Web 图形优化选项
Web 图形格式
Web 图形格式可以是位图(栅格)或矢量。位图格式( GIF、 JPEG、 PNG 和 WBMP)与分辨率有关,这意味着位图图像的尺寸随显示器分辨率的不同而发生变化,图像品质也可能会发生变化。矢量格式( SVG 和 SWF)与分辨率无关,您可以对图像进行放大或缩小,而不会降低图像品质。矢量格式也可以包含栅格数据。可以从 “存储为 Web 和设备所用格式 ”中将图像导出为 SVG 和 SWF(仅限在 Adobe Illustrator 中)。
JPEG优化选项
JPEG 是用于压缩连续色调图像(如照片)的标准格式。将图像优化为 JPEG 格式的过程依赖于有损压缩,它有选择地扔掉数据。
注:由于以 JPEG 格式存储文件时会丢失图像数据,因此,如果准备对文件进行进一步编辑或创建额外的 JPEG 版本,最好以原始格式(例如 Photoshop .PSD)存储源文件。
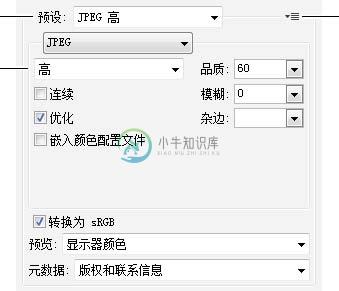
A
 C
C
B
适用于 JPEG 的优化设置
A. “文件格式 ”菜单 B. “压缩品质 ”菜单 C. “优化 ”菜单
品质确定压缩程度。 “品质 ”设置越高,压缩算法保留的细节越多。但是,使用高 “品质 ”设置比使用低 “品质 ”设置生成的文件大。查看几种品质设置下的优化图像,确定品质和文件大小之间的最佳平衡点。
优化创建文件大小稍小的增强 JPEG。要最大限度地压缩文件,建议使用优化的 JPEG 格式;但是,某些旧版浏览器不支持此功能。
连续在 Web 浏览器中以渐进方式显示图像。图像将显示为一系列叠加图形,从而使浏览者能够在图像完全下载前查看它的低分辨率版本。 “连续 ”选项要求使用优化的 JPEG 格式。
注:连续 JPEG 需要更多的内存用于查看,并且某些浏览器不支持该选项。
模糊指定应用于图像的模糊量。 “模糊 ”选项应用与 “高斯模糊 ”滤镜相同的效果,并允许进一步压缩文件以获得更小的文件大小。建议使用 0.1 到 0.5 之间的设置。
嵌入颜色配置文件 (Photoshop) 或 ICC配置文件 (Illustrator) 在优化文件中保存颜色配置文件。某些浏览器使用颜色配置文件进行颜色校正。
杂边为在原始图像中透明的像素指定一个填充颜色。单击 “杂边 ”色板以在拾色器中选择一种颜色,或者从 “杂边 ”菜单中选择一个选项: “吸管 ”(使用吸管样本框中的颜色)、 “前景色 ”、 “背景色 ”、 “白色 ”、 “黑色 ”或 “其它 ”(使用拾色器)。
注:只有 Photoshop 有 “前景色 ”和 “背景色 ”选项。
原稿图像中完全透明的像素由所选的颜色填充;原稿图像中部分透明的像素与所选的颜色相混合。
另请参阅
第 345 页的 “针对 Web 优化图像 ”
GIF和 PNG-8 优化选项
GIF 是用于压缩具有单调颜色和清晰细节的图像(如艺术线条、徽标或带文字的插图)的标准格式。与 GIF 格式一样, PNG-8 格式可有效地压缩纯色区域,同时保留清晰的细节。
PNG-8 和 GIF 文件支持 8 位颜色,因此它们可以显示多达 256 种颜色。确定使用哪些颜色的过程称为建立索引,因此 GIF 和 PNG-8 格式图像有时也称为索引颜色图像。为了将图像转换为索引颜色,构建颜色查找表来保存图像中的颜色,并为这些颜色建立索引。如果原始图像中的某种颜色未出现在颜色查找表中,应用程序将在该表中选取最接近的颜色,或使用可用颜色的组合模拟该颜色。
除了以下选项之外,您还可以在图像的颜色表中调整颜色数量。请参阅第 352 页的 “为 GIF 和 PNG-8 图像自定颜色表 ”。
 D A B C
D A B C
适用于 GIF 的优化设置
A. “文件格式 ”菜单 B. “减低颜色深度算法 ”菜单 C. “仿色算法 ”菜单 D. “优化 ”菜单
