配置文件的浏览器进行查看时,图像颜色可能会发生变化。如果出现这种情况,请尝试将图像配置文件转换为 sRGB(大多数浏览器将其作为默认设置),然后再对其进行优化或将其包括在 Web 照片画廊中。请按下列方式之一将其转换为 sRGB。最好在图像的副本上进行处理。
- 要转换单个图像,请选取“编辑”>“转换为配置文件”,然后选取“sRGB”。请参阅指定或删除颜色配置文件(Illustrator、Photoshop)。
- 要转换图像文件夹,请使用图像处理器。选取“文件”>“脚本”>“图像处理器”。请参阅使用图像处理器转换文件。
如果使用图像处理器,则可以按所需大小将文件直接存储为 JPEG 格式。如果这样做,请确保在“大图像”选项中将“调整图像大小”禁用。
Web 照片画廊选项
常规
文件扩展名、编码和元数据的选项。
扩展名
使用 .htm 或 .html 作为文件扩展名。
使用 UTF 8 编码 URL
使用 UTF-8 编码。
给图像添加宽度和高度属性
指定尺寸,从而缩短下载时间。
保留所有的元数据
保留元数据信息。
横幅
出现在画廊每一页上的横幅的文本选项。为以下各项输入文本:
站点名称
画廊的名称。
摄影师
画廊中的照片所属的个人或单位的名称。
联系信息
画廊的联系信息,如电话号码或业务地址。
日期
显示在画廊每一页上的日期。默认情况下,Photoshop 使用当前日期。
字体和字体大小
(适用于某些站点样式)用于横幅文本的选项。
大图像
用于每个画廊页上显示的主图像的选项。
添加数字链接
(适用于某些站点样式)将数字序列(从 1 开始,到画廊中的总页数结束)沿水平方向连续放在每个画廊页面的顶部。每个数字是指向相应页面的链接。
调整图像大小
调整源图像的大小以便放在画廊页面上。从弹出式菜单中选取一个尺寸,或以像素为单位输入尺寸。对于“约束”,选取在调整大小时要限制的图像尺寸。对于“JPEG 品质”,请从弹出式菜单中选择一个选项,输入介于 0 和 12 之间的值或拖移滑块。该值越高,图像的品质就越好,文件也就越大。
注意:Photoshop 使用首选项中设置的默认图像插值方法。选择“两次立方(较锐利)”作为默认值可以在缩小图像大小的同时获得最佳效果。
边界大小
指定图像周围边框的宽度(以像素为单位)。
标题使用
(适用于某些站点样式)指定用于在每个图像下方显示题注的选项。选择“文件名”可显示文件名,选择“说明”、“开发人员”、“标题”和“版权”可显示从“文件简介”对话框中提取的说明文本。
字体和字体大小
(适用于某些站点样式)指定题注的字体和大小。
缩览图
用于画廊主页的选项,其中包括缩览图图像的大小。
大小
指定缩览图大小。从弹出式菜单中进行选择,或者以像素为单位为每个缩览图的宽度输入一个值。
列和行
指定主页上要在其中显示缩览图的列和行的数量。此选项不适用于使用“水平画框样式”或“垂直画框样式”的画廊。
边界大小
指定每个缩览图周围边框的宽度(以像素为单位)。
标题使用
(适用于某些站点样式)指定用于在每个缩览图下方显示题注的选项。选择“文件名”可显示文件名,选择“说明”、“开发人员”、“标题”和“版权”可显示从“文件简介”对话框中提取的说明文本。
字体和字体大小
(适用于某些站点样式)指定题注的字体和大小。
自定颜色
画廊中各元素的颜色选项。要更改某个元素的颜色,请单击其色板,然后从 Adobe 拾色器中选择新颜色。可以更改每一页(“背景”选项)或横幅(“横幅”选项)的背景色。
安全性
在每幅图像上显示文本作为防盗措施。
内容
指定要显示的文本。选择“自定文本”以输入自定文本。选择“文件名”、“说明”、“致谢”、“标题”或“版权”以显示从“文件简介”对话框中提取的文本。
字体、颜色和位置
指定题注的字体、颜色和对齐方式。
旋转
按某个角度将文本放在图像上。
Web 照片画廊样式
注意:要使用 Photoshop CS5 创建 Web 画廊,请参阅 Adobe Bridge 帮助中的创建 Web 照片画廊。 如果您希望使用下面描述的 Web 照片画廊增效工具的早期可选版本,请首先下载并安装适用于 Windows 或 Mac OS 的增效工具。
Photoshop 提供了多种用于 Web 照片画廊的样式。如果您是了解 HTML 的高级用户,则可以创建一种新样式,或通过编辑一组 HTML 模板文件来自定样式。
Photoshop 提供的 Web 照片画廊样式存储在以下位置的各个文件夹中:
Windows
Program Files/Adobe/Adobe Photoshop CS5/Presets/Web Photo Gallery。
Mac OS
