User interface options
block_formats
This option defines the formats to be displayed in the formatselect dropdown toolbar button and the blockformats menu item. Each item in the string should be separated by semi-colons and specified using the form title=block.
Type: String
Default Value: 'Paragraph=p; Heading 1=h1; Heading 2=h2; Heading 3=h3; Heading 4=h4; Heading 5=h5; Heading 6=h6; Preformatted=pre'
Example
tinymce.init({
selector: 'textarea', // change this value according to your html
block_formats: 'Paragraph=p; Header 1=h1; Header 2=h2; Header 3=h3'
});
branding
Use the branding option to disable the “Powered by Tiny” displayed in the status bar for product attribution.
Note: The “Powered by Tiny” product attribution is required for users on the Tiny Cloud Starter plan. Product attribution is optional for premium users.
Type: Boolean
Default Value: true
Possible Values: true, false
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
branding: false
});
contextmenu
The contextmenu option allows you to specify which items appear on the context menu. The format of this option is a space separated list of items in a string.
The context menu option accepts three styles of item:
- Any registered menu item.
- A
"|"pipe character to indicate a separator should be added to delineate a group of menu items. - Context menu sections defined by a plugin (usually equal to the plugin name). Separators are automatically inserted between context menu sections.
If the same name is registered as both a context menu section and a menu item, the section takes preference.
The default configuration includes all plugins that provide a context menu; link, image, imagetools, table, and spellchecker.
Type: String
Default configuration example
tinymce.init({
selector: "textarea",
contextmenu: "link image imagetools table spellchecker"
});
Further examples of the contextmenu option are available in the context menu examples.
contextmenu_never_use_native
The contextmenu_never_use_native option allows you to disable the browser’s native context menu from appearing within the editor.
Caution: Using this option may result into unexpected behavior when right-clicking in text areas. We advise you to consider all your options carefully before using this feature.
Type: Boolean
Default Value: false
Example
tinymce.init({
selector: "textarea",
contextmenu_never_use_native: true
});
custom_ui_selector
Use the custom_ui_selector option to specify the elements that you want TinyMCE to treat as a part of the editor UI. Specifying elements enables the editor not to lose the selection even if the focus is moved to the elements matching this selector. The editor blur event is not fired if the focus is moved to elements matching this selector since it’s treated as part of the editor UI.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
custom_ui_selector: '.my-custom-button'
});
...
<textarea></textarea>
<button class="my-custom-button">Button</button>
elementpath
This option allows you to disable the element path within the status bar at the bottom of the editor.
Type: Boolean
Default Value: true
Possible Values: true, false
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
elementpath: false
});
event_root
This option enables you to specify a CSS selector for an element to be used as the event root when the editor is in inline mode.
By default all events gets bound to the editable area. But in some implementations where the DOM gets modified you want to bind these events to a container and then delegate the events down to the right editor, based on the element ID.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
inline: true,
event_root: '#root'
});
fixed_toolbar_container
Use this option to render the inline toolbar into a fixed positioned HTML element. For example, you could fix the toolbar to the top of the browser viewport.
Type: String
This example takes a CSS 3 selector named '#mytoolbar' and renders any inline toolbars into this element.
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
inline: true,
fixed_toolbar_container: '#mytoolbar'
});
font_formats
This option defines the fonts to be displayed in the fontselect dropdown toolbar button and the fontformats menu item. Each item in the string should be separated by semi-colons and specified using the form of: title=font-family.
Type: String
Default Value:
'Andale Mono=andale mono,times; Arial=arial,helvetica,sans-serif; Arial Black=arial black,avant garde; Book Antiqua=book antiqua,palatino; Comic Sans MS=comic sans ms,sans-serif; Courier New=courier new,courier; Georgia=georgia,palatino; Helvetica=helvetica; Impact=impact,chicago; Symbol=symbol; Tahoma=tahoma,arial,helvetica,sans-serif; Terminal=terminal,monaco; Times New Roman=times new roman,times; Trebuchet MS=trebuchet ms,geneva; Verdana=verdana,geneva; Webdings=webdings; Wingdings=wingdings,zapf dingbats'
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
toolbar: 'fontselect',
font_formats: 'Arial=arial,helvetica,sans-serif; Courier New=courier new,courier,monospace; AkrutiKndPadmini=Akpdmi-n'
});
fontsize_formats
This option allows you to override the font sizes displayed in the fontsizeselect dropdown toolbar button and the fontsizes menu item. Each item in the string should be space or comma-separated and include units.
