《echarts》专题
-
echarts - Vue2 如何优化大量图表渲染以避免卡顿和内存溢出?
vue2,需要展示图表,使用的echart插件。 业务要求一个页面里要显示差不多三百个图表,每个图表平均大概是一千个数据。 前提是打开页面不卡,不会造成内存溢出,怎么才能做到? 目前自己没有好的思路,请教!!
-
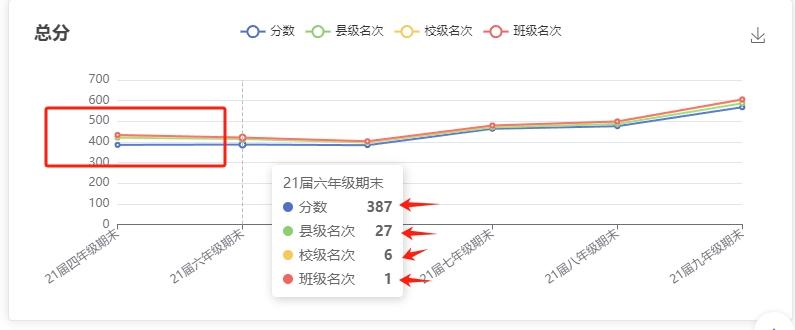
 echarts - ECharts 折线图数据差值大导致显示异常,如何解决?
echarts - ECharts 折线图数据差值大导致显示异常,如何解决?如图所示,分数这根折线数值较大,显示位置正常。而各个名次均是比较小的数,折线位置Y轴刻度明显应该在100以下,折线也该在100以下的。哪里出了问题呢? 补充代码===============================
-
 vue.js - echarts 地图为什么label 文字不在自己的地区上?
vue.js - echarts 地图为什么label 文字不在自己的地区上? -
 echarts - Echarts 折线图如何自定义y轴刻度值并确保点与刻度对应?
echarts - Echarts 折线图如何自定义y轴刻度值并确保点与刻度对应?echarts折线图:现在我们的需求是y轴的刻度值自定义生成,但折线图的点和y轴不对应,请问应该怎么配置啊,这是我在折线图中的配置
-
echarts - 哪些ECharts第三方组件库值得推荐与使用?
有啥好用的 Echars 第三方组件库吗 推荐推荐 谢谢!!!
-
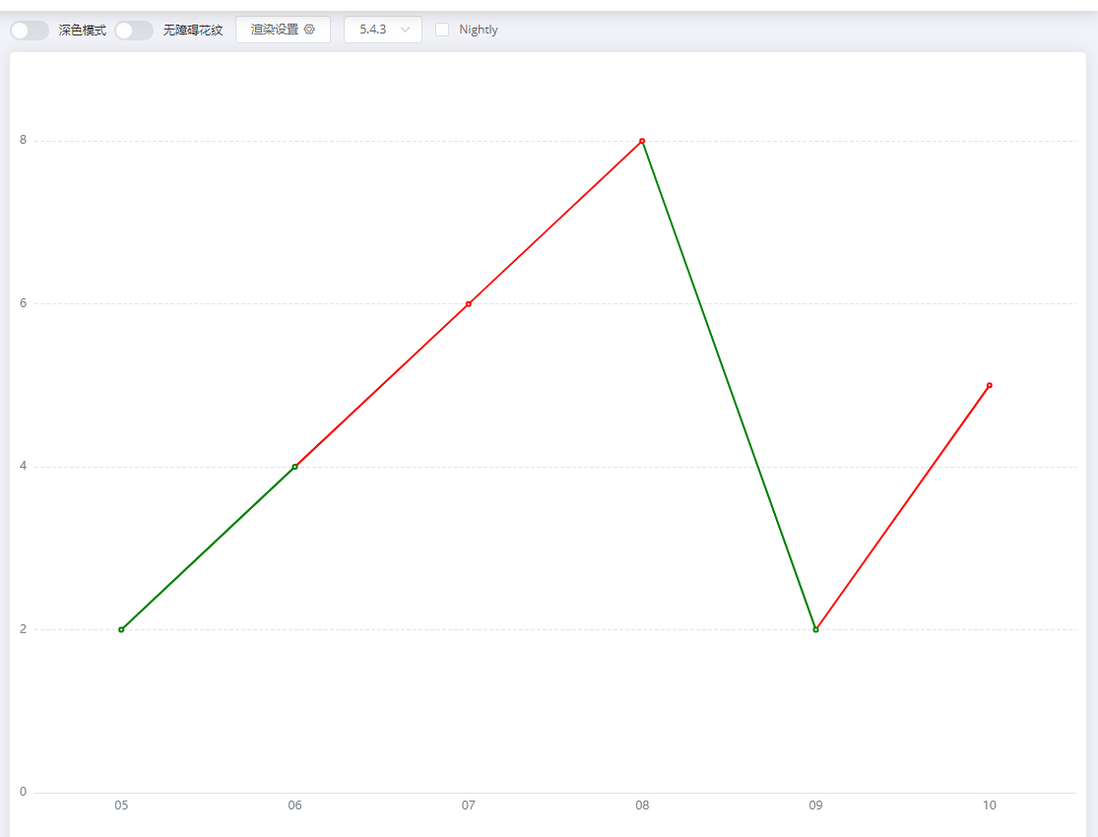
 为什么微信小程序的ECharts 5.4.3版本中visualMap不生效?
