使用 Adobe Photoshop 中的画板
同一画布上适合不同设备的画板。
如果您是一名 Web 或 UX 设计人员,会日益发现自己需要设计适合多种设备的网站或应用程序。画板可帮助简化您的设计过程,它提供了一个无限画布,您可以在此画布上布置适合不同设备和屏幕的设计。创建画板时,您可以从各种不同的预设大小中选择,或定义您自己的自定义画板大小。
即使您通常只针对一种屏幕大小进行设计,画板也非常有用。例如,在设计网站时,您可以结合具体情况使用画板并排查看针对不同页面的设计。
注意:画板经过优化以用于 RGB 颜色模式和高级 GPU 绘图模式。
那么,画板是什么?
您可以将画板视为一种特殊类型的图层组。画板可以将任何所含元素的内容剪切到其边界中。画板中元素的层次结构显示在“图层”面板中,其中还有图层和图层组。画板可以包含图层和图层组,但不能包含其他画板。
从外观上看,画板充当作文档中的单个画布。文档中未包含在画板中的任何图层会在“图层”顶部进行编组,并保持未被任何画板剪切的状态。
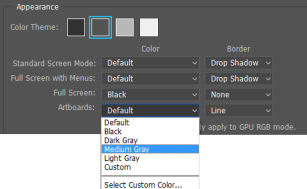
画板首选项
要自定义画板的外观,请选择“首选项”>“界面”>“外观”>“画板”。您可以选择画板杂边颜色和显示或隐藏画板边界。

创建一个画板文档
- 在 Photoshop 中,选择“文件”>“新建”。
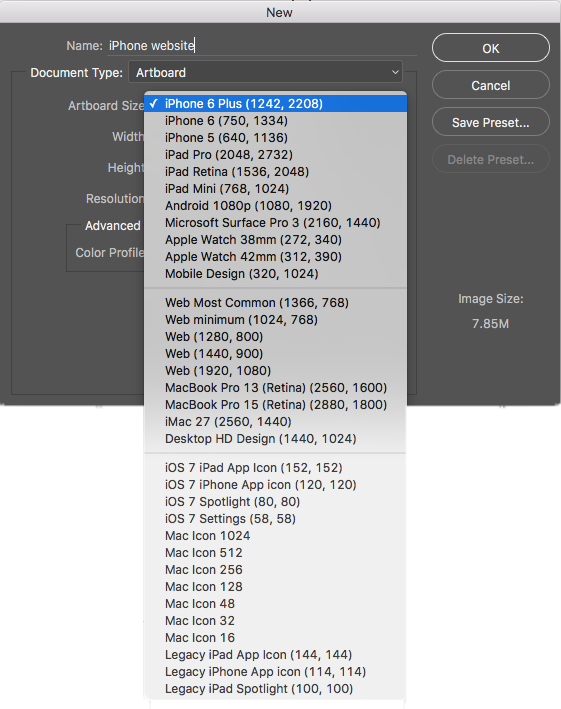
- 在“新建”对话框中指定文档的名称。例如,iPhone 网站。
- 从“文档类型”弹出菜单中,选择“画板”。
- 从超过 35 个的“画板大小”预设中选择一个预设。

各种画板大小预设
- 开始向画板添加您的设计元素。您可以向画板添加智能对象、图层、图层组等。
将现有文档转换为画板文档
如果您有标准 Photoshop 文档,则可以将其快速转换为画板文档。
- 选择文档中的一个或多个图层组或图层。
- 右键单击所选图层,然后选择“来自图层的画板”或“来自图层组的画板”。
添加画板到当前文档
- 在“工具”面板中,单击
 图标以选择“画板”工具。
图标以选择“画板”工具。
- 在画布上绘制画板。
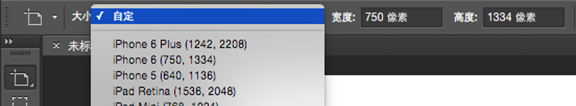
- 如果需要,可以调整画板的大小。从工具选项栏的“大小”弹出菜单中,选择预设大小。或者,您也可以将画板保留为自定义大小。