Type: String
Default Value: '11px 12px 14px 16px 18px 24px 36px 48px'
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
toolbar: 'fontsizeselect',
fontsize_formats: '11px 12px 14px 16px 18px 24px 36px 48px'
});
height
height sets the height of the entire editor, including the menubar, toolbars, and status bar.
Note: If a number is provided, TinyMCE sets the height in pixels. If a string is provided, TinyMCE assumes the value is valid CSS and simply sets the editor’s height as the string value. This allows for alternate units such as
%,em, andvh.
Type: Number or String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
height: 300
});
icons
The icons option allows replacing and extending icons through an icon pack. Documentation on how to create an icon pack will be added shortly.
On setup, TinyMCE will attempt to load any icon pack specified by the icons option. The set of icons from the icon pack will be merged with TinyMCE’s default icons where the icons from the icon pack takes higher precedence. This means that an icon pack may choose to simply replace a few of the default icons and/or extend the total set.
TinyMCE will attempt to load the icon pack from the path baseURL/icons/${iconPackName}/icons.js on initialization where baseURL refers to the root directory of TinyMCE. This is similar to how TinyMCE would load a plugin.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
icons: 'material' // baseURL/icons/material/icons.js
});
inline
The inline option allows you to specify whether TinyMCE should work in inline mode.
TinyMCE has three main integration modes - a “classic” form-based mode, an inline editing mode, and a distraction-free mode. The inline editing mode is useful when creating user experiences where you want the editing view of the page to be merged with the reading view of the page. This creates a seamless editing experience and true WYSIWYG behavior.
Note: When in inline mode, the editor does not replace the selected element with it’s own iframe, but instead edits the element’s content in-place instead. Inline mode only operates against block elements.
Type: Boolean
Default Value: false
Possible Values: true, false
Example
tinymce.init({
selector: '#myeditablediv', // change this value according to your HTML
inline: true
});
For more information on the differences between the editing modes, please see this page here.
max_height
The max_height option has two kinds of behaviors depending on the state of the autoresize plugin:
autoresizeOFF (Default) : Without theautoresizeplugin, this option allows you to set the maximum height that a user can stretch the entire TinyMCE interface (by grabbing the dragable area in the bottom right of the editor interface).autoresizeON : With theautoresizeplugin, this option sets the maximum height the editor can automatically expand to.
Type: Number
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
max_height: 500
});
Pro tip: If you set the option
resizetofalsethe resize handle will be disabled and a user will not be able to resize the editor (by manual dragging). Note thatresizedefaults tofalsewhen theautoresizeplugin is enabled.
max_width
This option allows you to set the maximum width that a user can stretch the entire TinyMCE interface (by grabbing the dragable area in the bottom right of the editor interface) when using the modern theme.
Note: This behavior is different than the
autoresizeplugin, which controls the resizing of the editable area only, not the entire editor.
Type: Number
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
max_width: 500
});
Pro tip: by default the
resizehandle does not allow horizontal dragging and giving this key a value will not result in an observable behavior.
menu
This option allows you to specify which menus should appear on TinyMCE’s menu bar and the items that should appear within the menus themselves.
To specify the menus that should appear on TinyMCE’s menu bar, the menu option should be provided with a JavaScript object containing a property for each menu. These properties should contain a JavaScript object themselves with properties title and items.
The title property should contain a string with the name of the menu. The items field should contain a space separated list of the controls that should populate the menu.
If you would like to group these menu items, please insert a | pipe character between the menu items.
Type: Object
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
menu: {
file: {title: 'File', items: 'newdocument'},
edit: {title: 'Edit', items: 'undo redo | cut copy paste pastetext | selectall'},
insert: {title: 'Insert', items: 'link media | template hr'},
view: {title: 'View', items: 'visualaid'},
format: {title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table: {title: 'Table', items: 'inserttable tableprops deletetable | cell row column'},
tools: {title: 'Tools', items: 'spellchecker code'}
}
});
If all you need is to control which menus are available and/or in what order, see the menubar parameter.
menubar
This option allows you to specify which menus should appear and the order that they appear in the menu bar at the top of TinyMCE.
