MacOS Dock
Electron有API来配置macOS Dock中的应用程序图标。 A macOS-only API exists to create a custom dock menu, but Electron also uses the app's dock icon to implement cross-platform features like recent documents and application progress.
The custom dock is commonly used to add shortcuts to tasks the user wouldn't want to open the whole app window for.
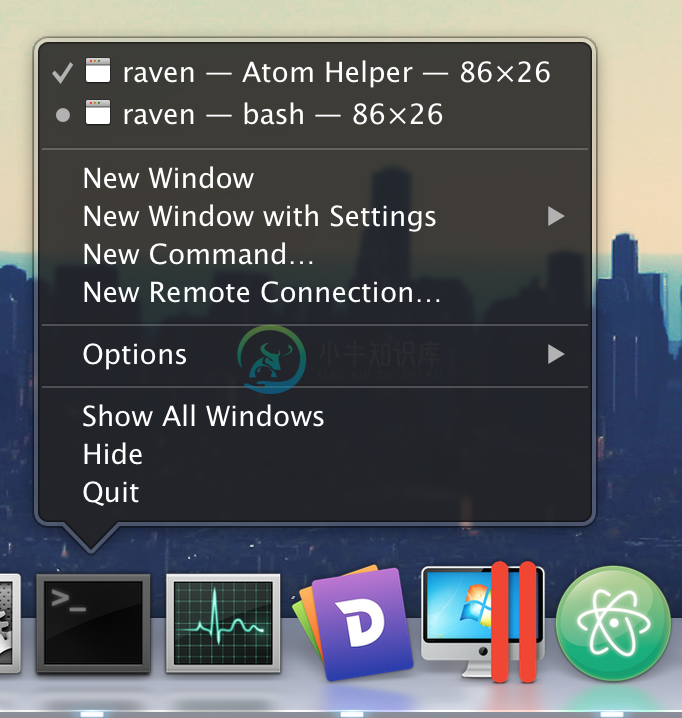
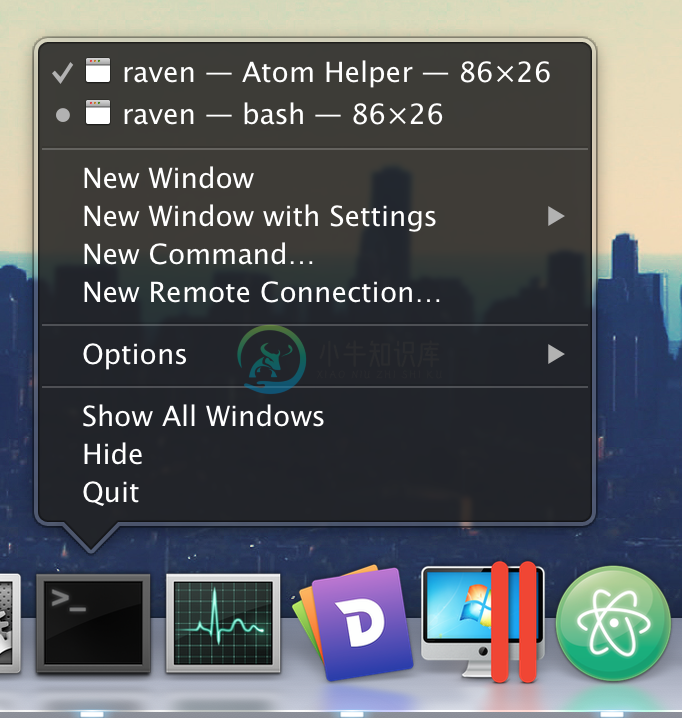
Terminal.app 的 Dock 菜单:

若要设置自定义的dock菜单, 可以使用 app.dock.setMenu API, 它仅在 macOS 上可用:
const { app, Menu } = require('electron')
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [{ label: 'Basic' },{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
app.dock.setMenu(dockMenu)Electron has APIs to configure the app's icon in the macOS Dock. A macOS-only API exists to create a custom dock menu, but Electron also uses the app's dock icon to implement cross-platform features like recent documents and application progress.
The custom dock is commonly used to add shortcuts to tasks the user wouldn't want to open the whole app window for.
Dock menu of Terminal.app:

To set your custom dock menu, you can use the app.dock.setMenu API, which is only available on macOS:
const { app, Menu } = require('electron')
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [{ label: 'Basic' },{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
app.dock.setMenu(dockMenu)
