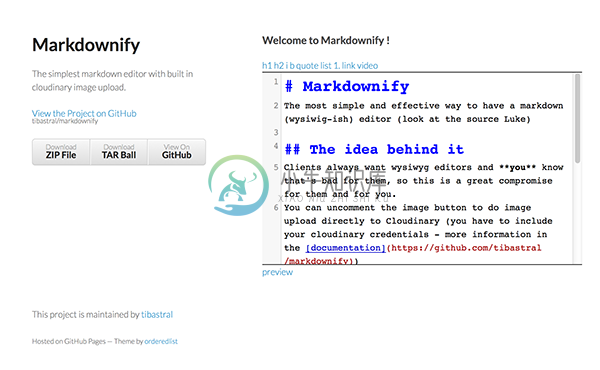
Markdownify 是一款基于 CodeMirror 在线编辑器的 MarkDown 编辑器, 具有编辑和预览功能。
在线演示地址:http://tibastral.github.io/markdownify/

代码示例:
$('.markdown').markdownify(
cloudinary: {
// create an account on cloudinary and put here your cloud name
cloudName: 'YOUR_CLOUD_NAME',
// get your unsigned uploading key
// http://cloudinary.com/blog/direct_upload_made_easy_from_browser_or_mobile_app_to_the_cloud)
unsignedUploadingKey: 'YOUR_UNSIGNED_UPLOADING_KEY'
}
);
-
Markdownify 是一个为 PHP 编写的 HTML 到 Markdown 的转换器。 使用方法: <?phprequire_once 'markdownify.php';$md = new Markdownify;echo $md->parseString($htmlInput); 在线演示:http://milianw.de/projects/markdownify/demo.php
-
Markdownify A minimal Markdown Editor desktop app built on top of Electron. Key Features • How To Use • Download • Credits • Related • License Key Features LivePreview - Make changes, See changes Inst
-
在JavaFX 8中,我尝试在将新行添加到表中后编辑单元格,以优化用户体验。 选择了正确的行,但单元不会进入编辑模式。嗯,我很偶然地看到了这种情况,但很难再现。我做错了什么?
-
基础 安装 扩展市场 任务 调试 为什么选用VSCode 版本控制 易用性 与时俱进的编辑体验
-
因为要编辑项目需要的代码,所以你需要选择一款文本编辑器。不需要在挑选编辑器上花太多时间,一开始,您只需要一款现代的,使用简单的编辑器就行了。用你已经熟悉的,还没谱的话可以使用我推荐的 Atom 编辑器。 Atom Brackets Sublime Visual Studio Code
-
本章描述几种常用编辑器针对 Rust 开发环境的配置。