为什么微信小程序的ECharts 5.4.3版本中visualMap不生效?原生微信小程序的echarts的版本5.4.3,使用visualMap为什么不生效 ps:微信开发者工具上不生效,但echarts官网上是正常显示的
-
 echarts - 如何在ECharts中只更新特定Series数据避免图表重绘?
echarts - 如何在ECharts中只更新特定Series数据避免图表重绘?echarts series内有多条线,其中一条线是定时任务去添加数据的,但是每添加一个数据,echarts会全部重绘,图表就会闪动。 如何只局部更新,更新某个series的数据? 我用了 chartOption去动态更新,
-
javascript - 如何在ECharts柱状图中精确显示浮点数计算结果?
我从后端接收到了一组数据,根据年份进行划分并求和,其中有两个数相加 我需要将这些计算得的数以echart柱状图的方式显示,柱子旁边显示对应的值,这个348.900000000001 就显的不太好(太长),而且也没有准确地表示结果。 该怎么操作才能精确地显示结果呢? 当然除了这两个数之外,也可能存在其他的数相加出现不精确的结果。 toFixed(n)精确到小数点后几位?到底精确到几位合适呢?多了可能
-
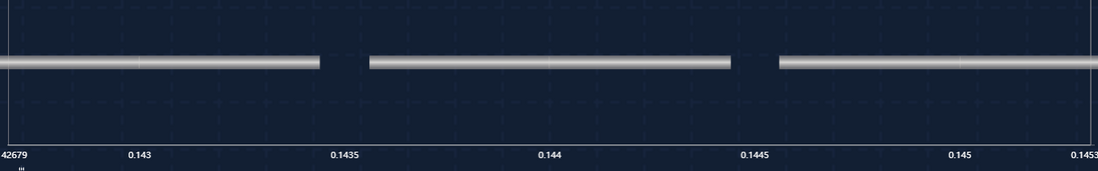
 echarts - 如何在 ECharts 的 K 线图中取消单个图之间的间距以实现连续性?
echarts - 如何在 ECharts 的 K 线图中取消单个图之间的间距以实现连续性?echarts 中的k线图,如何取消单个图的间距? 我想实现一个有厚度的管体,就用了K线图,但是发现每个图之间有间距,如果取消间距,让这个管体是连续性的
-
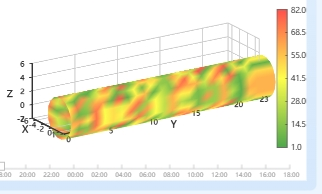
 前端 - 如何在ECharts中使用parametricEquation生成平滑圆柱体曲面?
前端 - 如何在ECharts中使用parametricEquation生成平滑圆柱体曲面?大佬们 echarts曲面图生成的圆柱体曲面,怎么根据数据坐标生成这种光滑的曲面呢 用这个parametricEquation方法配置曲面和数据坐标对应不上,但是用这些数据坐标生成的是很多圆环
-
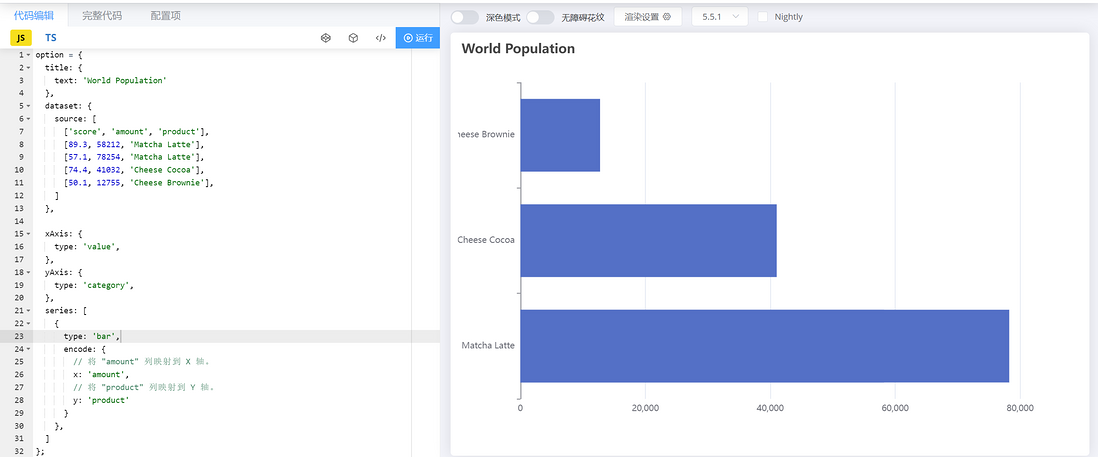
 前端 - ECharts中Dataset数据重复时如何正确显示多个相同项?
