《echarts》专题
-
前端 - echarts后端获取数据后怎么填充到图表里?
比如series有3个对象,里面每个都有data,后台请求数据后,只能通过setOptions的方法设置数据吗?另外顺序呢?只能根据之前写好的顺序填充吗?
-
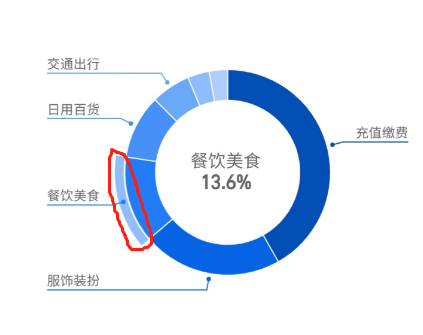
 前端 - echarts这个效果怎么做的?
前端 - echarts这个效果怎么做的?点击圆环的哪里,哪里外面就会出现一条弧线。
-
vue.js - vue3 怎么更新 echarts?
需求,我的 vue3 中的 data=ref([]) 更新之后,我希望 echarts 的图标也跟着一起更新 但是目前不会,我该怎么修改
-
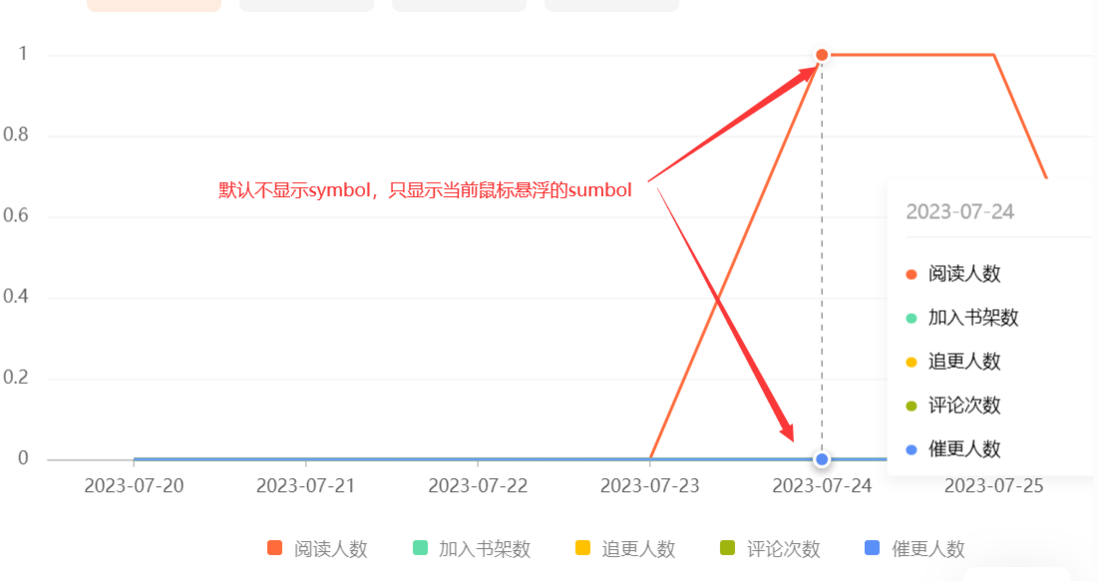
 echarts5.0 - echarts如何图例hover时高亮折线并显示所有点?
echarts5.0 - echarts如何图例hover时高亮折线并显示所有点?现在有的配置: 默认情况下,数据的symbol不显示: 鼠标在图表上,显示当前数据的symbol: 效果如下图: 我想要实现的功能: 当图例hover时,显示当前折线的所有数据的symbol,想要实现的效果如下图: 请问该如何实现呢?
-
 前端 - echarts 5.0 版本 hideTip 失效, 有类似的方法可以取消提示吗?
