electron-builder权限设置无效?
electron-builder的allowElevation和requestedExecutionLevel设置为管理员权限没作用有人知道什么问题吗?打出来的包requestedExecutionLevel我看了下还是asInvoker
共有1个答案
在使用 electron-builder 时,如果你发现 allowElevation 和 requestedExecutionLevel 的设置没有按预期工作,尤其是在 Windows 平台上,这通常与几个因素有关。首先,需要明确的是,electron-builder 本身并不直接控制这些 Windows 特有的安装或执行权限设置,而是通过生成的安装程序(如 NSIS, Inno Setup 等)的配置来管理。
解决步骤
- 确认配置位置:
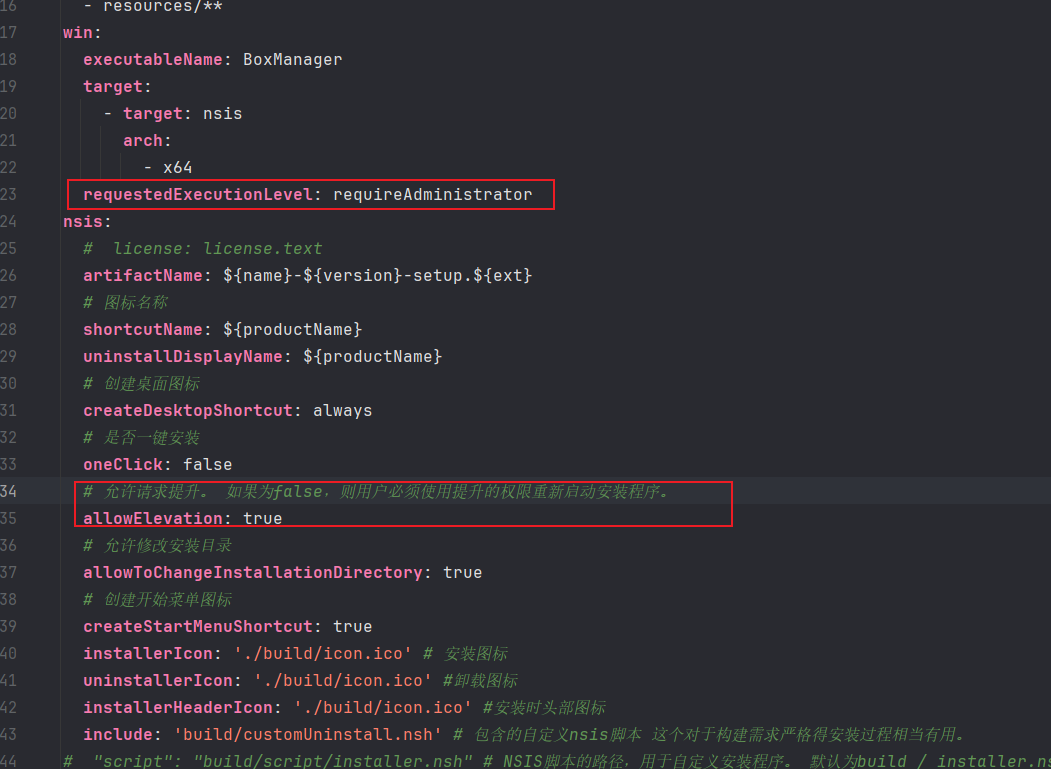
确保你的配置是在正确的位置。对于electron-builder,如果你使用的是 NSIS 作为打包工具,你需要在build/nsis.cfg文件中设置相应的权限。然而,requestedExecutionLevel和allowElevation并不是electron-builder直接支持的配置项,这些需要通过 NSIS 脚本文件(.nsh或直接在.nsi文件中)来设置。 修改 NSIS 脚本:
如果你使用的是 NSIS,你可能需要编辑 NSIS 脚本文件来添加RequestExecutionLevel admin(或相应的级别)和相关的权限提升逻辑。这通常涉及到直接编辑 NSIS 脚本或使用 NSIS 插件(如Visual Studio Installer Projects插件在 Visual Studio 中)。示例 NSIS 脚本片段(在
.nsi文件中):!include "MUI2.nsh" !include "x64.nsh" RequestExecutionLevel admin ; Request administrative privileges on first launch !insertmacro MUI_PAGE_WELCOME !insertmacro MUI_PAGE_DIRECTORY !insertmacro MUI_PAGE_INSTFILES !insertmacro MUI_PAGE_FINISH !insertmacro MUI_UNPAGE_CONFIRM !insertmacro MUI_UNPAGE_INSTFILES Section "Install" SetOutPath "$INSTDIR" File /r "*.*" ; 其他安装逻辑 SectionEnd Section "Uninstall" Delete "$INSTDIR\*.*" RMDir "$INSTDIR" ; 其他卸载逻辑 SectionEnd- 检查 electron-builder 配置:
在package.json或electron-builder.yml中,确保你正确配置了 NSIS 脚本的路径或其他相关设置。 - 重新构建应用:
在做了上述更改后,重新运行electron-builder来生成新的安装程序。 - 测试安装程序:
在目标机器上测试新的安装程序,检查是否按预期请求管理员权限。
注意事项
- 如果你不是使用 NSIS,而是其他打包工具(如 Inno Setup),你需要查看该工具的文档来了解如何设置执行级别和权限提升。
- 确保你的开发环境和目标环境(如 Windows 版本)兼容你的设置。
- 有时,安全软件或策略可能会阻止应用程序请求管理员权限,因此确保在测试时考虑到这一点。
-
安装完软件后,可以直接打开软件,出现如下视图: 若手机系统版本为Android 10 以上,则会出现如下视图: 存储权限主要用来记录用户保存的图层和轨迹信息,同时设置软件运行必须的环境,请点击“始终允许”。 位置权限主要用来进行实时位置显示和轨迹记录,和搜索相关功能的运行,请点击“始终允许”,若使用手机系统版本为Android 10 以上,可
-
接口说明 通过该接口设置场景为公开或者私有 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 API地址 POST /api/scene/1.0.0/setPower 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 id string form 是 场景ID power int form 是 场景权限,1公开;2私有 响应字段说明 无
-
用户在轻推上传文件时,考虑到对文件的传播有着不同的考量,因此在发送文件时也可以对文件的转发和下载权限进行设置。转发权限可选择:可转发、仅在企业内转发、不可转;下载权限可设置:可下载和不可下载。 例如,当文件为企业内的重要文件,仅希望企业内员工可见,不希望外传时,则可以设置文件为仅在企业内转发,不可下载;设置后,则该文件只能在企业内分享,文件可以支持在线预览,不可下载,并且将加上阅读者的名字和手机号
-
所有 electron-builder 生成的文件都可以在 build 文件夹中找到。 构建 npm run build 构建未打包的目录 生成简单的可执行文件,没有完整的安装程序。用于快速测试。 npm run build:dir 默认的构建配置 可以在 package.json 中使用基于 electron-builder 的 各种选项 进行进一步定制。 "build": { "produc
-
Vue CLI Plugin Electron Builder Easily Build Your Vue.js App For Desktop With Electron Build status: Top Supporters Glenn Frank Quick Start: Open a terminal in the directory of your app created with V
-
1. 小程序原生页面要获取权限时该使用哪些接口? iOS端 相机权限:二维码扫描接口(scanCode)、选择图片接口(chooseImage)拍照、选择视频接口(chooseVideo)录像; 相册权限:选择图片接口(chooseImage)读取相册图片、选择视频接口(chooseVideo)读取相册视频; 麦克风权限:录音接口(startRecord); 地理位置权限:获取地理位置接口(get

