Vue 开发音乐播放器之歌手页右侧快速入口功能
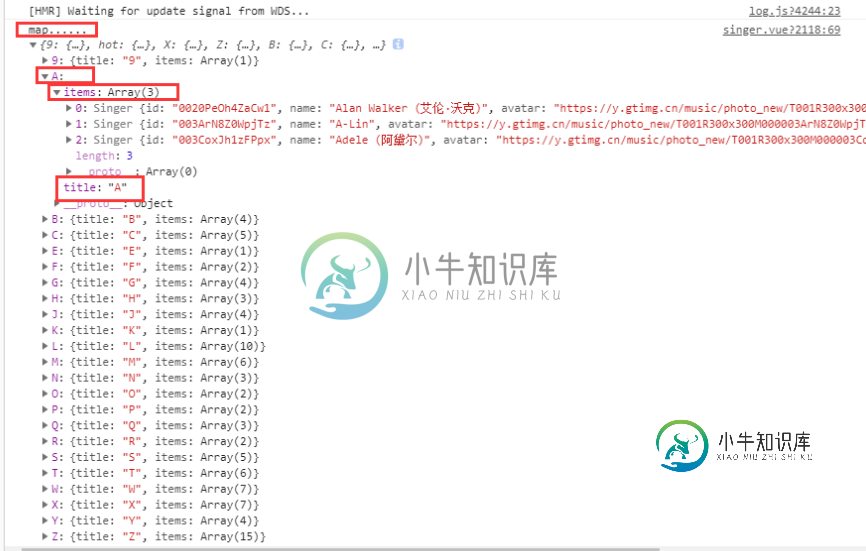
快速入口的列表是其实是之前处理的歌手的数据中的关于title的列表

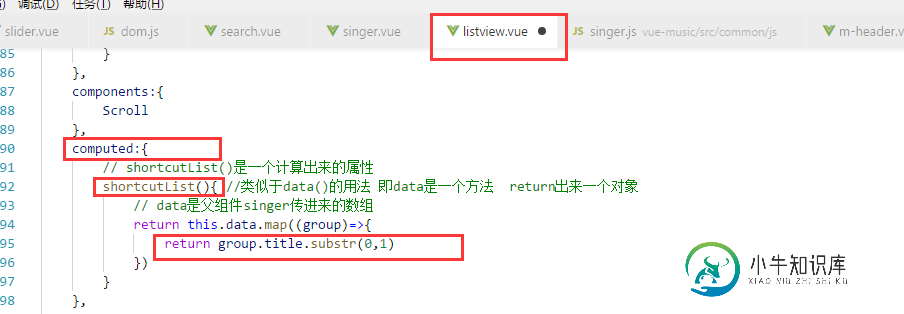
shorcutList属性是计算属性 通过ret数组中的title计算到的
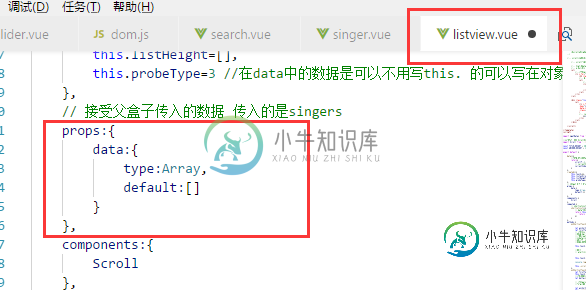
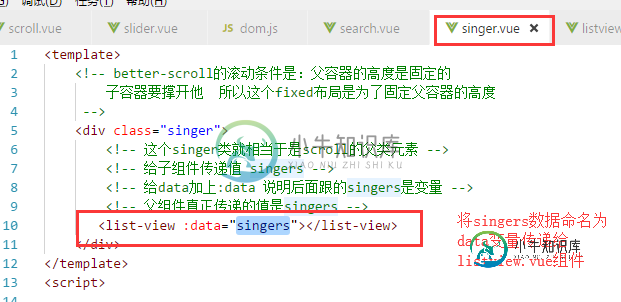
所以我们要在singer.vue组件中将数据传入到list-view组件