Adobe Photoshop CS5/Presets/Web Photo Gallery。
此位置中每个文件夹的名称显示为“Web 照片画廊”对话框“样式”菜单中的选项。每个文件夹包含下列 HTML 模板文件,Photoshop 用它们生成画廊:
Caption.htm
确定出现在主页上每个缩览图下面的题注的版面。
FrameSet.htm
确定用于显示页面的帧组的版面。
IndexPage.htm
确定主页的版面。
SubPage.htm
确定包含全大小图像的画廊页的版面。
Thumbnail.htm 确定出现在主页上的缩览图的版面。
每个模板文件都包含 HTML 代码和标记。标记是一个文本字符串,当您在“Web 照片画廊”对话框中设置了相应的选项时,Photoshop 将会替换它。例如,模板文件可能包含下列将标记用作所附文本的 TITLE 元素:
<TITLE>%TITLE%</TITLE>
Photoshop 使用此模板文件生成画廊时,用在“Web 照片画廊”对话框中输入的“站点名称”的文本替换标记 %TITLE%。
为了更好地理解现有样式,您可以使用 HTML 编辑器打开并研究其 HTML 模板文件。由于只需要使用标准 ASCII 字符来创建 HTML 文档,因此可以使用纯文本编辑器来打开、编辑和创建这些文档,如记事本 (Windows) 或 TextEdit (Mac OS)。
关于自定 Web 照片画廊样式
通过编辑一个或多个 HTML 模板文件,可以自定现有的 Web 照片画廊样式。自定样式时需要遵循以下原则,以便 Photoshop 可以正确地生成画廊:
- 样式文件夹必须包含下列文件:Caption.htm、IndexPage.htm、SubPage.htm、Thumbnail.htm 和 FrameSet.htm。
- 可以重命名样式文件夹,但无法重命名文件夹中的 HTML 模板文件。
- 可以有空的 Caption.htm 文件,并在 Thumbnail.htm 文件中放入确定题注版面的 HTML 代码和标记。
- 可以使用适当的文本或 HTML 代码替换模板文件中的标记,以便通过模板文件而不是“Web 照片画廊”对话框设置选项。例如,模板文件可能包含一个 BODY 元素,该元素具有下列将标记用作值的背景色属性:
bgcolor=%BGCOLOR%
要将页面的背景色设置为红色,可以用“FF0000”替换标记 %BGCOLOR%。
- 可以将 HTML 代码和标记添加到模板文件中。所有标记都必须是大写字符,并且以百分比 (%) 符号开头和结尾。
自定或创建 Web 照片画廊样式
- 定位存储现有 Web 照片画廊样式的文件夹。
- 执行下列操作之一:
- 要自定样式,请创建样式文件夹的副本,并将其存储在与现有样式文件夹相同的位置中。
- 要创建新样式,请为新样式创建一个新文件夹,并将其存储在与现有样式文件夹相同的位置中。
新的样式或自定样式(以其所在文件夹来命名)出现在“Web 照片画廊”对话框的“样式”菜单中。
- 使用 HTML 编辑器执行以下操作之一:
- 自定 HTML 模板文件。
- 创建必要的 HTML 模板文件,并将它们存储在样式文件夹内。
创建模板文件时,请确保遵循关于自定 Web 照片画廊样式中概述的自定原则。
注意:自定或创建某一画廊样式的模板时,应将以下每个标记放在 HTML 文件的单独一行上:%CURRENTINDEX%、%NEXTIMAGE%、%NEXTINDEX%、%PAGE%、%PREVIMAGE% 和 %PREVINDEX%。生成特定的画廊页时,Photoshop 将跳过模板中不适用于这些页的标记所在的行。例如,当 Photoshop 生成画廊的第一页时,它将跳过模板中任何包含 %PREVIMAGE% 标记的行,该标记确定与前一画廊页的链接。通过将 %PREVIMAGE% 标记保留在单独一行上,确保了 Photoshop 不会忽略模板中的其他标记。
Web 照片画廊样式标记
Photoshop 使用 HTML 模板文件中的标记来定义默认 Web 照片画廊样式。Photoshop 将使用这些标记根据“Web 照片画廊”对话框中的用户输入来生成画廊。
自定或创建画廊样式时,可以将任何标记添加到任何 HTML 模板文件,%THUMBNAILS% 和 %THUMBNAILSROWS% 除外,它们只能出现在 IndexPage.htm 文件中。添加标记时要记住,可能还需要在文件中添加使标记正确使用的 HTML 代码。
可以在 HTML 模板文件中使用下列标记:
%ALINK%
确定现用链接的颜色。
%ALT%
确定图像文件的名称。
%ANCHOR%