损耗(仅限于 GIF)通过有选择地扔掉数据来减小文件大小。较高的 “损耗 ”设置会导致更多数据被扔掉。通常,您可以应用 5-10 的 “损耗 ”值,有时可高达 50,而不会降低图像品质。 “损耗 ”选项可将文件大小减小 5% 到 40%。
注:不能将 “损耗 ”选项与 “交错 ”选项一起使用,也不能将该选项与 “杂色 ”或 “图案仿色 ”算法一起使用。
减低颜色深度算法与颜色指定用于生成颜色查找表的方法,以及想要在颜色查找表中使用的颜色数量。可以选择以下减低颜色深度算法之一:
- 可感知通过为人眼比较灵敏的颜色赋以优先权来创建自定颜色表。
- 可选择创建一个颜色表,此表与 “可感知 ”颜色表类似,但对大范围的颜色区域和保留 Web 颜色有利。此颜色表通常会生成具有最大颜色完整性的图像。 “可选择 ”是默认选项。
- 随样性通过从图像的主要色谱中提取色样来创建自定颜色表。例如,只包含绿色和蓝色的图像产生主要由绿色和蓝色构成的颜色表。大多数图像的颜色集中在色谱的特定区域。
- 受限 (Web) 使用 Windows 和 Mac OS 8 位(256 色)调板通用的标准 216 色颜色表。该选项确保当使用 8 位颜色显示图像时,不会对颜色应用浏览器仿色。(该调板也称为 Web 安全调板。)使用 Web 调板可能会创建较大的文件,因此,只有当避免浏览器仿色是优先考虑的因素时,才建议使用该选项。
- 自定使用用户创建或修改的调色板。如果打开现有的 GIF 或 PNG-8 文件,它将具有自定调色板。
- 黑白、灰度、 Mac OS、 Windows 使用一组调色板。
 使用 “存储为 Web 和设备所用格式 ”对话框中的 “颜色表 ”调板可自定颜色查找表。
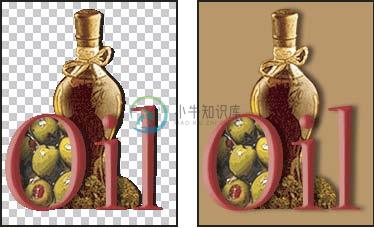
使用 “存储为 Web 和设备所用格式 ”对话框中的 “颜色表 ”调板可自定颜色查找表。仿色方法和仿色确定应用程序仿色的方法和数量。 “仿色 ”是指模拟计算机的颜色显示系统中未提供的颜色的方法。较高的仿色百分比使图像中出现更多的颜色和更多的细节,但同时也会增大文件大小。为了获得最佳压缩比,请使用可提供所需颜色细节的最低百分比的仿色。若图像所包含的颜色主要是纯色,则在不应用仿色时通常也能正常显示。包含连续色调(尤其是颜色渐变)的图像,可能需要仿色以防止出现颜色条带现象。

带有 0% 仿色的 GIF 图像(左图)和带有 100% 仿色的 GIF 图像(右图)
可以选择以下几种仿色方法之一:
- 扩散应用与 “图案 ”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。
- 图案使用类似半调的方形图案模拟颜色表中没有的任何颜色。
- 杂色应用与 “扩散 ”仿色方法相似的随机图案,但不在相邻像素间扩散图案。使用 “杂色 ”仿色方法时不会出现接缝。透明度和杂边确定如何优化图像中的透明像素。
- 要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择 “透明度 ”,然后选择一种杂边颜色。
- 要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择 “透明度 ”。
- 要选择杂边颜色,请单击 “杂边 ”色板,然后在拾色器中选择一种颜色。或者,也可以从 “杂边 ”菜单中选择一个选项: “吸管 ”(使用吸管样本框中的颜色)、 “前景色 ”、 “背景色 ”、 “白色 ”、 “黑色 ”或 “其它 ”(使用拾色器)。
注:只有 Photoshop 有 “前景色 ”和 “背景色 ”选项。

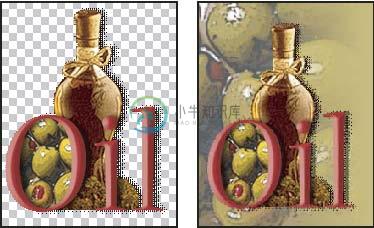
A B

C D
透明度和杂边示例:
A. 原稿图像 B. 选中 “透明度 ”并带有杂边颜色 C. 选中 “透明度 ”并且不带杂边颜色 D. 取消选择 “透明度 ”并且带有杂边颜色
