
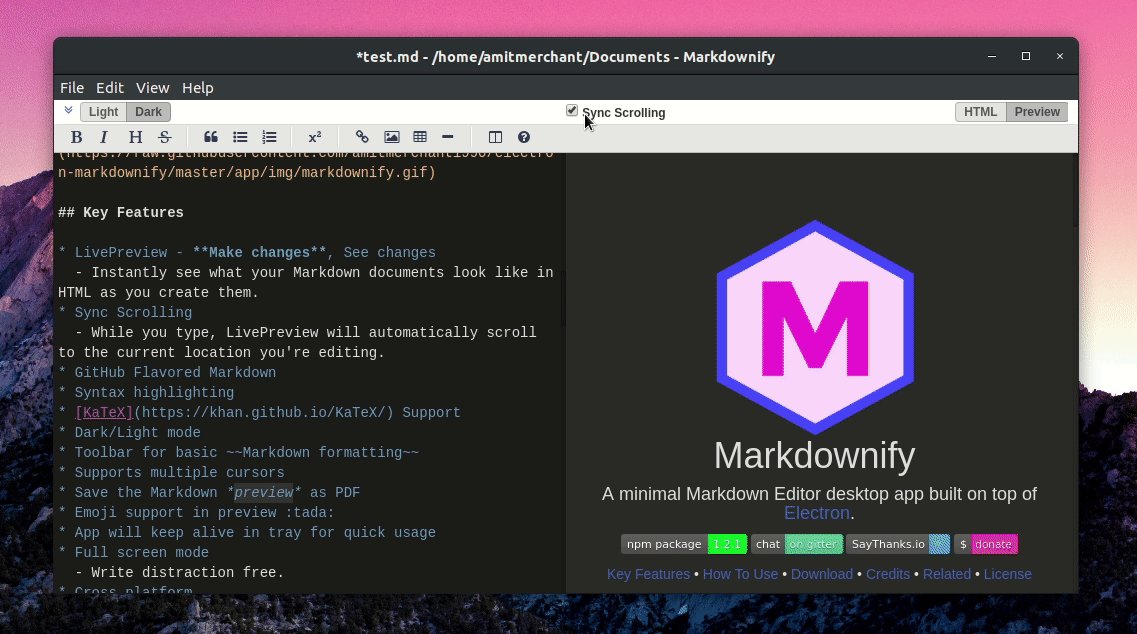
Markdownify
A minimal Markdown Editor desktop app built on top of Electron.
Key Features • How To Use • Download • Credits • Related • License
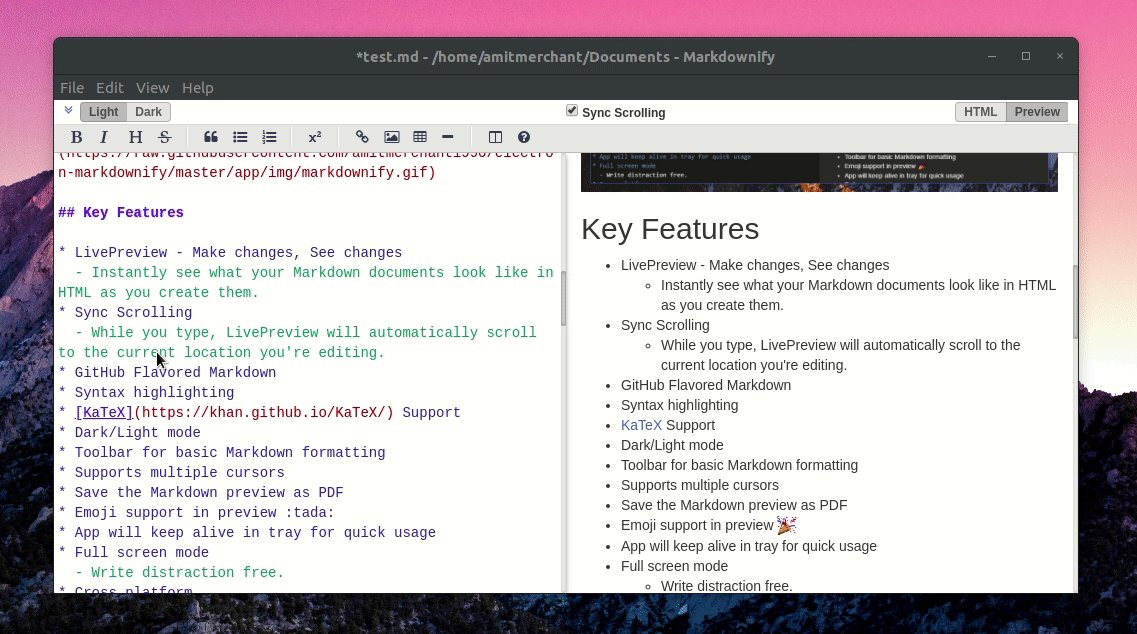
Key Features
- LivePreview - Make changes, See changes
- Instantly see what your Markdown documents look like in HTML as you create them.
