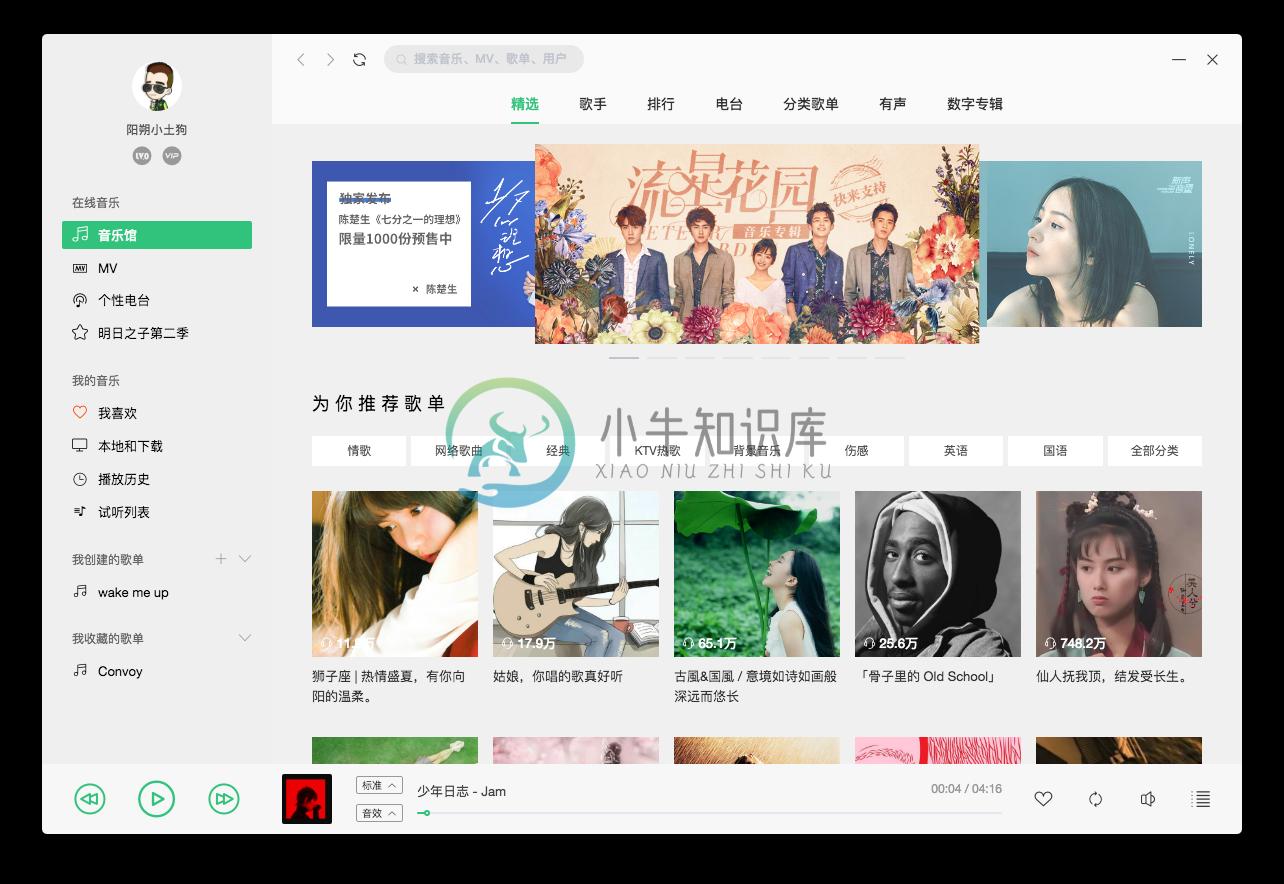
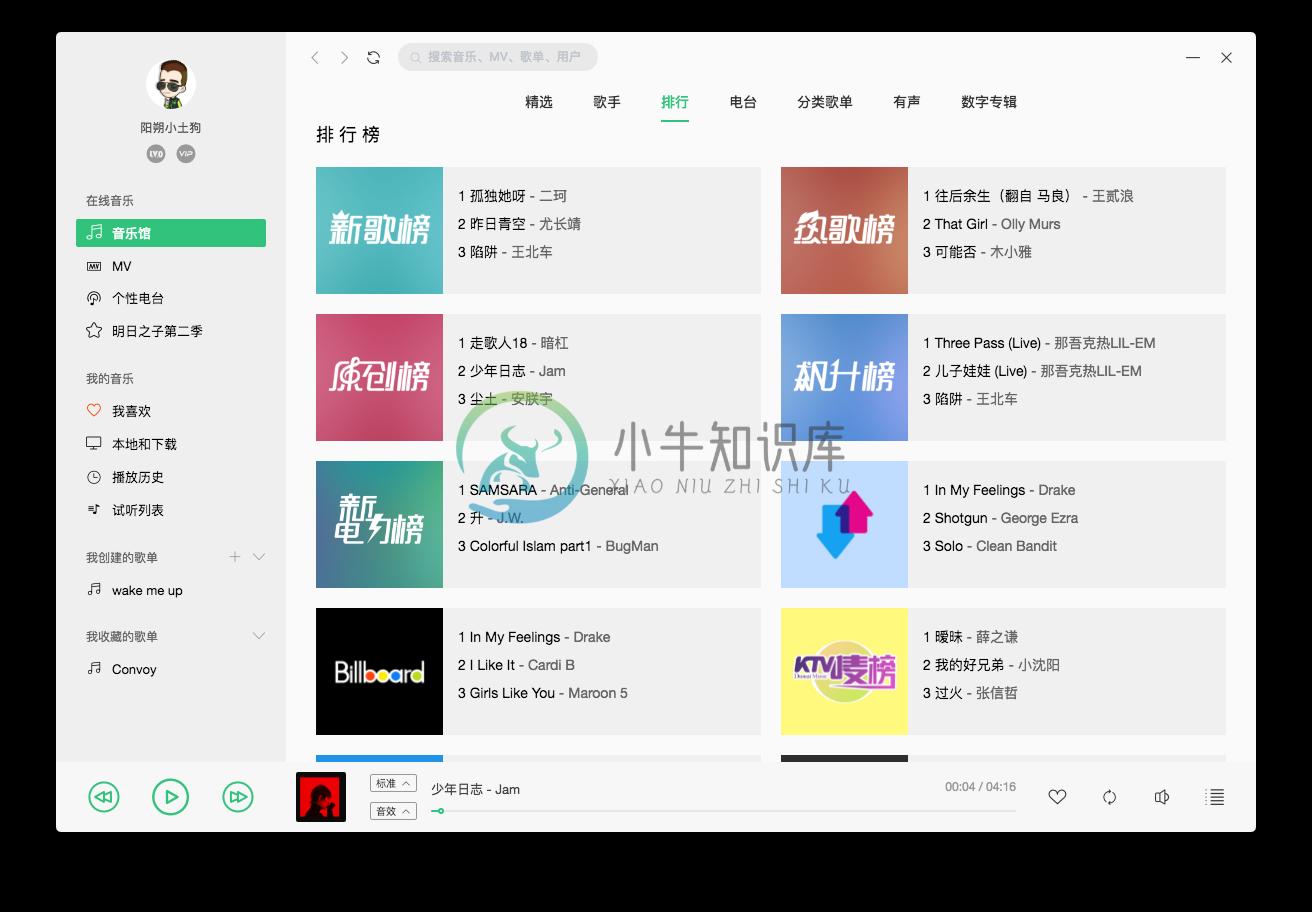
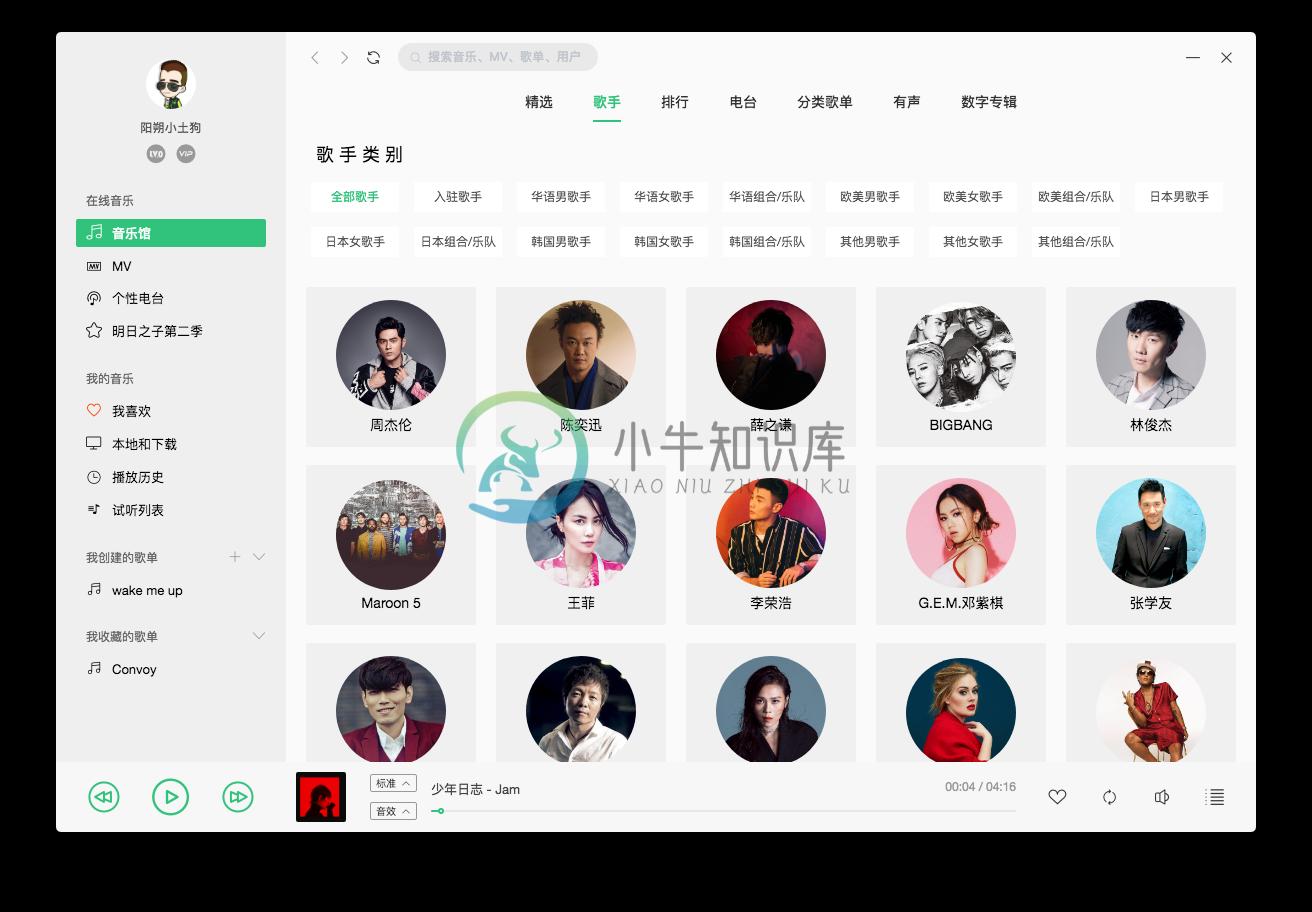
土狗音乐播放器
一个基于 electron-vue 开发的音乐播放器 (持续更新中..欢迎star)
运行
git clone https://github.com/SmallRuralDog/electron-vue-music.git cd electron-vue-music npm install # serve with hot reload at localhost:9080 npm run dev # build electron application for production npm run build
注意 修改
src\renderer\utils\https的api接口地址
网易云音乐 API
网易云音乐 Node.js API service
环境要求
需要 NodeJS 6.0+ 环境
安装
$ git clone git@github.com:Binaryify/NeteaseCloudMusicApi.git $ npm install
运行
$ node app.js
服务器启动默认端口为 3000,若不想使用 3000 端口,可使用以下命令: Mac/Linux
$ PORT=4000 node app.js
windows 下使用 git-bash 或者 cmder 等终端执行以下命令:
$ set PORT=4000 && node app.js
使用文档
UI



-
UI组件 element - 饿了么出品的Vue2的web UI工具套件 Vux - 基于Vue和WeUI的组件库 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - 轻量级的基本UI组件合集 vue-material - 通过Vue Material和Vue 2建立精美的app应用 muse-ui - 三端样式一致的响应式