透明度仿色选择 “透明度 ”选项后,可以选取对部分透明的像素应用仿色的方法:
- “无透明度仿色 ”不对图像中部分透明的像素应用仿色。
- “扩散透明度仿色 ”应用与 “图案 ”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。如果选择此算法,请指定 “仿色 ”百分比以控制应用于图像的仿色量。
- “图案透明度仿色 ”对部分透明的像素应用类似半调的方块图案。
- “杂色透明度仿色 ”应用与 “扩散 ”算法相似的随机图案,但不在相邻像素间扩散图案。使用 “杂色 ”算法时不会出现接缝。

“图案透明度 ”仿色(左)和 Web 页背景所应用仿色(右)的示例
交错当完整图像文件正在下载时,在浏览器中显示图像的低分辨率版本。交错可使下载时间感觉更短,并使浏览者确信正在进行下载。但是,交错也会增加文件大小。
Web 靠色指定将颜色转换为最接近的 Web 调板等效颜色的容差级别(并防止颜色在浏览器中进行仿色)。值越大,转换的颜色越多。
另请参阅
第 345 页的 “针对 Web 优化图像 ”
优化 GIF和 PNG图像中的透明度
透明度使得可以创建适用于 Web 的非矩形图像。背景透明度可保留图形中的透明像素。这样,网页的背景可以在整个图像的透明区域显示。背景杂边通过用和网页背景匹配的杂边颜色填充或混合透明像素来模拟透明度。如果网页背景是纯色并且如果您知道是哪种颜色,则背景杂边效果最佳。
可以使用 “存储为 Web 和设备所用格式 ”对话框中的 “透明度 ”和 “杂边 ”选项来指定如何优化 GIF 和 PNG 图像中的透明像素。
- (GIF 和 PNG-8)要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择 “透明度 ”,然后选择一种杂边颜色。
- 要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择 “透明度 ”。
- (GIF 和 PNG-8)要使所有透明度大于 50% 的像素完全透明,并且所有透明度等于或小于 50% 的像素完全不透明,请选择 “透明度 ”,然后从 “杂边 ”菜单中选择 “无 ”。
- (PNG-24) 要存储具有多级别透明度的图像(可高达 256 级),请选择 “透明度 ”。由于多级别透明度允许图像与任何背景色相混合,因此将禁用 “杂边 ”选项。
注:在不支持 PNG-24 透明度的浏览器中,可以针对默认背景色(如灰色)显示透明像素。
要选择杂边颜色,请单击 “杂边 ”色板,然后在拾色器中选择一种颜色。或者,也可以从 “杂边 ”菜单中选择一个选项:“吸管 ”(使用吸管样本框中的颜色)、 “前景色 ”、 “背景色 ”、 “白色 ”、 “黑色 ”或 “其它 ”(使用拾色器)。
注:只有 Photoshop 有 “前景色 ”和 “背景色 ”选项。
查看优化切片的颜色表
切片的颜色表显示在 “存储为 Web 和设备所用格式 ”对话框的 “颜色表 ”面板中。
❖ 选择以 GIF 或 PNG-8 格式优化的切片。所选切片的颜色表将显示在 “存储为 Web 和设备所用格式 ”颜色表中。
如果图像有多个切片,颜色表中的颜色可能会因切片而异(可以先链接这些切片以防发生这种情况)。如果选择多个使用不同颜色表的切片,则颜色表是空的,并且其状态栏显示消息 “混合 ”。
为 GIF和 PNG-8 图像自定颜色表
可以使用 “存储为 Web 和设备所用格式 ”对话框中的颜色表来自定优化的 GIF 和 PNG-8 图像中的颜色。减少颜色数量通常可以减小图像的文件大小,同时保持图像品质。
可以在颜色表中添加和删除颜色,将所选颜色转换为 Web 安全颜色,并锁定所选颜色以防从调板中删除它们。
对颜色表进行排序
从 “颜色表 ”调板菜单中选取排序顺序:
- “未排序 ”将恢复原始排序顺序。
- “按色相排序 ”将按颜色在标准色轮上(表示为 0 到 360 度)的位置进行排序。中性色的色相被指定为 0,且与红色在一起。