前端 - echarts 5.0 版本 hideTip 失效, 有类似的方法可以取消提示吗?datazoom事件 想让如果选中列不在屏幕数据范围内消失选中阴影色,实际不生效
-
 javascript - echarts图的name怎么给某一个值添加下划线?
javascript - echarts图的name怎么给某一个值添加下划线?这是一个echarts图,现在需要给未掌握后面的数字14114添加一个下划线,应该怎么做?以下是数据源data的代码,现在需要给data的每一项的name里面的a添加一个下划线,查了很多资料感觉实现不了
-
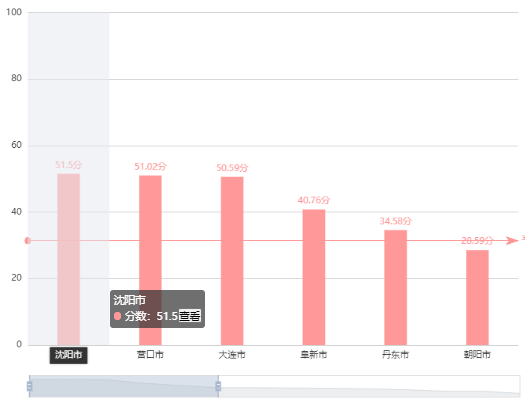
 前端 - Echarts柱状图两条数据差距过大时,数据小的那一条会难以显示??
前端 - Echarts柱状图两条数据差距过大时,数据小的那一条会难以显示??连tooltip都点不出来了 这种问题怎么解决啊 有没有大佬遇到过????
-
 javascript - vue 中 echarts-gl 应该怎么用?
javascript - vue 中 echarts-gl 应该怎么用?下面是 vue 组件下的代码 发现 canvas 压根没有渲染出来 这是官方示例 上面使用了全部引入的方式,也使用了 use 的按需引入的方式,也是无法正确渲染出 canvas 元素。 这是使用的版本 请问在 vue 中应该怎么使用 echarts-gl
-
前端 - echarts折线图的点没有显示正确颜色,如下配置为什么不生效?
配置如下: 按道理第三个点应该显示对应的黄色,但这里却不显示颜色。我把两处的汉字"失控"改成数字1就可以正常显示了,这是为什么呢?
-
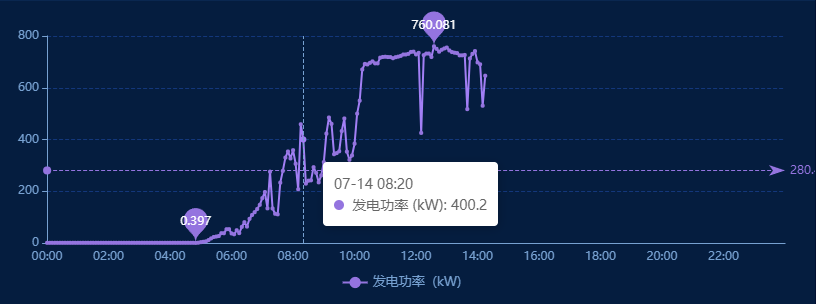
 前端 - echarts折线图展示24小时数据x轴应该如何处理?
前端 - echarts折线图展示24小时数据x轴应该如何处理?这是要实现的效果 这是返回的数据格式 这是我目前实现的效果
-
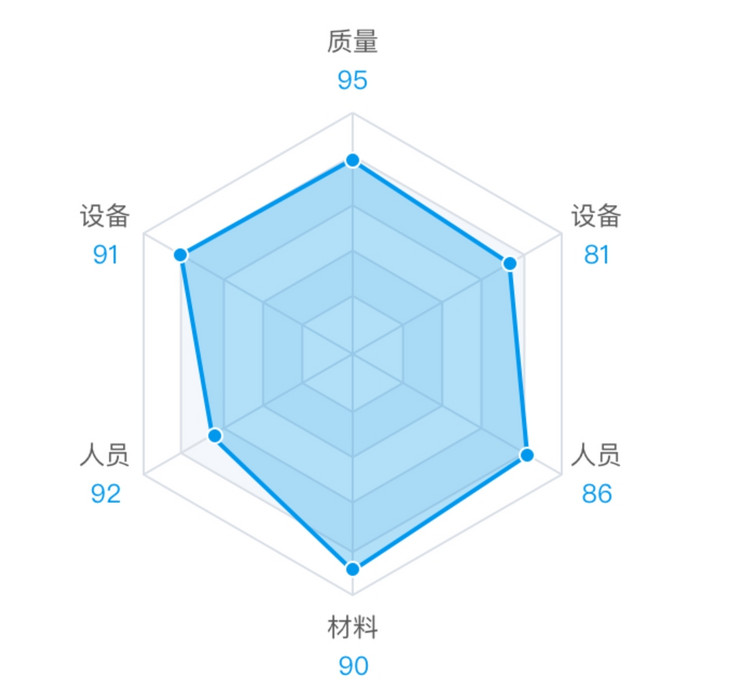
 javascript - echarts 是否支持这种配置?