-
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuejs 的开源 UI 组件库 mint-ui ★6253 - Vue 2的移动UI元素 muse-ui ★3705 - 三端样
-
前言 Vue是主流的前端框架 常用—记录ing 序号 名称 描述 备注 01 ElementUI 02 Ant Design Vue 03 Vant 04 05 一、Vue.js UI组件 element:饿了么出品的Vue2的web UI工具套件 Vux:基于Vue和WeUI的组件库 mint-ui:Vue 2的移动UI元素 iview:基于 Vuejs 的开源 UI 组件库 Keen-UI:轻
-
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuejs 的开源 UI 组件库 mint-ui ★6253 - Vue 2的移动UI元素 muse-ui ★3705 - 三端样
-
awesome-github-vue 是由OpenDigg整理并维护的Vue相关开源项目库集合。我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们。 如果收录的项目有错误,可以通过issue反馈给我们。这里的项目Star数不是实时更新的,一般是一周更新一次。 内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 element ★13489 -
-
一、UI组件及框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - 轻量级的基本UI组件合集 vue-material - 通过Vue Material和Vue 2建立精美的app应用 muse-ui - 三端样式一致的响应式 UI 库 vuetify - 为移
-
首先electron打包的方式有两种 通过electron-builder 通过electron-package 两种方式,electron-builder打包的话扩展性更强,包也较小,electron-package打出来的包相对扩展性更小,且包容量较大,一般都会选择electron-builder进行打包。 注意electron和electron-build版本的问题 1.两者配套使用,如果两
-
UI组件 element- 饿了么出品的Vue2的web UI工具套件 Vux- 基于Vue和WeUI的组件库 mint-ui- Vue 2的移动UI元素 iview- 基于 Vuejs 的开源 UI 组件库 Keen-UI- 轻量级的基本UI组件合集 vue-material- 通过Vue Material和Vue 2建立精美的app应用 muse-ui- 三端样式一致的响应式 UI 库 vue
-
版权声明:本文为EnweiTech原创文章,未经博主允许不得转载。 https://blog.csdn.net/English0523/article/details/88694219 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习
-
今天闲来没事,把vue的插件组件给大家总结了一下,也做了简单的分类,喜欢的可以收藏哦! UI组件 框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - 轻量级的基本UI组件合集 vue-material - 通过Vue Material和Vue 2建立精美的ap
-
最近在学习electron,尝试开发了一个音乐播放器。在播放器本地音乐的时候遇到了一些问题。 在获取到本地的音频文件路径之后,audio不会向网络路径一样直接去缓存播放。废话不多说,直接上代码。 获取本地视频文件的时长 需要用到一个插件 music-metadata,点击进入。 import fs from 'fs'; import path from 'path'; imp
-