前端 - ECharts中Dataset数据重复时如何正确显示多个相同项?echarts的dataset中有相同值时,无法正常显示 希望能显示两个Matcha Latte
-
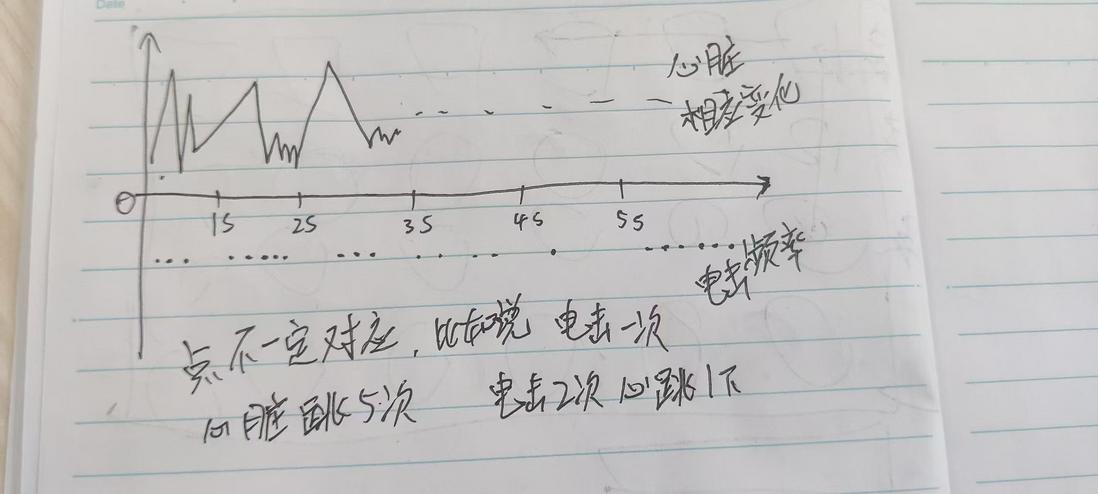
 echarts - 如何在ECharts中绘制X轴上方折线图与下方频率图?
echarts - 如何在ECharts中绘制X轴上方折线图与下方频率图?如何绘制一张折线图,一个频率图,类似于心电图,X轴上方绘制折线图,X轴下方绘制频率图?X轴为时间,类似于 时间为 0.2,0.3,0.4三个节点电击了三次,然后心电图跳动的更快或者更高,总之就是有变化,要看相应得变化,时间在第二秒内电击了五次,第三秒内点击了两次,然后看X轴上方折线图变化情况,翻文档并没有试出来我想要的图形。 找到一个类似得 https://echarts.apache.org/e
-
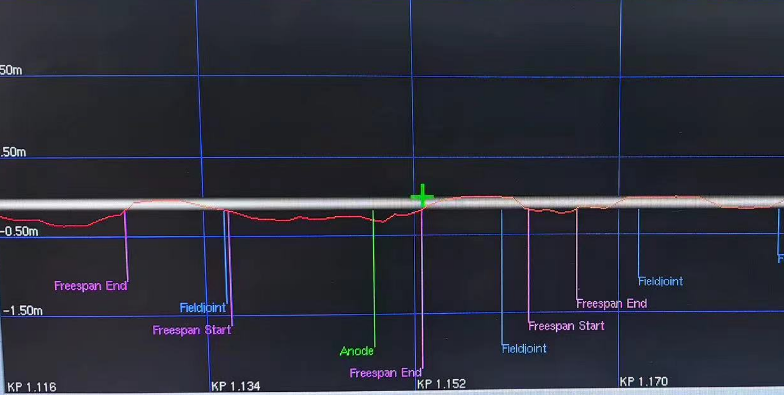
 javascript - echarts之外,有哪些JS插件能制作带注释的数据点图表?