javascript - echarts 是否支持这种配置?类型:雷达图 1.值显示在 name 下面 2.支持值颜色样式的配置 找了一圈文档了 只能实现下图效果,还是找不到 值样式 配置 一定要自己亲自实现过的!!! (问了十个同事,基本都说用 formatter 然后就实现不了....)
-
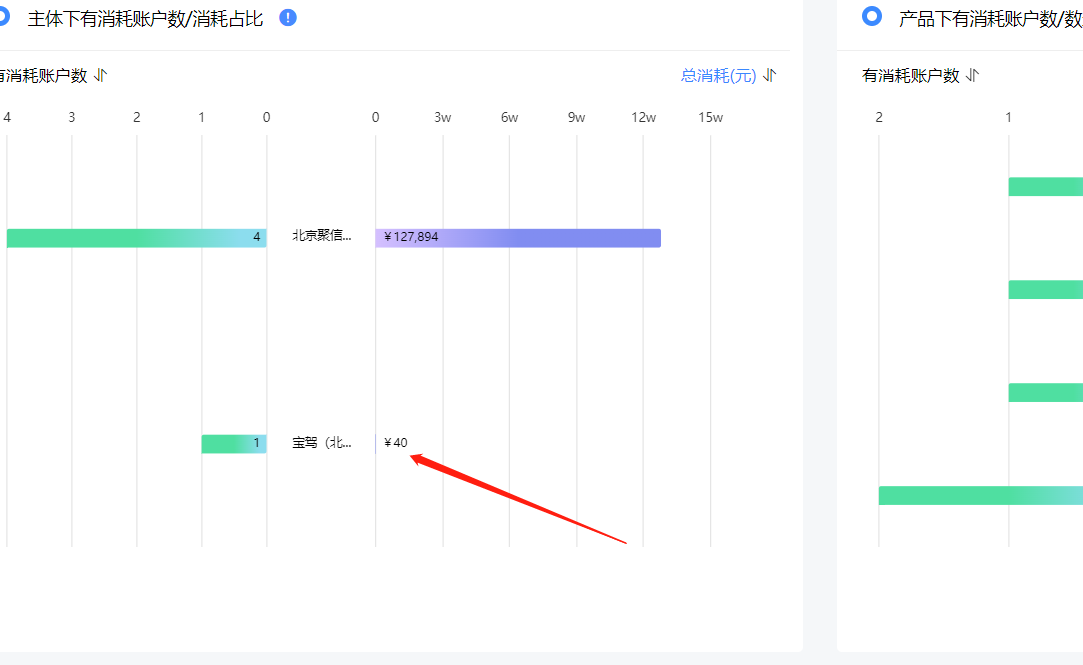
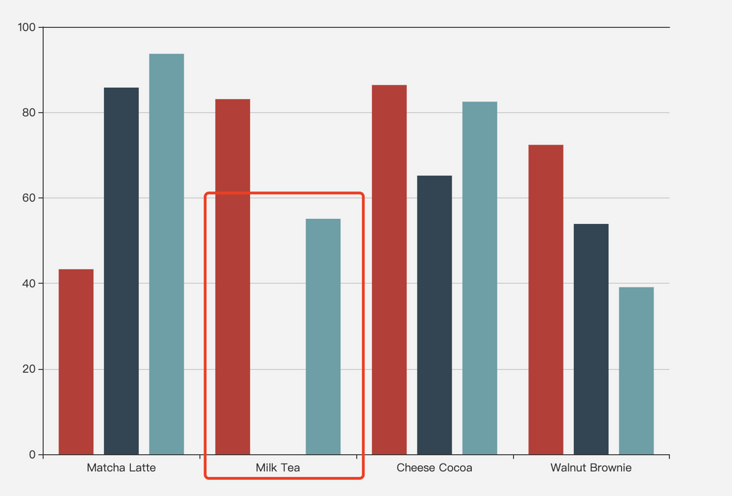
 javascript - echarts柱状图隐藏数据为0的柱子,如何让柱子之间没有间隔?
javascript - echarts柱状图隐藏数据为0的柱子,如何让柱子之间没有间隔?如图: 让红框内柱子之间没有间隔,这个要怎么实现呢?