electron-vue 是一个基于 vue 来构造 electron 应用程序的样板代码。 概要 该项目的目的,是为了要避免使用 vue 手动建立起 electron 应用程序。electron-vue 充分利用 vue-cli 作为脚手架工具,加上拥有 vue-loader 的 webpack、electron-packager 或是 electron-builder,以及一些最常用的插件,如
-
sunrise-electron-vue [Gitee] [GitHub] 是 SUNRISE 系列项目的前端和 sunrise-spring-boot [Gitee] [GitHub] 是姊妹项目,该项目是一个后台前端解决方案,它基于 vue.js 开发堆栈和 electron 并使用 element-ui 实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提
-
electron-vue-boilerplate Simple boilerplate for building Vue app with Electron and Webpack. Whats under the hood? Simple Vue app (vue-router and vuex can be additionally installed). Electron with elec
-
Vue CLI Plugin Electron Builder Easily Build Your Vue.js App For Desktop With Electron Build status: Top Supporters Glenn Frank Quick Start: Open a terminal in the directory of your app created with V
-
本文向大家介绍python 基于wx实现音乐播放,包括了python 基于wx实现音乐播放的使用技巧和注意事项,需要的朋友参考一下 以上就是python 基于wx实现音乐播放的详细内容,更多关于python 音乐播放的资料请关注呐喊教程其它相关文章!
-
基于 vue (基本上是它听起来的样子) 来构造 electron 应用程序的样板代码。