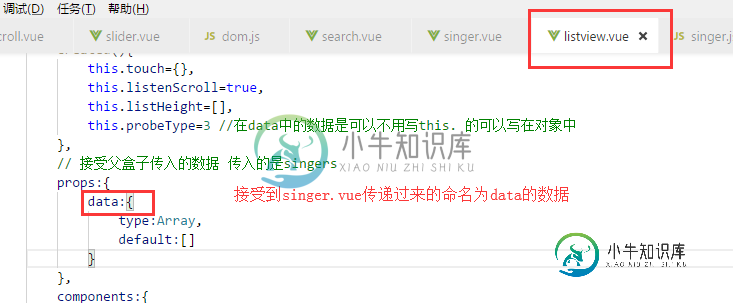
list-vue 组件在props中接受

shortcut快速入口列表 所用到的属性 是计算属性 通过将singer.vue组件中传入到list-view组件中的数据计算得到

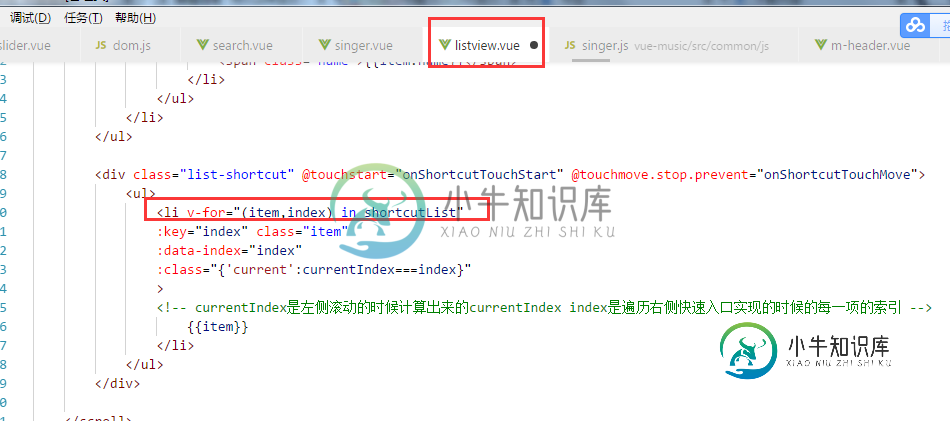
将得到的shortcutList数据通过v-for展示在页面

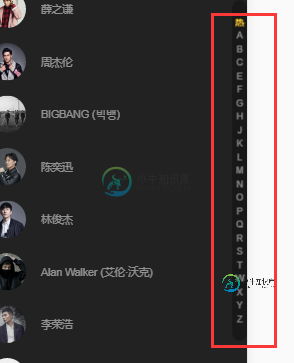
效果图如下

下面来实现功能
1、点击右侧快速入口 左侧的列表跳转到对应位置
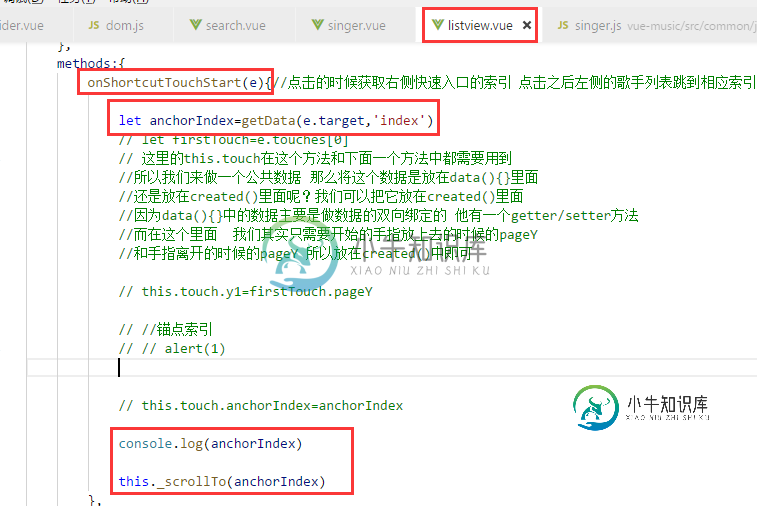
实现:给shortcutList一个touchstart方法






此时 就已实现点击右侧的快速入口 左侧的歌手列表跳转功能
功能2、滑动右侧的快速入口 左侧的歌手列表对应滑动 我们只需要获取到手指放在右侧快速列表之前的位置 和获取到手指离开右侧快速列表的位置 做差 然后处理快速列表的li的高度 就可以知道变化的索引的值 然后让左侧的歌手列表运动到变化的索引处即可
给shortcutList一个@touchmove.stop.prevent="onShortcutTouchMove"