- Sync Scrolling
- While you type, LivePreview will automatically scroll to the current location you're editing.
- GitHub Flavored Markdown
- Syntax highlighting
- KaTeX Support
- Dark/Light mode
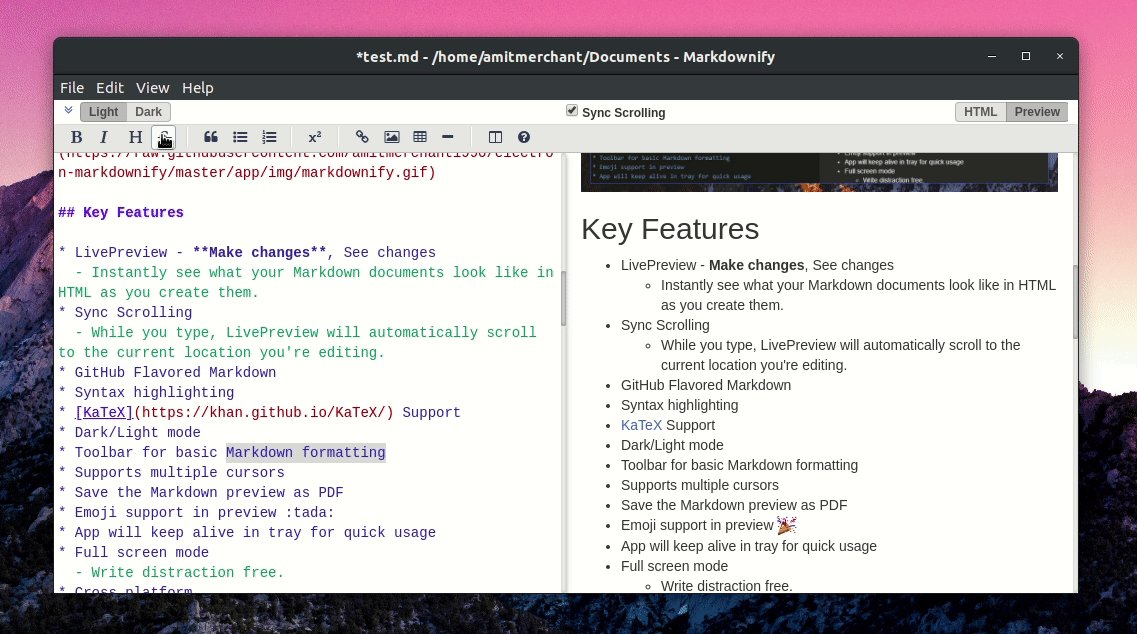
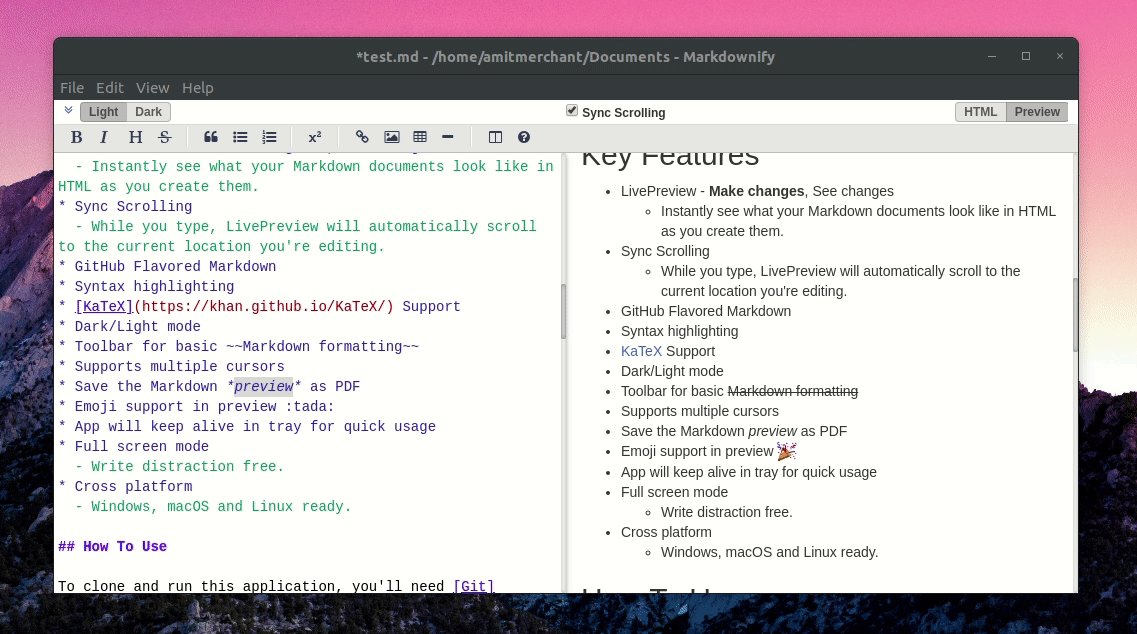
- Toolbar for basic Markdown formatting
- Supports multiple cursors
- Save the Markdown preview as PDF
- Emoji support in preview
�� - App will keep alive in tray for quick usage
- Full screen mode
- Write distraction free.
- Cross platform
- Windows, macOS and Linux ready.
How To Use
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/amitmerchant1990/electron-markdownify
# Go into the repository
$ cd electron-markdownify
# Install dependencies
$ npm install
# Run the app
$ npm start
Note: If you're using Linux Bash for Windows, see this guide or use node from the command prompt.
Download
You can download the latest installable version of Markdownify for Windows, macOS and Linux.
Emailware
Markdownify is an emailware. Meaning, if you liked using this app or it has helped you in any way, I'd like you send me an email at bullredeyes@gmail.com about anything you'd want to say about this software. I'd really appreciate it!
Credits
This software uses the following open source packages:
- Electron
- Node.js
- Marked - a markdown parser
- showdown
- CodeMirror
- Emojis are taken from here
- highlight.js
Related