To specify the menus that should appear on TinyMCE’s menu bar, the menubar option should be provided with a space separated list of menus.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
menubar: 'file edit insert view format table tools help'
});
To disable the menu bar, the menubar option should be provided a boolean value of false.
Type: Boolean
Default Value: true
Possible Values: true, false
tinymce.init({
selector: 'textarea', // change this value according to your HTML
menubar: false
});
If you need more control over the contents of the menus, see the menu parameter.
min_height
The min_height option has two kinds of behaviors depending on the state of the autoresize plugin:
autoresizeOFF (Default) : Without theautoresizeplugin, this option allows you to set the minimum height that a user can shrink the entire TinyMCE interface (by grabbing the dragable area in the bottom right of the editor interface).autoresizeON : With theautoresizeplugin, this option sets the minimum height the editor can automatically shrink to.
Type: Number
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
min_height: 100
});
Pro tip: If you set the option
resizetofalsethe resize handle will be disabled and a user will not be able to resize the editor (by manual dragging). Note thatresizedefaults tofalsewhen theautoresizeplugin is enabled.
min_width
This option allows you to set the minimum width that a user can stretch the entire TinyMCE interface (by grabbing the dragable area in the bottom right of the editor interface) when using the modern theme.
Note that this behavior is different than the
autoresizeplugin, which controls the resizing of the editable area only, not the entire editor.
Type: Number
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
min_width: 400
});
Pro tip: by default the
resizehandle does not allow horizontal dragging and giving this key a value will not result in an observable behavior.
preview_styles
This option lets you configure the preview of styles in format/style listboxes. Enter a string with the styles that you wish to preview separated by a blankspace, or disable the preview of of all styles by setting it to false.
If unset the editor will preview the styles listed in the default value listed below.
Type: Boolean || String
Default Value: font-family font-size font-weight font-style text-decoration text-transform color background-color border border-radius outline text-shadow
Possible Values: String, false
Example
No preview of styles:
tinyMCE.init({
selector: 'textarea', // change this value according to your HTML
mode: 'textareas',
preview_styles: false
});
Preview of only font-size and color:
tinyMCE.init({
selector: 'textarea', // change this value according to your HTML
mode: 'textareas',
preview_styles: 'font-size color'
});
removed_menuitems
This option allows you to remove items from TinyMCE’s drop down menus. This is useful if you are using the menubar option to set your menus rather than the more specific menu option.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
removed_menuitems: 'undo, redo'
});
quickbars_insert_toolbar
The quickbars_insert_toolbar option enables specifying toolbar items to include on the Quick Insert toolbar enabled by the quickbars plugin. It is recommended to only have controls in this toolbar related to inserting content. However, nothing is restricting to use any of the available toolbar controls.
Type: String
Defaults: quickimage quicktable
Example customizing the Quick Insert toolbar
tinymce.init({
selector: 'div.tinymce',
plugins: 'quickbars',
inline: true,
quickbars_insert_toolbar: 'quickimage quicktable'
});
Example disabling the Quick Insert toolbar
tinymce.init({
selector: 'div.tinymce',
plugins: 'quickbars',
inline: true,
quickbars_insert_toolbar: false
});
quickbars_selection_toolbar
This option enables specifying toolbar items to include on the Quick Selection toolbar or to disable the toolbar.
It is recommended that only formatting related controls are specified in this toolbar. However, any of the available toolbar controls can also be used.
Type: String
Defaults: bold italic | quicklink h2 h3 blockquote
Example customizing the Quick Selection toolbar
tinymce.init({
selector: 'div.tinymce',
plugins: 'quickbars',
inline: true,
quickbars_selection_toolbar: 'bold italic | quicklink h2 h3 blockquote'
});
Example disabling the Quick Selection toolbar
tinymce.init({
selector: 'div.tinymce',
plugins: 'quickbars',
inline: true,
quickbars_selection_toolbar: false
});
resize
This option gives you the ability to disable the resize handle or set it to resize both horizontal and vertically. The option can be true, false or the string 'both'. False disables the resize, true enables vertical resizing only, 'both' makes it possible to resize in both directions horizontal and vertical.