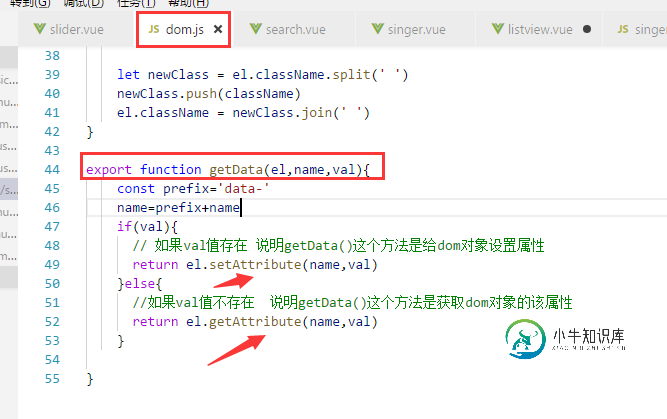
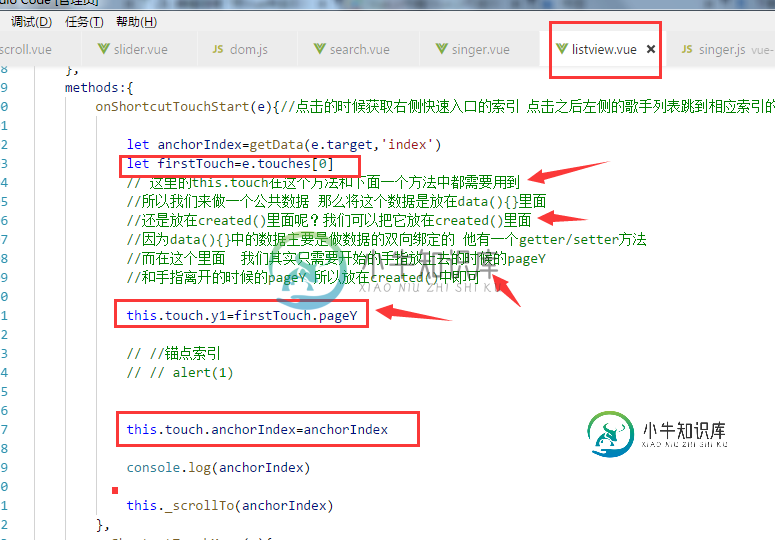
手指放上去的时候:

手指离开的时候:

功能三:当左侧歌手列表滑到对应的位置 右侧快速入口对应索引处高亮显示 此时要监听scroll事件 将左侧列表滚动的scrollY与左侧列表对应的每个区间li的高度将比较 得到currentIndex的值 当右侧快速入口的index===currentIndex时高亮显示
获取各区间高度值

各区间高度对应的值

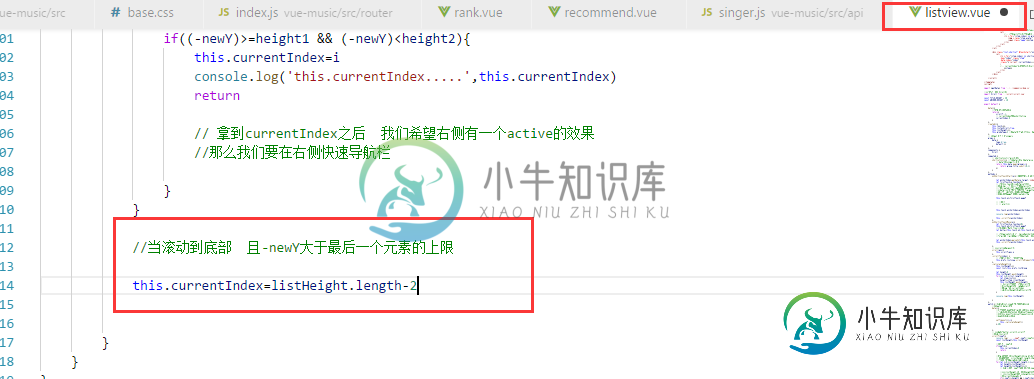
因为我们之前给height=0 然后前一个的上限值 等于后一个的下限值 所以我们的高度数组中的值 会比右侧列表中的真实数据的个数多一个

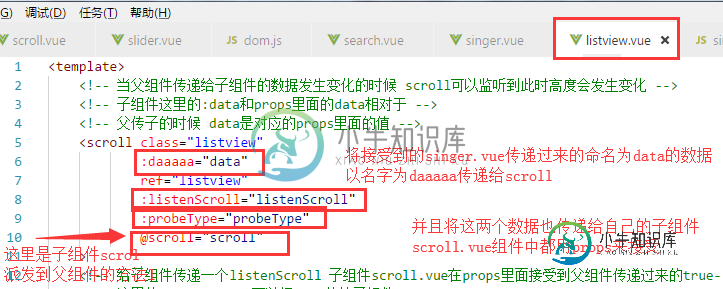
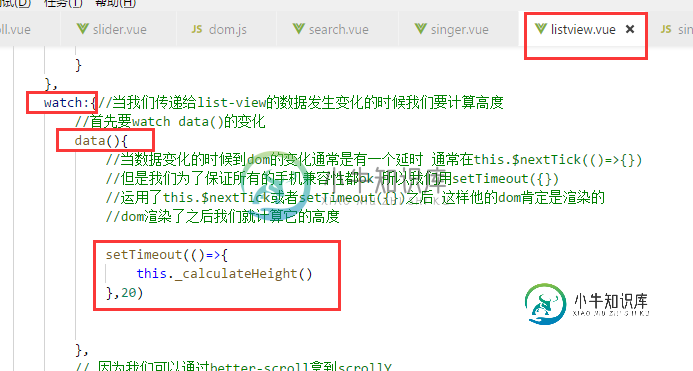
监控data 我们需要监控两个值:一个是当scroll滚动列表中的数据变化导致高度变化的时候 我们对应的高度区间也要变化