- “按亮度排序 ”将按颜色的明度或亮度进行排序。
- “按普及度排序 ”将按颜色在图像中出现的频率进行排序。
在颜色表中添加新颜色
可以添加在构建颜色表时遗漏的颜色。将颜色添加到动态表中将替换调板中与新颜色最接近的颜色。将颜色添加到固定或自定表中将向调板添加其它颜色。 1如果当前在颜色表中选择任何颜色,请从 “颜色表 ”调板菜单中选取 “取消选择所有颜色 ”以取消选择这些颜色。 2请执行以下任一操作来选取颜色 :
- 单击 “存储为 Web 和设备所用格式 ”对话框中的 “吸管颜色 ”框,然后从拾色器中选取一种颜色。
- 在 “存储为 Web 和设备所用格式 ”对话框中选择吸管工具,然后在图像中单击。 3请执行以下任一操作:
- 单击颜色表中的 “新建颜色 ”按钮
- 从 “颜色表 ”调板菜单中选择 “新建颜色 ”。要将颜色表切换到 “自定 ”调板,请在添加新颜色时按住 Ctrl 键 (Windows) 或 Command 键 (Mac OS)。
 。
。
新颜色将出现在颜色表中,其右下角有一个小白色方块,表示颜色被锁定。如果颜色表为动态的,则原稿颜色显示在左上角,新颜色显示在右下角。
选择颜色表中的颜色
在颜色表中,所选颜色的周围出现白色边框。
- 要选择某种颜色,请在颜色表中单击该颜色。
- 要在颜色表中选择多种颜色,请按 Shift 键并点按另一种颜色。第一次和第二次选中颜色之间的行中的所有颜色都被选中。要选择不相邻的一组颜色,请按 Ctrl 键 (Windows) 或 Command 键 (Mac OS) 并单击要选择的每种颜色。“颜色表 ”调板菜单也提供了用于选择颜色的命令。
- 要在预览图像中选择颜色,请在预览中使用 “存储为 Web 和设备所用格式 ”吸管工具单击。按住 Shift 键并单击可选择其它颜色。
- 要取消选择所有颜色,请从 “颜色表 ”调板菜单中选取 “取消选择所有颜色 ”。
转换颜色
可以将颜色表中的所选颜色更改为任何其它 RGB 颜色值。当重新生成优化图像时,不管出现在图像的什么地方,选中的颜色都更改为新颜色。 1点按两次颜色表中的颜色以显示默认拾色器。
2选择颜色。原稿颜色出现在色板的左上角,新颜色出现在右下角。色板右下角的小方块表示颜色被锁定。如果转换为 Web 安全颜色,色板中心将出现一个小白色菱形。
3要将转换的颜色恢复为其原始颜色,请执行以下任一操作:
- 点按两次转换了颜色的色板。拾色器中即选中原稿颜色。单击 “确定 ”按钮以恢复颜色。
- 要恢复颜色表中所有转换的颜色(包括进行 Web 转换的颜色),请从 “颜色表 ”调板菜单中选取 “不改变任何颜色 ”。
将颜色转换为最接近的 Web 调板等效颜色
要防止颜色在浏览器中进行仿色,可将颜色转换为 Web 调板中最接近的等效颜色。这样就确保了当在只能显示 256 种颜色的 Windows 或 Macintosh 操作系统上的浏览器中显示时,颜色不会仿色。
1 在优化图像或颜色表中选择一种或多种颜色。
2 请执行以下任一操作:
- 单击 “颜色表 ”调板中的 “Web 转换 ”按钮
 。
。
- 从“颜色表”调板菜单中选择“Web 变化/无变化选中颜色”。原始颜色将出现在色板的左上角;新颜色出现在右下角。色板中心的小白色菱形
- 表示颜色为 Web 安全颜色;色板右下角的小方块表示颜色被锁定。 3要设置转换容差,请输入 “Web 靠色 ”值。值越大,转换的颜色越多。 4要恢复进行 Web 转换的颜色,请执行以下任一操作:
- 在颜色表中选择进行 Web 转换的颜色,然后单击 “颜色表 ”调板中的 “Web 转换 ”按钮
- 要恢复颜色表中所有进行 Web 转换的颜色,请从 “颜色表 ”调板菜单中选取 “不改变任何颜色 ”。
- 选择要恢复的颜色,然后单击 “映射透明度”按钮
- 要恢复所有映射为透明的颜色,请选取 “取消映射所有透明颜色 ”。
