9.3 使用Flask开发Web应用
上一节完成了用于电影评论分类的代码,现在来讨论使用Flask框架开发Web应用的基础知识。自2010年Armin Ronacher发布Flask以来,此框架获得了广泛的关注,并被流行的应用如LinkedIn及Pinterest所使用。由于Flask使用Python开发,它为Python程序员嵌入已有Python代码提供了方便的接口,在此我们将嵌入电影分类器。
 Flask以微框架而著称,这意味着其内核精炼且简单,但易于通过其他库进行扩展。其学习曲线不像其他基于Python的Web框架(如Django)那样陡峭,但建议读者阅读一下Flask的官方文档:http://flask.pocoo.org/docs/0.10/,以了解其更多的功能。
Flask以微框架而著称,这意味着其内核精炼且简单,但易于通过其他库进行扩展。其学习曲线不像其他基于Python的Web框架(如Django)那样陡峭,但建议读者阅读一下Flask的官方文档:http://flask.pocoo.org/docs/0.10/,以了解其更多的功能。
如果读者的Python环境中尚未安装Flask库,请在终端窗口中通过下列命令使用pip进行安装(在本书写作过程中,最新的稳定版本为V0.10.1):
![]()
9.3.1 第一个Flask Web应用
本小节中,在实现电影分类器之前,先开发一个简单的Web应用来熟悉一下Flask的API。首先,按照如下目录结构创建Web应用的框架:

app.py文件中包含为了运行Flask Web应用程序而需要在Python解释器中执行的入口代码。templates目录存放Flask用到的静态HTML文件,这些静态文件将交由浏览器进行解析。我们来看一下app.py的内容:

在本示例下,我们以独立模块的方式运行应用程序,由此,通过参数__name__来初始化一个Flask实例,并告知Flask实例HTML模板存放路径为当前目录的templates子目录。接下来,使用路由注解(@app.route('/'))指定触发index函数的URL路径。在本例中,index函数简单返回名为first_app.html的HTML文件,此文件存放于templates目录下。最后,使用run函数在服务器上运行程序;在确保if语句中判定条件为__name__=='__main__'的情况下,此脚本可以在Python解析器中直接运行。
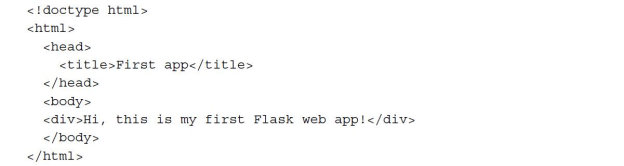
现在,我们来解释一下first_app.html文件中的内容。如果读者不熟悉HTML语法,建议通过在线教程http://www.w3schools.com/html/default.asp学习HTML的基础知识。

在此,我们在HTML模板文件中插入一个div元素(块元素),此元素包含句子:“Hi,this is my first Flask Web app!”。将Web应用部署到公共Web服务器上之前,Flask允许我们在本地运行应用,这对应用程序的开发和测试来说非常有用。现在,在1st_flask_app_1目录下,通过终端窗口执行下列命令启动Web应用:
![]()
终端窗口中将输出:
![]()
此输出包含我们本地服务器的地址。我们可以在浏览器地址栏中输入该地址以查看Web程序运行效果。如果一切都运行正常,将看到一个显示如下内容的网页:“Hi,this is my first Flask Web app!”。
9.3.2 表单验证及渲染
在本小节中,将使用HTML的表单升级Flask Web应用,以学习如何使用WTForms库[1]收集数据,WTForms可通过pip来安装:
![]()
Web应用会提示用户在文本框中输入自己的名字,如下图所示:

在点击提交按钮(Say Hello)后,程序将验证表单,同时返回一个新的HTML页面显示用户输入的名字:

新的应用程序所需的目录结构看起来如下所示:

以下为修改后的app.py文件内容:

使用wtforms,通过TextAreaField类在起始页中嵌入文本框对index函数做了修改,TextAreaField类可以验证用户是否输入了一个有效文本。此外,我们还新增了一个hello函数,如果表单通过验证,此函数将向客户端返回HTML页面hello.html。此处,我们使用POST方式将表单数据提交给服务器。最后,在app.run()方法中设置参数debug=True,我们启动了Flask的调试模式,这个功能在Web应用开发中非常有用。
现在,通过Jinjia2模板引擎,在_formhelpers.html文件中实现一个通用宏,后续它将被导入到first_app.html文件中用来渲染文本域:


对Jinjia2模板语言更深入的讨论超出了本书的范围。不过读者可以通过http://jinja.pocoo.org找到关于Jinjia2语法的详尽文档。
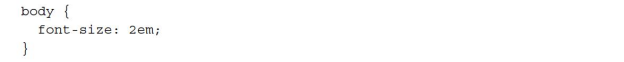
接下来,我们将建立一个简单的层叠样式表(Cascading Style Sheet,CSS)文件:style.css,用来调整HTML文档页面的视觉效果。下述CSS文件能够使页面字体以2倍大小显示,该文件须存放于static子目录下,此目录是Flask存储CSS等静态文件的默认目录。代码如下:

下面是修改后的first_app.html文件内容,它将显示为一个用于输入用户名字的文本框:

我们在first_app.html标头加载了CSS文件。此时它应该可以更改HTML文件body中所有元素的大小。在HTML的body中,我们从_formhelpers.html导入了宏,并使用它来渲染app.py文件中定义的say hello表单。此外,我们还在表单中增加了一个按钮,可以让用户提交文本框中输入的内容。
在app.py中,我们定义了一个hello函数,它通过render_template('hello.html',name=name)返回并渲染一个HTML文件。最后,我们创建这个名为hello.html的文件,以显示用户在文本框中输入的文本。代码如下:


完成对Flask Web应用的改进后,我们可以在app所在目录下,通过执行下述命令在本地运行此程序,并在浏览器中通过http://127.0.0.1:5000/来查看运行结果:
![]()
 对初涉Web开发的读者来说,某些概念乍看好像非常复杂。若遇到这种情况,建议读者先在某个目录中设置前面提及的文件并仔细检查。你会发现Flask Web框架其实非常易用,也不像最初看上去那样复杂。关于Flask更多的帮助信息,请访问其出色的在线文档和示例:http://flask.pocoo.org/docs/0.10/。
对初涉Web开发的读者来说,某些概念乍看好像非常复杂。若遇到这种情况,建议读者先在某个目录中设置前面提及的文件并仔细检查。你会发现Flask Web框架其实非常易用,也不像最初看上去那样复杂。关于Flask更多的帮助信息,请访问其出色的在线文档和示例:http://flask.pocoo.org/docs/0.10/。
[1] https://wtforms.readthedocs.org/en/latest/.