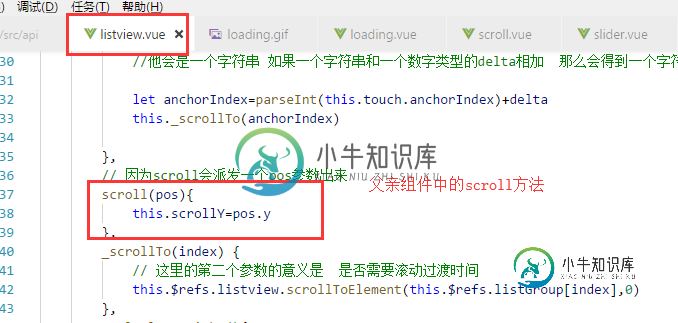
上图中的scroll属性是儿子组件scroll的 scroll方法是父亲组件listview的
儿子组件:this.scroll.on('scroll',()=>{me.$emit('scroll',pos)})
这行代码的意思是:当我触发滚动事件的时候就向上派发一个名为scroll的方法 还带有参数pos 父组件接受到派发的这个方法之后 就触发自己绑定的方法 本项目中父组件自己绑定的方法叫scroll
$emit()方法的第一个参数scroll要和父组件的@scroll项对应

f父元素触发自己绑定的scroll方法之后 将pos.y的值赋值给了this.scrollY

j接下来我们监控listview中的data的变化 以及scrollY的变化 每次data变了就要重新计算calculateHeight
监控到scrollY的变化然后将_calculateHeight()方法中得到的各区间的数组的高度与scrollY相比较
得到对应的currentIndex



总结
以上所述是小编给大家介绍的Vue 开发音乐播放器之歌手页右侧快速入口功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Vue2.0 实现歌手列表滚动及右侧快速入口功能,包括了Vue2.0 实现歌手列表滚动及右侧快速入口功能的使用技巧和注意事项,需要的朋友参考一下 1 歌手列表 歌手列表页类似于手机通讯录,我们也将其作为一个基础组件独立出来,这部分的逻辑比较简单,这里不做过多的讲解 运行结果 2 右侧快速入口_点击滚动 同样是类比于手机通讯录,悬浮于屏幕右侧的 A-Z 可以帮助我们快速找到对应的歌
-
本文向大家介绍Android媒体开发之音乐播放器,包括了Android媒体开发之音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android媒体开发之音乐播放器的具体代码,供大家参考,具体内容如下 可以对音乐文件实现播放、暂停、重播和停止功能。退出应用和回到桌面时音乐停止。 主界面: 主界面配置文件mian.xml: 主界面的Activity MainActivity
-
本文向大家介绍Android开发简易音乐播放器,包括了Android开发简易音乐播放器的使用技巧和注意事项,需要的朋友参考一下 这里介绍一个简易的音乐播放器,供大家参考,具体内容如下 效果图如下: 但是,由于这是一个简易版的音乐播放器,所播放的音乐只有一首,且被写死,但,操作却十分简单,方便理解! 这是代码的主要设计: 音乐主要存放在这一个文件中: 下面就来介绍各部分代码: activity—ma
-
本文向大家介绍Android仿音乐播放器功能,包括了Android仿音乐播放器功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿音乐播放器功能的具体代码,供大家参考,具体内容如下 读取本地音乐文件 源代码: 时间格式转化类: 真机效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
功能完整的音乐播放器,支持逐行根据歌曲的播放显示歌词,还具备暂停、快进、后退、滑动条选择播放进度、调节音量、循环播放、选歌等功能。 [Code4App.com]
-
本文向大家介绍jQuery开发仿QQ版音乐播放器,包括了jQuery开发仿QQ版音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文通过Html+CSS+jQuery开发仿QQ版的音乐播放器,是前端技术的综合应用,所用素材来源于网络,仅供学习分享使用,如有不足之处,还请指正。 涉及知识点 在本例中用到的知识点如下,按jQuery和CSS进行区分: jQuery 是一个 JavaScript 库

