Page Embed plugin
The Page Embed plugin embeds a page in the content using an iframe (Inline frames). The size of these iframes can be configured to be responsive or another user-defined dimension. The ability to use iframes helps create visually engaging content which is very useful for online courses and learning materials.
Page Embed is a premium plugin from Tiny. Please see the Premium features section for all the buying options.
Once you have obtained the Page Embed plugin, refer to the following instructions for using it.
Creating a Page Embed toolbar button
Use the following script to create a Page Embed toolbar button:
tinymce.init({
selector: "textarea", // change this value according to your HTML
plugins: "pageembed",
menubar: "view",
toolbar: "pageembed"
});
Result: The  (Page Embed) button appears in the toolbar menu.
(Page Embed) button appears in the toolbar menu.
Using Page Embed
Use the following procedure for embedding an iframe into the content:
- Click on the
 (Page Embed) toolbar button.
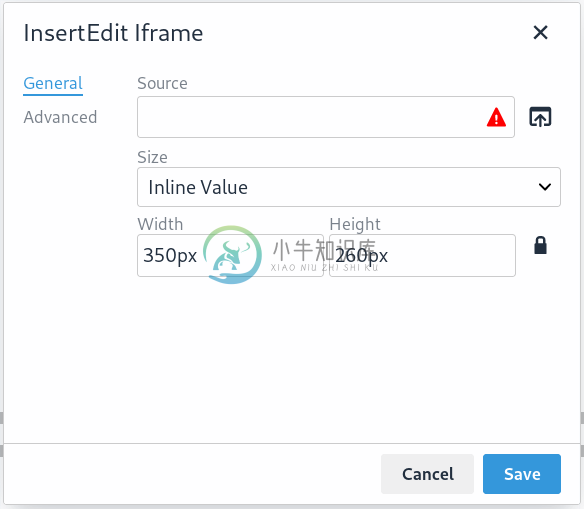
(Page Embed) toolbar button. - The InsertEdit Iframe dialog box appears.

- In the General tab, enter the url in the Source field, or click on the
(Source) icon to upload a file.
- For setting the iframe size, select the preferred option from the Size drop-down menu.
- Inline Value is used to insert an iframe within a line. To set the dimensions of an inline iframe, provide the values in pixels in the Width and Height input box.
- The default values are Width
350pxand Height260px. Click the(Constrain Proportions) lock icon to change the default values.
Note: The Width and Height fields are only available if the Inline Value value option is selected.
- The default values are Width
Responsive is used to make embedded content responsive using CSS, so that content such as video and calendars resize with the browser’s viewport. There are four options provided to set the responsive iframe size.
- Responsive-21X9
- Responsive-16X9
- Responsive-4X3
- Responsive-1X1
Note: The Responsive option has pre-defined width and height values. The Width and Height fields are not available if one of the Responsive values are selected.
- Inline Value is used to insert an iframe within a line. To set the dimensions of an inline iframe, provide the values in pixels in the Width and Height input box.
- In the Advanced tab, provide a name and title for the iframe in the Name and Title fields.
- The Long description URL field can be used to describe an iframe by including text in a separate resource when a short text alternative does not adequately convey the function or information provided in the iframe.
- Click on the
(Long description URL) icon to upload a description file.
- Click on the
- Click on the Show iframe border radio button to display iframe borders.
- Click on the Scrollbar radio button to add scrollbars to the iframe.
- Click Save to save and exit or Cancel to dismiss and exit.
Result: An iframe of the configured size is inserted in the desired location within the content.
Note: Not all pages allow embedding, as the X-Frame-Options header can be set to block embedding. See this page for more information.
Options to configure the Page Embed properties
Create custom classes
The tiny_pageembed_classes takes an array of objects with text and value properties that will populate the size selection fields in the plugin dialog. Use the following script to create custom classes using the tiny_pageembed_classes option:
tinymce.init({
selector: "textarea", // change this value according to your HTML
plugins: "pageembed",
menubar: "view",
toolbar: "pageembed",
tiny_pageembed_classes: [
{ text: 'Big embed', value: 'my-big-class' },
{ text: 'Small embed', value: 'my-small-class' }
]
});
Disable select
When the tiny_pageembed_classes value is set to an empty array, the size selection fields are not available and only exact sizes can be set. Use the following script to disable select using the tiny_pageembed_classes option:
tinymce.init({
selector: "textarea", // change this value according to your HTML
plugins: "pageembed",
menubar: "view",
toolbar: "pageembed",
tiny_pageembed_classes: [ ]
});
Default CSS
If the tiny_pageembed_classes setting is left undefined, the default classes will be used. As a result, a responsive size option can be selected.
The following CSS script must be added to the webpage for the default CSS to work correctly.
.tiny-pageembed--21by9,
.tiny-pageembed--16by9,
.tiny-pageembed--4by3,
.tiny-pageembed--1by1 {
display: block;
overflow: hidden;
padding: 0;
position: relative;
width: 100%;
}
.tiny-pageembed--21by9::before,
.tiny-pageembed--16by9::before,
.tiny-pageembed--4by3::before,
.tiny-pageembed--1by1::before {
content: "";
display: block;
}
.tiny-pageembed--21by9::before {
padding-top: 42.857143%;
}
.tiny-pageembed--16by9::before {
padding-top: 56.25%;
}
.tiny-pageembed--4by3::before {
padding-top: 75%;
}
.tiny-pageembed--1by1::before {
padding-top: 100%;
}
.tiny-pageembed--21by9 iframe,
.tiny-pageembed--16by9 iframe,
.tiny-pageembed--4by3 iframe,
.tiny-pageembed--1by1 iframe {
border: 0;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
For more information on configuring CSS, refer to the content_css section.
Check out the Page Embed demo to try out this new feature.