-
前端 - angular项目在第三方包源码增加东西比如echarts后,打包上传怎么让对方拉下来也同样有?
具体怎么解决
-
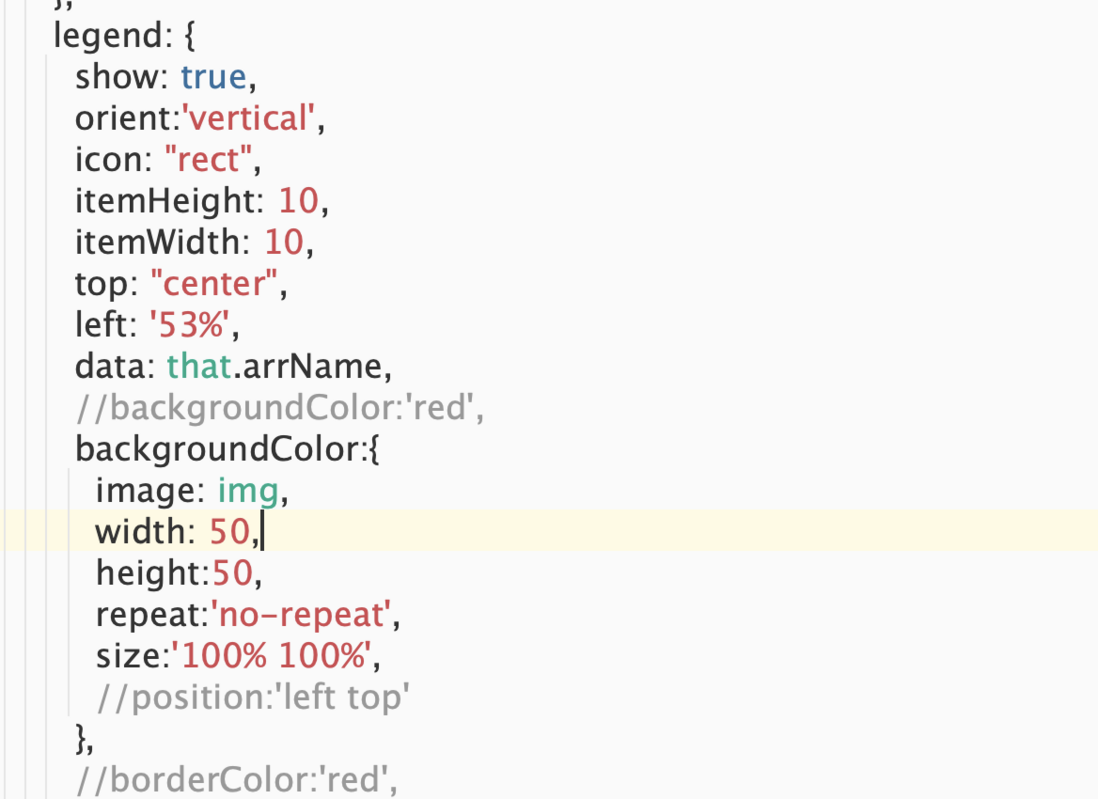
 前端 - 请问 echarts 图例中通过 backgroundColor设置背景图后,怎么让背景图平铺展示?
前端 - 请问 echarts 图例中通过 backgroundColor设置背景图后,怎么让背景图平铺展示?问题描述 请问 echarts 图例中通过 backgroundColor设置背景图后,怎么让背景图平铺展示
-
 javascript - 这种左边、上边、下边都有数据的echarts图表要怎么做呢,我查了下包括配置那块不知道怎么处理,有知道的吗?
javascript - 这种左边、上边、下边都有数据的echarts图表要怎么做呢,我查了下包括配置那块不知道怎么处理,有知道的吗?这种左边、上边、下边都有数据的echarts图表要怎么做呢,我查了下包括配置那块不知道怎么处理,有知道的吗?