javascript - echarts之外,有哪些JS插件能制作带注释的数据点图表?这种 形式的 图 有什么js插件可以实现吗 原来用 echarts 来实现,但是 图上的 每个点有一个 指示,不知道怎么实现
-
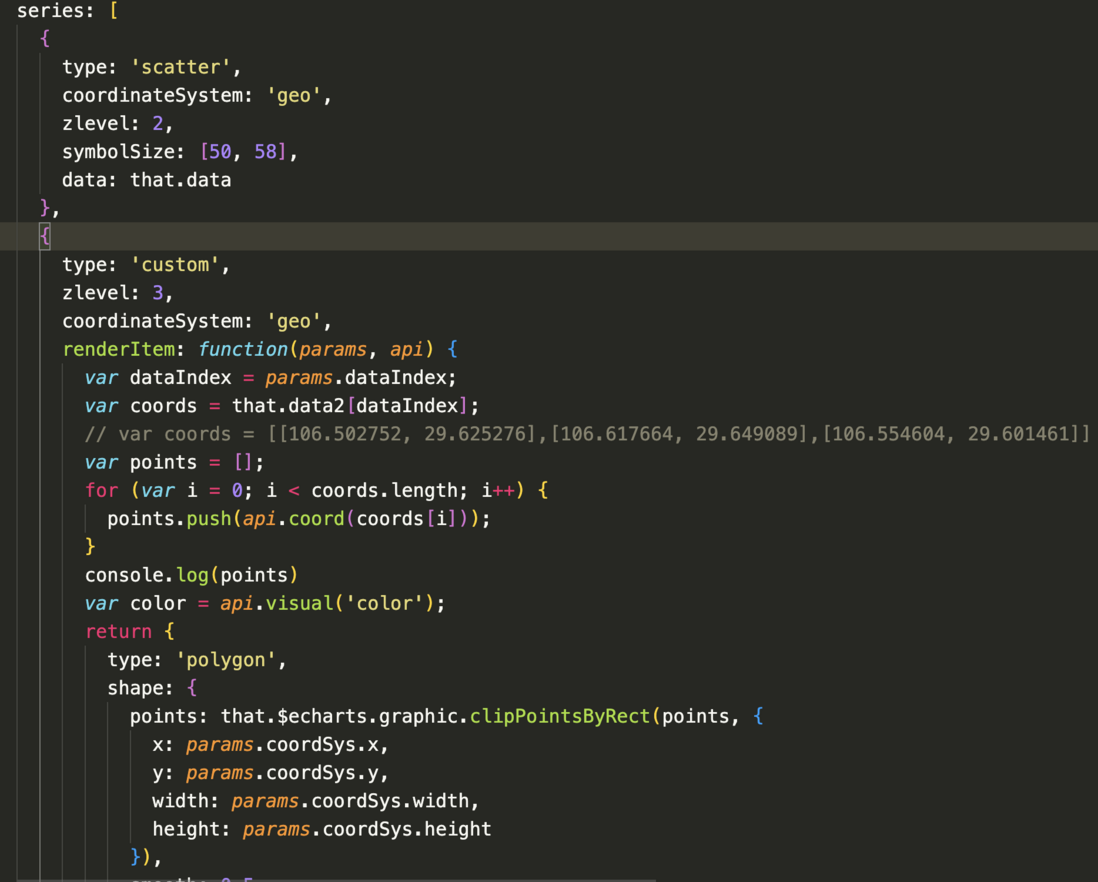
 前端 - 如何在ECharts 地图中使用多个经纬度画出多边形,不使用百度地图这些?
前端 - 如何在ECharts 地图中使用多个经纬度画出多边形,不使用百度地图这些?echarts地图不能根据多个经纬度标出区域范围,类似画多边形吗? 官方有个画多边形的示例,但是要配合百度地图才行。 直接在echarts地图上画多边形,按照官方文档进行配置了,但是没效果。不知道是哪里出了问题,还是说不支持这个功能?
-
 echarts - ECharts 3D 和 2D 图表能共存吗?
echarts - ECharts 3D 和 2D 图表能共存吗?我把右下角3d图表注释掉左边就有了,为什么echart的平面图表和3d图表不能共存啊 切换echarts版本也无效
