最近文档 (Windows & macOS)
Windows 和 macOS 分别通过打开跳转列表(JumpList)和dock菜单使应用程序能够快速的访问最近打开的文档列表。
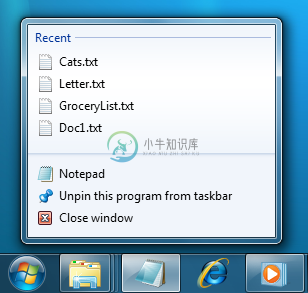
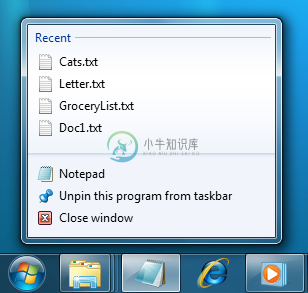
跳转列表

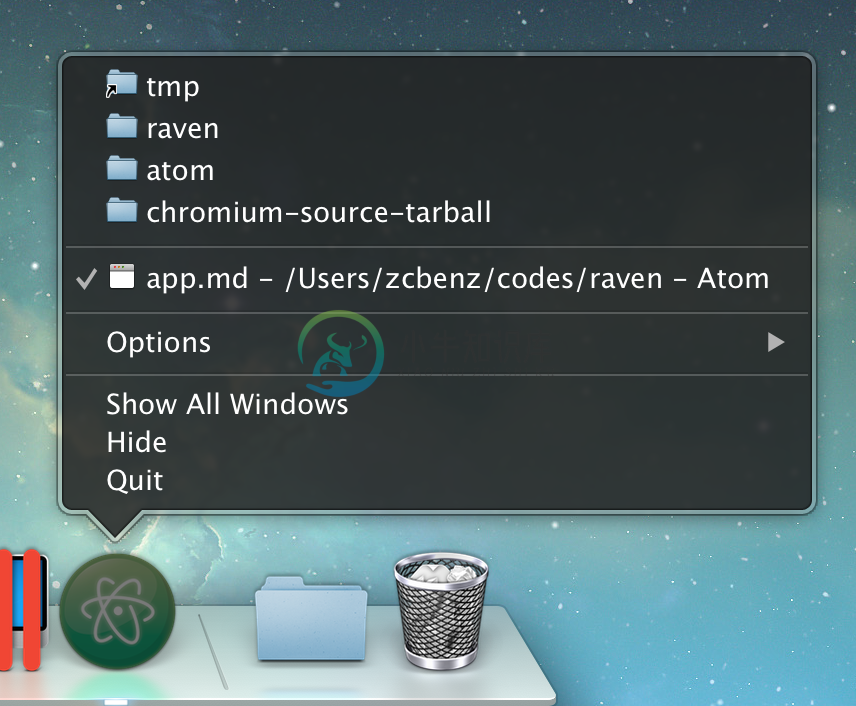
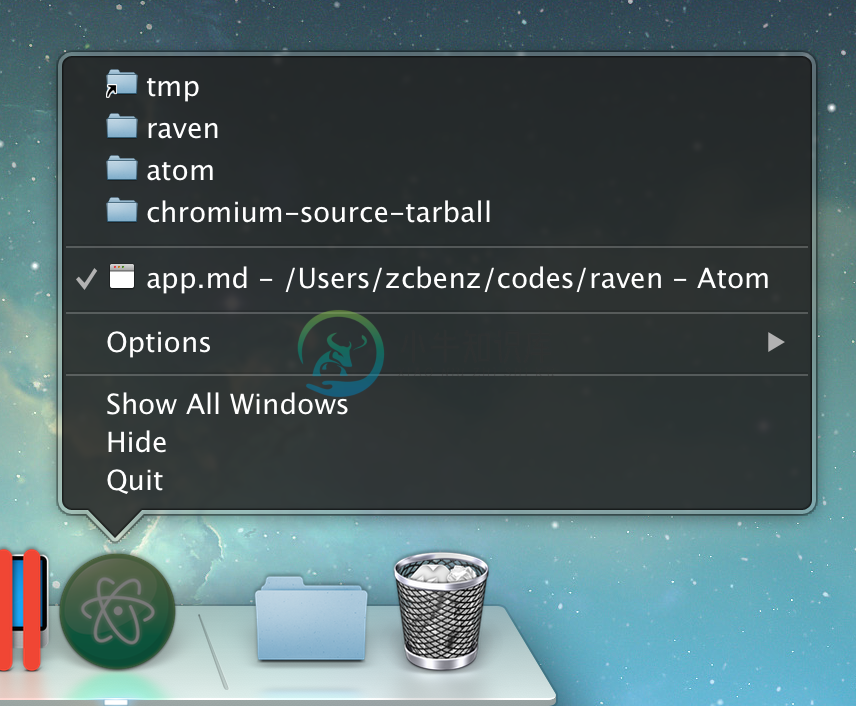
应用 dock 菜单

若要增加一个文件到最近文件列表,你可以使用app.addRecentDocument API:
const { app } = require('electron')
app.addRecentDocument('/Users/USERNAME/Desktop/work.type')你也可以使用 app.clearRecentDocuments API 来清空最近文件列表。
const { app } = require('electron')
app.clearRecentDocuments()Recent Documents (Windows & macOS)
Windows and macOS provide access to a list of recent documents opened by the application via JumpList or dock menu, respectively.
JumpList:

Application dock menu:

To add a file to recent documents, you can use the app.addRecentDocument API:
const { app } = require('electron')
app.addRecentDocument('/Users/USERNAME/Desktop/work.type')And you can use app.clearRecentDocuments API to empty the recent documents list:
const { app } = require('electron')
app.clearRecentDocuments()Windows 注意事项
为了在 Windows 上使用这个特性,你的应用需要被注册为这类文件的处理程序,否则,在你注册之前,文件是不会出现在跳转列表里的。 你可以在 Application Registration 里找到所有关于注册事宜的说明。
当用户点击“跳转列表”上的一个文件时,系统会启动一个新的应用程序的实例 ,而文件的路径将作为一个命令行参数被传入这个实例。
Windows Notes
In order to be able to use this feature on Windows, your application has to be registered as a handler of the file type of the document, otherwise the file won't appear in JumpList even after you have added it. You can find everything on registering your application in Application Registration.
When a user clicks a file from the JumpList, a new instance of your application will be started with the path of the file added as a command line argument.
macOS 注意事项
从 "最近文档" 菜单中请求文件时, 将为其发出 app 模块的 open-file 事件。
macOS Notes
When a file is requested from the recent documents menu, the open-file event of app module will be emitted for it.

