Local upload
We’ve supported local file picking and image uploading for quite some time already. However making these features functional required some effort on the user’s side, while not being immediately obvious, at the same time. Some effort is still required, but we decided to supplement the feature with an intuitive UI.
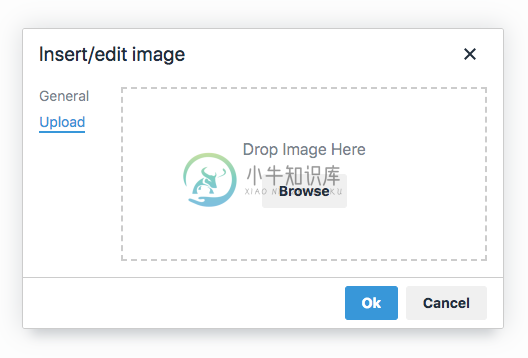
Once images_upload_url is defined in the config, an Upload tab appears in the Image Dialog.

So a setup like this displays a friendly UI simplifying image upload either by picking it up or by dropping it in, directly from the desktop:
TinyMCE HTML JS Edit on CodePen
<textarea id="local-upload">
Click the 'Insert/Edit Image' button, then click the 'Upload' tab. Alternatively, drag and drop an image here.
</textarea>
tinymce.init({
selector: 'textarea#local-upload',
plugins: 'image code',
toolbar: 'undo redo | image code',
/* without images_upload_url set, Upload tab won't show up*/
images_upload_url: 'postAcceptor.php',
/* we override default upload handler to simulate successful upload*/
images_upload_handler: function (blobInfo, success, failure) {
setTimeout(function () {
/* no matter what you upload, we will turn it into TinyMCE logo :)*/
success('http://moxiecode.cachefly.net/tinymce/v9/images/logo.png');
}, 2000);
}
});
All image uploading options are supported, including images_upload_handler (a way to define custom file uploader) and images_upload_credentials.
For more details check Upload Images tutorial from the General Configuration series.