Disabling the resize
Type: Boolean
Default Value: true
Possible Values: true, false, 'both'
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
resize: false
});
Enabling both vertical and horizontal resize
Type: Boolean
Default Value: true
Possible Values: true, false, 'both'
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
resize: 'both'
});
skin_url
If you are using TinyMCE skins, this option enables you to specify the location of the skin file. This is useful if you are loading TinyMCE from one URL, for example a CDN, while loading a skin on, say, a local server.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
skin_url: '/css/mytinymceskin'
});
skin
This option allows you to specify the skin that TinyMCE should use. The default skin included with TinyMCE is named “oxide”.
Type: String
The name of the skin should match the name of the folder within the skins directory of TinyMCE. If the specified skin is not found, TinyMCE will not load.
tinymce.init({
selector: 'textarea', // change this value according to your HTML
skin: "oxide"
});
If you would like to create your own skin, please see the guide here.
statusbar
This option allows you to specify whether or not TinyMCE should display the status bar at the bottom of the editor. To disable the status bar, the statusbar option should be provided with a boolean false value.
Type: Boolean
Default Value: true
Possible Values: true, false
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
statusbar: false
});
style_formats
This option allows you to define custom items for the styleselect dropdown toolbar button and the formats menu item.
There are three types of items the array can contain:
- Style: The item must have a
titleand either aformatwith refers to a pre-registered editor format or the necessary fields to specify a new format. The item will be rendered in the UI as a clickable item that applies the given format. - Nested menu: The item must have a
titleand anitemsarray that contains other items that will be rendered as a sub-menu. - Group heading: The item must only have a
titleand will be rendered as a non-clickable heading within the menu. This is useful for grouping items without using nested menus.
To merge custom styles with the default styles_format values, set style_formats_merge to true.
Type: Array Default:
The following is the default value for style_formats:
style_formats: [
{ title: 'Headings', items: [
{ title: 'Heading 1', format: 'h1' },
{ title: 'Heading 2', format: 'h2' },
{ title: 'Heading 3', format: 'h3' },
{ title: 'Heading 4', format: 'h4' },
{ title: 'Heading 5', format: 'h5' },
{ title: 'Heading 6', format: 'h6' }
]},
{ title: 'Inline', items: [
{ title: 'Bold', format: 'bold' },
{ title: 'Italic', format: 'italic' },
{ title: 'Underline', format: 'underline' },
{ title: 'Strikethrough', format: 'strikethrough' },
{ title: 'Superscript', format: 'superscript' },
{ title: 'Subscript', format: 'subscript' },
{ title: 'Code', format: 'code' }
]},
{ title: 'Blocks', items: [
{ title: 'Paragraph', format: 'p' },
{ title: 'Blockquote', format: 'blockquote' },
{ title: 'Div', format: 'div' },
{ title: 'Pre', format: 'pre' }
]},
{ title: 'Align', items: [
{ title: 'Left', format: 'alignleft' },
{ title: 'Center', format: 'aligncenter' },
{ title: 'Right', format: 'alignright' },
{ title: 'Justify', format: 'alignjustify' }
]}
]
The Custom formats demo contains examples of custom style formats, including how to specify new formats and group headings.
style_formats_autohide
This option enables auto hiding of styles that can’t be applied to the current context. For example: if a style applies only to tables, it wouldn’t be visible in the styles drop down when the caret isn’t inside a table. By default, irrelevant menu items are disabled
Type: Boolean Default: false
Example
tinymce.init({
selector: 'textarea',
style_formats: [
{title: 'Red cell', selector: 'td', classes: 'red'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}}
],
style_formats_autohide: true
});
style_formats_merge
This option allows you to set whether TinyMCE should append custom styles defined using the style_formats setting to the default style formats or completely replace them.
Type: Boolean Default: false
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}}
],
style_formats_merge: true
});
theme_url
If you are using TinyMCE themes, this option enables you to specify the location of the theme file. This is useful if you are loading TinyMCE from one URL, for example a CDN, while loading a theme on, say, a local server.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
theme_url: '/mytheme/mytheme.js'
});
theme
This option allows you to specify the theme that TinyMCE should use. The default theme included with TinyMCE is called Silver.