- 单击 “删除 ”图标
- 从 “颜色表 ”调板菜单中选取 “删除颜色 ”。
- SVG Basic 1.1 适合要在中型设备(如手持设备)上查看的 SVG 文件。请记住,不是所有手提设备都支持 SVG Basic 配置文件。因此,选择此选项并不保证可以在所有手持设备上查看 SVG 文件。SVG Basic 不支持非矩形修剪和一些 SVG 滤镜效 果。
- SVG Tiny 1.1 和 SVG Tiny 1.1+ 适合要在小型设备(如移动电话)上查看的 SVG 文件。请记住不是所有手机都支持 SVG Tiny 和 SVG Tiny Plus 配置文件。因此,选择这两个选项中的一个并不保证可以在所有小型设备上查看 SVG 文件。
- SVG Tiny 1.2 适合将要在各种设备(包括 PDA 、移动电话、便携式计算机和台式计算机)上查看的 SVG 文件。
- Adobe CEF使用字体提示以更好渲染小字体。 Adobe SVG 查看器支持此字体类型,但其它 SVG 查看器可能不支持。
- SVG不使用字体提示。所有 SVG 查看器均支持此字体类型。
- 转换为轮廓将文字转换为矢量路径。使用此选项保留文字在所有 SVG 查看器中的视觉外观。

 。
。
将颜色映射到透明度
通过将现有颜色映射至透明,可以在优化图像中添加透明度。 1在优化图像或颜色表中选择一种或多种颜色。 2请执行以下任一操作:
• 在 “颜色表 ”调板中单击 “映射透明度 ”按钮
 。 •从 “颜色表 ”调板菜单中选取 “将选中的颜色映射 /取消映射为透明 ”。透明度网格
。 •从 “颜色表 ”调板菜单中选取 “将选中的颜色映射 /取消映射为透明 ”。透明度网格
 将出现在每种映射颜色的一半位置。色板右下角的小方块表示颜色被锁定。 3要将透明度恢复为原始颜色,请执行以下任一操作:
将出现在每种映射颜色的一半位置。色板右下角的小方块表示颜色被锁定。 3要将透明度恢复为原始颜色,请执行以下任一操作:
 ,或者从“颜色表”调板菜单中选取“将选中的颜色映射/取消映射为透明 ”。
,或者从“颜色表”调板菜单中选取“将选中的颜色映射/取消映射为透明 ”。锁定或解锁颜色
可以在颜色表中锁定所选颜色,防止它们在颜色数量减少时被删除和在应用程序中仿色。
注:锁定颜色不能防止它们在浏览器中仿色。
1选择颜色表中的一种或多种颜色。 2请执行以下任一操作来锁定颜色:
• 单击 “锁定 ”按钮
 。
。
•从 “颜色表 ”调板菜单中选取 “锁定 /解锁选中颜色 ”。每种锁定颜色的右下角将出现一个白色方块
 。 3请执行以下任一操作来解锁颜色:
。 3请执行以下任一操作来解锁颜色:
• 单击 “锁定 ”按钮
 。
。
•从 “颜色表 ”调板菜单中选取 “锁定 /解锁选中颜色 ”。白色方块从色板上消失。
删除所选的颜色
可以从颜色表中删除所选颜色以减小图像文件大小。删除某种颜色时,将使用调板中剩下的最接近颜色来重新显示以前包含该颜色的优化图像区域。
当删除颜色时,颜色表自动更改为 “自定 ”调板。这是因为当重新优化图像时, “随样性 ”、 “可感知 ”和 “可选择 ”调板会自动将删除的颜色添加回调板 --在重新优化图像时, “自定 ”调板不会变化。 1选择颜色表中的一种或多种颜色。 2请执行以下任一操作来删除颜色:
 。
。
存储颜色表
可以存储优化图像中的颜色表,用于其它图像和载入在其它应用程序中创建的颜色表。将新的颜色表载入图像后,优化图像中的颜色会更改以反映新颜色表中的颜色。 1从 “颜色表 ”调板菜单中选择 “存储颜色表 ”。
2为颜色表命名并选取存储它的位置。默认情况下,颜色表文件的扩展名为 .act(用于 Adobe 颜色表)。如果要在为 GIF 或 PNG 图像选择 “优化 ”选项时访问颜色表,请将颜色表存储在 Photoshop 应用程序文件夹内的 /Optimized Colors 文件夹中。