使用户能够返回到正在查看的图像的缩览图,而不是索引的开头。在用户点按“主页”按钮后生效。
%BANNERCOLOR%
确定横幅的颜色。
%BANNERFONT%
确定横幅文本的字体。
%BANNERFONTSIZE%
确定横幅文本的字体大小。
%BGCOLOR%
确定背景色。
%CAPTIONFONT%
确定主页上每个缩览图下方题注的字体。
%CAPTIONFONTSIZE%
确定题注的字体大小。
%CAPTIONTITLE%
插入文件信息题注的文档标题。
%CHARSET%
确定每页上使用的字符集。
%CONTACTINFO%
确定画廊的联系信息,如电话号码和住所。
%CONTENT_GENRATOR%
扩展为“Adobe Photoshop CS5 Web 照片画廊”。
%COPYRIGHT%
插入文件信息题注的版权信息。
%CREDITS%
插入文件信息题注的致谢信息。
%CURRENTINDEX%
确定当前主页的链接。
%CURRENTINDEXANCHOR%
位于 SubPage.htm 中并指向第一个索引页。
%DATE%
确定出现在横幅上的日期。
%EMAIL%
确定画廊的电子邮件联系信息。
%FILEINFO%
确定题注的图像文件信息。
%FILENAME%
确定图像的文件名。对作为 HTML 文本显示的元数据使用此标记。
%FILENAME_URL%
确定图像的 URL 文件名。仅对 URL 文件名使用此标记。
%FIRSTPAGE%
确定出现在帧组右帧中的第一个画廊页的链接。
%FRAMEINDEX%
确定出现在帧组左帧中的主页的链接。
%HEADER%
确定画廊的标题。
%IMAGEBORDER%
确定画廊页上全大小图像的边框大小。
%IMAGE_HEIGHT%
启用“给图像添加宽度和高度属性”复选框。这使得用户可以下载属性,从而缩短下载时间。
%IMAGE_HEIGHT_NUMBER%
此标记由表示图像宽度的数字(仅限)替换。
%IMAGEPAGE%
确定与画廊页的链接。
%IMAGE_SIZE%
如果选中了“调整图像大小”框,则此标记将包含“大图像”面板中使用的图像像素值。如果不选中此框,此标记将包含空字符串。这对于模板中的 JavaScript 非常有用,因为它可以显示所生成站点中所有图像的最大高度和宽度值。
%IMAGESRC%
确定画廊页上全大小图像的 URL。
%IMAGE_WIDTH%
启用“给图像添加宽度和高度属性”复选框。这使得用户可以下载属性,从而缩短下载时间。
%IMAGE_WIDTH_NUMBER%
此标记由表示图像宽度的数字(仅限)替换。
%LINK%
确定链接的颜色。
%NEXTIMAGE%
确定下一画廊页的链接。
%NEXTIMAGE _CIRCULAR%
设置从大预览图像到下一个大预览图像的链接。
%NEXTINDEX%
确定下一主页的链接。
%NUMERICLINKS%
在子页上插入指向所有大预览图像的带编号链接。
%PAGE%
确定当前页的位置(例如,第 1 页(共 3 页))。
%PHOTOGRAPHER%
确定画廊中的照片所属的个人或单位的名称。
%PREVIMAGE%
确定前一画廊页的链接。
%PREVINDEX%
确定前一主页的链接。
%SUBPAGEHEADER%
确定画廊的标题。
%SUBPAGETITLE%
确定画廊的标题。
%TEXT%
确定文本颜色。
%THUMBBORDER%
确定缩览图边框的大小。
%THUMBNAIL_HEIGHT%
启用“给图像添加宽度和高度属性”复选框。这使得用户可以下载属性,从而缩短下载时间。
%THUMBNAIL_HEIGHT_NUMBER%
此标记由表示缩览图高度的数字(仅限)替换。
%THUMBNAILS%
对于帧样式,此标记由使用 Thumbnail.htm 文件的缩览图替换。此标记必须放在 HTML 文件的单独一行上并且不换行。
%THUMBNAIL_SIZE%
在“缩览图”面板中包含缩览图像素值。这对于模板中的 JavaScript 来说很有用,因为它可以显示所生成的站点中所有缩览图的最大高度和宽度值。
%THUMBNAILSRC%
确定与缩览图的链接。
%THUMBNAILSROWS%
对于非帧样式,此标记由使用 Thumbnail.htm 文件的缩览图所在的行替换。此标记必须放在 HTML 文件的单独一行上并且不换行。
%THUMBNAIL_WIDTH%
启用“给图像添加宽度和高度属性”复选框。这使得用户可以下载属性,从而缩短下载时间。
%THUMBNAIL_WIDTH_NUMBER%
此标记由表示缩览图宽度的数字(仅限)替换。
%TITLE%
确定画廊的标题。
%VLINK%
确定已访问的链接的颜色。