The name of the theme should match the name of the folder within the themes directory of TinyMCE. If the specified theme is not found, TinyMCE will not load.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
theme: 'silver'
});
toolbar
This option allows you to specify the buttons and the order that they will appear on TinyMCE’s toolbar.
Grouping toolbar controls
To specify the controls that should appear on TinyMCE’s toolbar, the toolbar option should be provided with a space separated list of toolbar controls. To create groups within this list, please add | pipe characters between the groups of controls that you would like to create.
Type: String
Example grouped toolbar
tinymce.init({
selector: 'textarea', // change this value according to your HTML
toolbar: 'undo redo | styleselect | bold italic | link image'
});
Disabling the toolbar
To disable the toolbar, the toolbar option should be provided a boolean value of false.
Type: Boolean
Default Value: true
Possible Values: true, false
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
toolbar: false
});
Using multiple toolbars
To specify multiple toolbars, the toolbar option should be provided with an array of space separated strings.
Type: Array
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
toolbar: [
'undo redo | styleselect | bold italic | link image',
'alignleft aligncenter alignright'
]
});
Alternatively, you may specify multiple toolbars through the use of the toolbar(n) option.
toolbar(n)
This option allows you to specify the buttons and the order that they will appear on instances of multiple toolbars.
Type: String
Example
tinymce.init({
selector: 'textarea', // change this value according to your html
toolbar1: 'undo redo | styleselect | bold italic | link image',
toolbar2: 'alignleft aligncenter alignright'
});
Please see the toolbar configuration option for details.
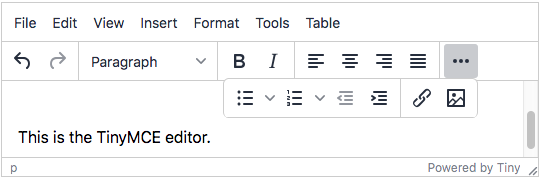
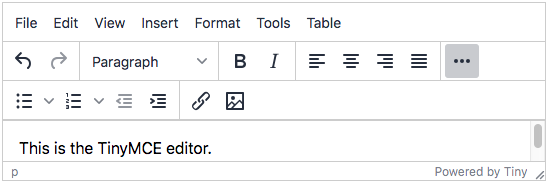
toolbar_drawer
The toolbar_drawer option is used to add an additional toolbar to accommodate the overflowing toolbar buttons. This option is very useful while using a smaller screen or a contracted editor window. The toolbar drawer is initially hidden, and can be shown by pressing the toolbar_drawer icon. The button only appears if the toolbar buttons do not fit horizontally. This feature is configured using the toolbar_drawer configuration setting.Even when this option is configured, it only appears when the editor window cannot display all the configured toolbar buttons.
Use the toolbar option to specify the buttons and the order that they will appear in the extended toolbars. To create groups within this list, please add | pipe characters between the configured groups of controls.
Type: String
Settings
The drawer settings have to be specified in the tinymce.init at the time of configuring the toolbar_drawer option. There are two types of drawer settings - floating and sliding.
Floating
If the toolbar_drawer is configured to floating, the toolbar appears under the toolbar_drawer icon in a floating shelf format when the toolbar_drawer icon is clicked.

Configuring a Floating drawer
Use the following settings to configure a Floating drawer:
tinymce.init({
selector: "textarea",
toolbar_drawer: 'floating'
});
Sliding
If the toolbar_drawer is configured to sliding, the toolbar appears as a fixed toolbar under the first toolbar when the toolbar_drawer icon is clicked.

Configuring a Sliding drawer
Use the following settings to configure a Sliding drawer:
tinymce.init({
selector: "textarea",
toolbar_drawer: 'sliding'
});
width
Set the width of the editor.
Note: TinyMCE sets the width in pixels if a number is provided. However, if TinyMCE is provided a string it assumes the value is valid CSS and simply sets the editor’s width as the string value. This allows for alternate units such as
%,emandvh.
Type: Number or String
Example
tinymce.init({
selector: 'textarea', // change this value according to your HTML
width : 300
});