调整画板大小
- 将画板重命名为您所需的名称。执行以下操作:
- 对于选定的画板,选择“图层”>“重命名画板”。
- 键入画板的新名称,然后按 Return。
- 开始向画板添加您的设计元素。您可以向画板添加智能对象、图层、图层组等。
快速向文档中添加新画板
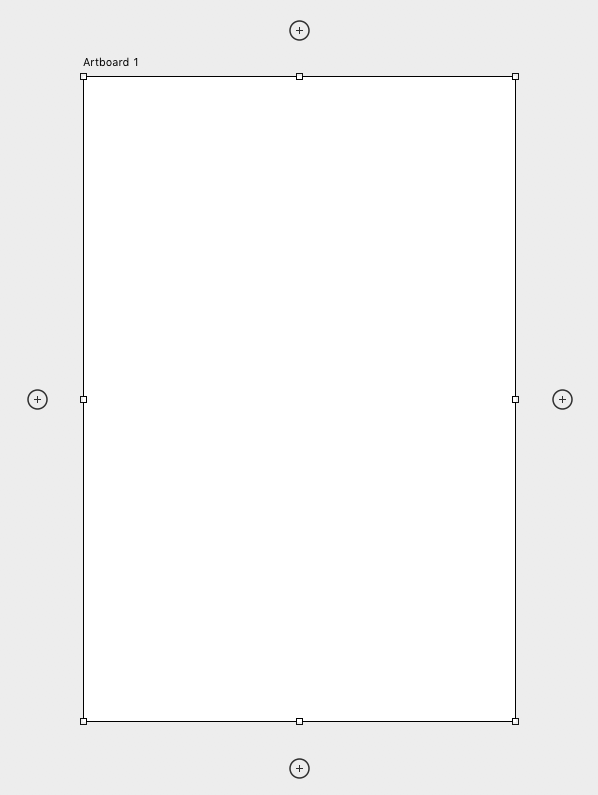
在文档中,单击当前画板旁边显示的 + 图标,可以向文档中添加画板。当画布可以容纳更多画板时,便会显示这些 + 图标。要复制画板及其内容,请按住 Option/Alt 并单击加号 (+) 图标。
- 选择一个画板。
- 单击该画板旁边的 + 图标。Photoshop 会在 + 图标的方向将一个画板添加到文档中。

使用加号图标添加画板
注意:按住 Option/Alt 并单击加号 (+) 图标可复制当前选定的画板及其内容。此时会在您单击的 + 图标的方向添加新画板。
使用画板
设置画板背景
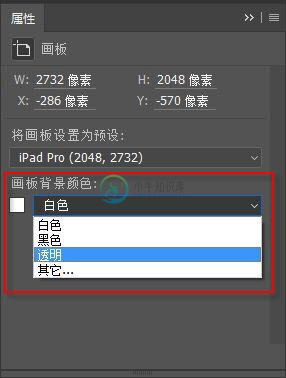
在画板的“属性”面板(“窗口”>“属性”)中,在“画板背景颜色”字段中设置所需的值。您也可以将画板背景设置为透明。

设置画板背景
在画板间移动元素
只需将元素从一个画板拖移到画布上的另一个画板。当您在画板之间移动元素时,Photoshop 会尝试将该元素放置在相对于标尺原点(位于画板的左上角)的相同位置。
当您在画板中添加/移动元素时,新元素会沿该画板的 Z 顺序移动到“图层”面板的顶部。
还可以使用现有画板将不在任何画板中的图层/元素进行编组。只需将画布上的元素拖移到目标画板。或者,将其移动到“图层”面板中的目标画板。
复制图层或图层组
将图层或图层组复制到包含多个画板的文档中时,您可以选择要将复制的图层置入到哪个画板。

复制图层:选择要将复制的图层置入到哪个画板
移动
对于选定的“画板”或“移动”工具,单击画板的标签将其选中。现在,将其移动到画布上的所需位置。
调整大小
对于选定的“画板”或“移动”工具,单击画板的标签将其选中。现在,从工具选项栏中为画板选择新的预设“大小”。
如果要将画板调整为自定大小,只需使用手柄调整其边界的大小。
网格
选择一个画板,然后选择“视图”>“显示”>“网格”可查看画板中的网格。
参考线
对于选定的画板,将参考线从标尺拖动到画布上。这些参考线现在随画板一起移动。您也可以复制带有指定参考线的画板,以将相同的参考线指定给复制的画板。或者,您可以选择“视图”>“新建参考线版面”,以定位所需的画板。要设置参考线可见性选项,请选择“视图”>“显示”。

(左图)新建参考线版面 |(右图)参考线可见性选项
检查画板属性
选择画板,然后选择“窗口”>“属性”可快速检查其关键属性。您还可以从“属性”面板中调整画板的大小。
选择某个画板时,画板属性还会显示在工具选项栏中。

画板“属性”面板
显示画板名称
要显示/隐藏画板名称,请选择“视图”>“显示”>“画板名称”。画板名称会自动被截断为画板的宽度。
按画板过滤图层
从“图层”面板的“搜索”弹出菜单中,选择“画板”。选择一个画板或画板中的任何图层。“图层”面板视图现在仅限于显示选定的画板。要返回到完整的“图层”面板视图,请取消选择所有图层,或选择画板外的某项。
阻止在画板内部和外部自动嵌套
将插图中的锁指定给画板以禁止在画板内部和外部自动嵌套,或指定给画板内的特定图层以禁止这些特定图层的自动嵌套。要恢复到正常的自动嵌套行为,请从画板或图层中删除所有自动嵌套锁。

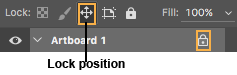
画板位置锁定
选择一个画板,并指定位置锁定。现在,画板在画布中的位置保持固定,但是仍然可以照常添加元素、在内部移动元素或者将其删除。