markdownify-web - Web version of Markdownify
Support
Or

You may also like...
- Pomolectron - A pomodoro app
- Correo - A menubar/taskbar Gmail App for Windows and macOS
License
MIT
amitmerchant.com · GitHub @amitmerchant1990 · Twitter @amit_merchant
-
Markdownify 是一个为 PHP 编写的 HTML 到 Markdown 的转换器。 使用方法: <?phprequire_once 'markdownify.php';$md = new Markdownify;echo $md->parseString($htmlInput); 在线演示:http://milianw.de/projects/markdownify/demo.php
-
Markdownify 是一款基于 CodeMirror 在线编辑器的 MarkDown 编辑器, 具有编辑和预览功能。 在线演示地址:http://tibastral.github.io/markdownify/ 代码示例: $('.markdown').markdownify( cloudinary: { // create an account on cloudinary and p
-
Electron Electron / Electron Documentation Electron github / Electron github docs zh-CN Electron 是什么 Electron 是一个能让你通过 JavaScript、 HTML 和 CSS 构建桌面应用的库 。这些应用能打包到 Mac 、 Windows 和 Linux 电脑上运行,当然它们也能上架到 M
-
Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台的桌面应用程序。它基于 Node.js 和 Chromium,被 Atom 编辑器和许多其他应用程序使用。 Electron 兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。
-
Package time feature toggles What are fuses? For a subset of Electron functionality it makes sense to disable certain features for an entire application. For example, 99% of apps don't make use of ELE
-
electron-vue 是一个基于 vue 来构造 electron 应用程序的样板代码。 概要 该项目的目的,是为了要避免使用 vue 手动建立起 electron 应用程序。electron-vue 充分利用 vue-cli 作为脚手架工具,加上拥有 vue-loader 的 webpack、electron-packager 或是 electron-builder,以及一些最常用的插件,如