3单击 “存储 ”。重要说明:当重新载入该表时,所有转换的颜色都显示为全色板,并且它们都将被解锁。
载入颜色表
1从 “颜色表 ”调板菜单中选择 “载入颜色表 ”。 2导航到包含要载入的颜色表的文件 -- Adobe 颜色表 (.act) 文件、Adobe 色板 (.aco) 文件或 GIF 文件(以载入该文件的嵌入颜色表 )。 3单击 “打开 ”。
PNG-24优化选项
PNG-24 适合于压缩连续色调图像;但它所生成的文件比 JPEG 格式生成的文件要大得多。使用 PNG-24 的优点在于可在图像中保留多达 256 个透明度级别。
透明度和杂边确定如何优化图像中的透明像素。请参阅第 352 页的 “优化 GIF 和 PNG 图像中的透明度 ”。
交错当完整图像文件正在下载时,在浏览器中显示图像的低分辨率版本。交错可使下载时间感觉更短,并使浏览者确信正在进行下载。但是,交错也会增加文件大小。
另请参阅
第 345 页的 “针对 Web 优化图像 ”
WBMP 优化选项
WBMP 格式是用于优化移动设备(如移动电话)图像的标准格式。 WBMP 支持 1 位颜色,意即 WBMP 图像只包含黑色和白色像素。
仿色方法和 “仿色 ”选项确定应用程序仿色的方法和数量。为了获得最佳压缩比,请使用可提供所需细节的最低百分比的仿色。
可以选择以下几种仿色方法之一:无仿色根本不应用仿色,同时用纯黑和纯白像素渲染图像。
扩散应用与 “图案 ”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。如果选择此算法,请指定 “仿色 ”百分比以控制应用于图像的仿色量。
注:扩散仿色可能导致切片边界上出现可觉察到的接缝。链接切片可在所有链接的切片上扩散仿色图案并消除接缝。
图案应用类似半调的方块图案来确定像素值。
杂色应用与 “扩散 ”仿色相似的随机图案,但不在相邻像素间扩散图案。使用 “杂色 ”算法时不会出现接缝。
另请参阅
第 345 页的 “针对 Web 优化图像 ”
SWF优化选项 (Illustrator)
Adobe Flash (SWF) 文件格式是一种基于矢量的图形文件格式,它用于创建适合 Web 的可缩放小尺寸图形。由于该文件格式基于矢量,因此,图稿可在任何分辨率下保持其图像品质。 SWF 格式尤其适用于创建动画帧,但也可以采用 SWF 格式存储栅格图像,或者混合栅格和矢量图形。
A
B

SWF 的优化设置
A. “文件格式 ”菜单 B. Flash Player 菜单 C. “导出 ”菜单
预设指定一组要用于导出的预配置选项。可通过设置所需的选项并从面板菜单中选取 “存储设置 ”来创建新的预设。(要打开面板菜单,请单击 “预设 ”菜单右侧的三角形。)
Flash Player 版本指定支持导出的文件的最早 Flash Player 版本。导出类型确定如何导出图层。选择 “AI 文件到 SWF 文件 ”会将图稿导出到一帧。选择 “图层到 SWF 帧 ”以将每个图层上的图稿导出到单独的 SWF 帧,从而创建动画 SWF。
注:选择 “AI 文件到 SWF 文件 ”可保留图层剪切蒙版。
曲线品质指定贝塞尔曲线的精确度。较小的数字将减小导出文件的大小,并略微损失曲线品质。较高的数字将增加贝塞尔曲线重现的精度,但产生较大的文件大小。帧速率指定在 Flash 查看器中播放动画的速率。该选项仅适用于 “图层到 SWF 帧 ”。循环使动画在 Flash 查看器中连续循环播放,而不是播放一次后停止。该选项仅适用于 “图层到 SWF 帧 ”。保留外观将描边扩展到描边形状的填充,并拼合 SWF 不支持的任何混合模式和透明度。保留可编辑性将描边转换为 SWF 描边,并模拟或忽略 SWF 不支持的透明度。注:SWF 仅支持对象级的不透明度。