重命名
双击“图层”面板中的画板名称并输入新名称。或者,使用“图层”>“重命名画板”命令。
分解画板
您可以将画板快速分解为其构成元素。对于选定的画板,选择“图层”>“取消画板编组”。画板将被分解,其所有构成元素在“图层”面板中将上升一个层次。如果分解或取消编组文档中剩余的最后一个画板,该文档将成为不含画板的文档。
导出画板
将画板导出为图像资源
您可以直接从“图层”面板中将画板导出为 JPEG、GIF、PNG、PNG-8 或 SVG 图像资源。
 有关详细信息,请参阅导出画板和图层。
有关详细信息,请参阅导出画板和图层。
将画板导出为 PDF
您可以将画板导出为 PDF 文档。请按以下步骤进行操作:
- 在 Photoshop 中,选择“文件”>“导出”>“将画板导出到 PDF”。
- 在“将画板导出到 PDF”对话框中,执行以下操作:
- 选择要将生成的 PDF 文档存储到的目标/位置。
- 为生成的 PDF 文档指定文件名前缀。例如,Campaign_insurance。
- 指定是否仅导出画板上的内容,还是同时导出与画板重叠的区域中的内容。
- 指定要导出所有画板还是只导出当前所选的画板。
- 指定是否要随画板一起导出画板背景。
- 指定是否要为当前文档中的所有画板生成单个 PDF,还是为每个画板生成一个 PDF 文档。如果您选择生成多个 PDF 文档,则所有这些文档都将使用您之前指定的文件名前缀。
- 为导出的 PDF 文档指定编码方式:ZIP 或 JPEG。如果选择 JPEG,则还要指定“品质”设置 (0-12)。
- 指定是否要在导出的 PDF 文档中包含国际色彩联盟 (ICC) 配置文件。ICC 配置文件包含能够区分色彩输入或输出设备的数据。
- 指定是否要随导出的画板一起导出画板名称。您可以在选择此设置的同时,指定自定义字体、字体大小、字体颜色和画布扩展颜色。
- 单击“运行”。Photoshop 将生成 PDF 文档。
将画板导出为文件
您可以将画板导出为单独的文件。请按以下步骤进行操作:
- 在 Photoshop 中,选择“文件”>“导出”>“画板至文件”。
- 在“画板至文件”对话框中,执行以下操作:
- 选择要将生成的文件存储到的目标。
- 指定文件名前缀。
- 指定只导出画板内容还是包括重叠区域。
- 指定要导出所有画板还是只导出当前所选的画板。
- 指定是否要随画板一起导出画板背景。
- 选择要导出的文件类型。您可以选择导出为 BMP、JPEG、PDF、PSD、Targa、TIFF、PNG-8 或 PNG-24。
- 为所选的文件类型指定导出选项。
- 指定是否要随导出的画板一起导出画板名称。您可以在选择此设置的同时,指定自定义字体、字体大小、字体颜色和画布扩展颜色。
- 单击“运行”。Photoshop 会将画板导出为选定格式的文件。
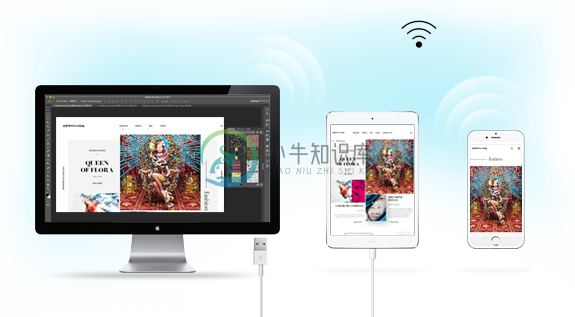
设备预览和 Preview CC 伴侣应用程序

使用 Photoshop 中的“设备预览”功能和伴侣应用程序 Preview CC,可以在目标 iOS 设备上快速预览设计。Preview CC 通过 USB 端口或 Wi-Fi 连接到 Photoshop,并渲染设计的实时预览。对设计所做的任何更改都会自动发送到设备,以便您可以预览它们。
对于含有多个画板的文档,“设备预览”会将画板的大小和位置与所连接 iOS 设备的大小进行匹配,尝试显示正确的画板。您也可以使用导航栏在设备上预览特定画板,或按画板在 Photoshop“图层”面板中的列出顺序查看画板。
 有关设备预览和 Preview CC 的详细信息,请参阅:
有关设备预览和 Preview CC 的详细信息,请参阅:
- 设备预览
- Adobe Preview CC 常见问题解答
常见问题解答
能否在画板中添加画板?
不能。当前不支持画板嵌套。
画板是一种图层类型吗?
您可以将画板视为一种特殊类型的图层组。与图层和图层组一样,画板也列在 Photoshop 的“图层”面板中。
能否将标准 Photoshop 文档制作成图板?
是。使用“来自图层的画板”功能。
更多此类内容
- Photoshop 和设计
- 使用画板进行设计