 使用 “导出 ”命令(而不是 “存储为 Web 和设备所用格式 ”命令)将每个图层导出到单独的 SWF 文件,从而保持图稿的堆叠顺序。可随后将导出的 SWF 文件同时导入到 Adobe Flash 中。压缩压缩导出的文件。保护文件对文件进行保护,以使 Flash 以外的应用程序无法导入该文件。将文本导出为轮廓将所有文本转换为轮廓以保持外观。如果准备在 Flash 中编辑文本,请不要选择此选项。
使用 “导出 ”命令(而不是 “存储为 Web 和设备所用格式 ”命令)将每个图层导出到单独的 SWF 文件,从而保持图稿的堆叠顺序。可随后将导出的 SWF 文件同时导入到 Adobe Flash 中。压缩压缩导出的文件。保护文件对文件进行保护,以使 Flash 以外的应用程序无法导入该文件。将文本导出为轮廓将所有文本转换为轮廓以保持外观。如果准备在 Flash 中编辑文本,请不要选择此选项。
SVG优化选项 (Illustrator)
SVG 是将图像描述为形状、路径、文本和滤镜效果的矢量格式。生成的文件很小,可以在 Web、打印甚至资源有限的手持设备上提供较高品质的图像。
A
B
 F
F
D
G
E
SVG 的优化设置
A. “文件格式 ”菜单 B. SVG 配置文件菜单 C. “字体子集 ”菜单 D. “图像位置 ”菜单 E. “CSS 属性 ”菜单 F. “字体类型 ”菜单 G. “编码 ”菜单
压缩创建压缩的 SVG (SVGZ) 文件。
SVG配置文件指定导出文件的 SVG XML 文档类型定义。
• SVG 1.0 和 SVG 1.1 适合要在台式计算机上查看的 SVG 文件。 SVG 1.1 是 SVG 规范的完整版本,其中 SVG Tiny 1.1、 SVG Tiny 1.1 Plus、 SVG Tiny 1.2 和 SVG Basic 1.1 是子集。
SVG Tiny 不支持渐变、透明度、修剪、蒙版、符号或 SVG 滤镜效果。 SVG Tiny Plus 包括显示渐变和透明度的功能,但不支持修剪、蒙版、符号或 SVG 滤镜效果。
 有关 SVG 配置文件的其它信息,请参阅万维网联盟 (W3C) 网站 (www.w3.org) 上的 SVG 规范。
有关 SVG 配置文件的其它信息,请参阅万维网联盟 (W3C) 网站 (www.w3.org) 上的 SVG 规范。
小数位确定 SVG 文件中矢量数据的精度。小数位数可以设置为 1 个到 7 个之间。较大的值会使文件更大,并提高图像质量。
字体子集控制哪些字形从 SVG 文件嵌入。如果可以依赖于在最终用户系统上安装的必要字体,那么请从 “子集 ”菜单选择 “无 ”。选择 “仅使用的字形 ”以只包含在当前图稿中存在的文本的字形。其它值(通用英文、通用英文和使用的字形、通用罗马字、通用罗马字和使用的字形、所有字形)在 SVG 文件的文本内容为动态(例如服务器生成的文本或用户交互文本)时有用。
字体类型指定如何导出字体。
图像位置指定是否嵌入或链接到图像。图像嵌入将增加文件大小,但可以确保栅格化图像始终可用。
CSS属性确定如何在 SVG 模式中存储 CSS 样式属性。默认方法(演示文稿属性)在层次结构的最高点应用属性,因而使特定编辑和变换具有最大的灵活性。 “样式属性 ”方法创建的文件具有最佳的可读性,但这种方法可能会增加文件的大小。如果将 SVG 代码用于变换,例如使用 XSLT(可扩展样式表语言变换)进行的变换,请选取此方法。 “实体引用 ”方法会缩短渲染时间并减小 SVG 文件大小。与 HTML 文档共享文件时可使用 “样式元素 ”方法。选择 “样式元素 ”,您可以修改 SVG 文件将样式元素移动到 HTML 文件引用的外部样式表;但是 “样式元素 ”选项也会减缓渲染速度。
编码确定 SVG 文件中的字符编码方式。所有 XML 处理程序都支持 UTF(Unicode 变换格式)编码。( UTF-8 是 8 位格式; UTF-16 是 16 位格式。) ISO 8859-1 和 UTF-16 编码不保留文件元数据。
为 Adobe SVG查看器优化为 Adobe SVG 查看器优化图像。

