《echarts》专题
-
 javascript - echarts怎么设置仪表盘图表上下不留空?
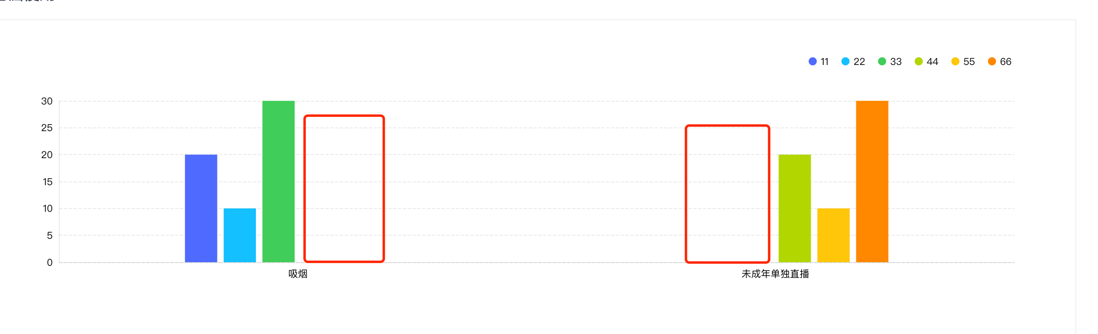
javascript - echarts怎么设置仪表盘图表上下不留空?echaets柱状图 每一列多项展示 但是有空值时 怎么让图表依旧保持居中?
-
 javascript - echarts如何实现所有高点低点都添加另一个数组的数据(非当前x轴y轴数据)?
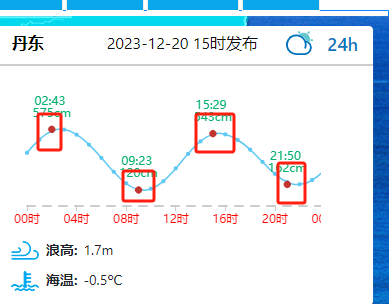
javascript - echarts如何实现所有高点低点都添加另一个数组的数据(非当前x轴y轴数据)?echarts表格的 高点,低点,添加类似如下图的标注 但是有一个文字是这四个点并不是来自x轴 y轴的数据 而是来自另一个数组 把他们拼接起来 让放在高点跟低点的标注上
-
 javascript - echarts中怎样实现部分线段画虚线?
javascript - echarts中怎样实现部分线段画虚线?echarts中怎样实现部分线段画虚线?代码如下,目前可设置整体虚线,但不会设置某条线条为虚线。 比如在上面这行代码中是否可设置参数实现虚线呢? lineStyle中设置type: "dashed"可实现虚线,
-
 javascript - echarts如何实现折线图的所有波峰,波谷都添加一个显著的红色标点?
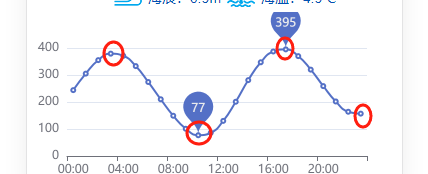
javascript - echarts如何实现折线图的所有波峰,波谷都添加一个显著的红色标点?echarts如何实现折线图的所有波峰,波谷都添加一个显著的红色标点,如图所示
-
javascript - echarts添加legend失效是由什么引起的?
比如这个案例
-
javascript - echarts中饼图如何通过getZr().on('click')获取具体数据?
echarts中饼图如何通过getZr().on('click')获取具体数据 通过这个方法只能拿到返回的值中target是PiePiece,不能获取具体数据,通过myChart.containPixel({seriesIndex:[0,1,2,3,4,5,6,7,8,9,10]}, pointInPixel)不清楚第一个参数应该传何种值,所以一直false.请问这种情况第一个参数应该怎么传,网上
-
javascript - echarts中双x轴第二个label不显示如何解决?
性能分析图中如果设置双x轴,第二个label无论如何也显示不出来,只能看到轴线,请问应该如何更改以显示出图标上方x轴的label
-
 前端 - Echarts图表根据下拉列表选择日期更新数据 ?
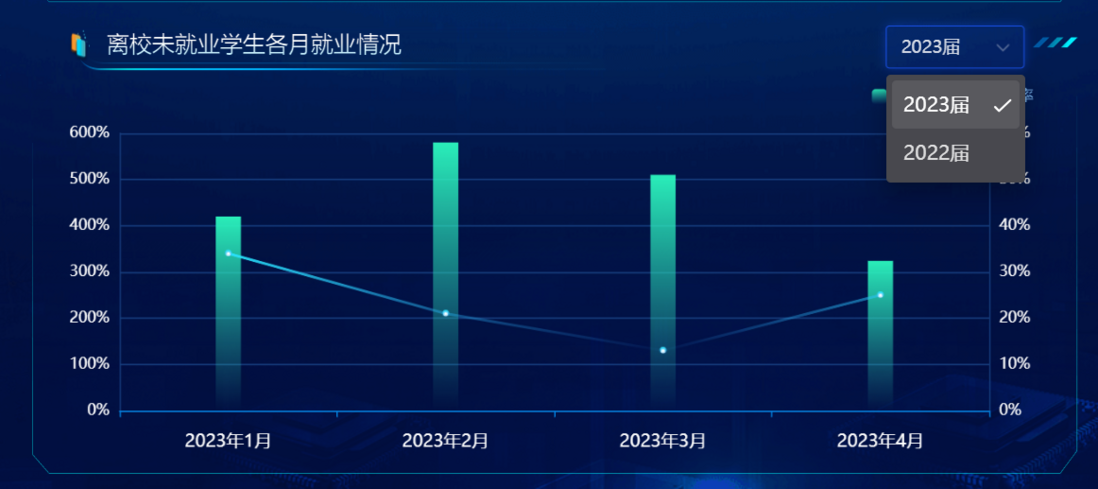
前端 - Echarts图表根据下拉列表选择日期更新数据 ?各位前端大佬们,小白求助Echarts图表根据下拉列表选择日期更新数据。 这种功能应该怎么实现,或者有没有什么案例可以借鉴。 感激感激������ 尝试了写写 和百度 没有结果��
-
如何设置 echarts grid3d 中心点 ?
测试地址 如何修改中心点?包括拖拽操作的中心。 我希望靠左一些。 可以通过 left: '±14%', 达到效果。 但right为什么展示出来的状态如同无效一般呢?
-
react.js - ECharts柱状图滚动后提示框轮播的实现方法?
echarts柱状图滚动后如何实现提示框轮播? 柱状图通过datazoom实现的柱状图滚动,提示框轮播用的myChart.dispatchAction轮播完10个左右就不在进行轮播了。
-
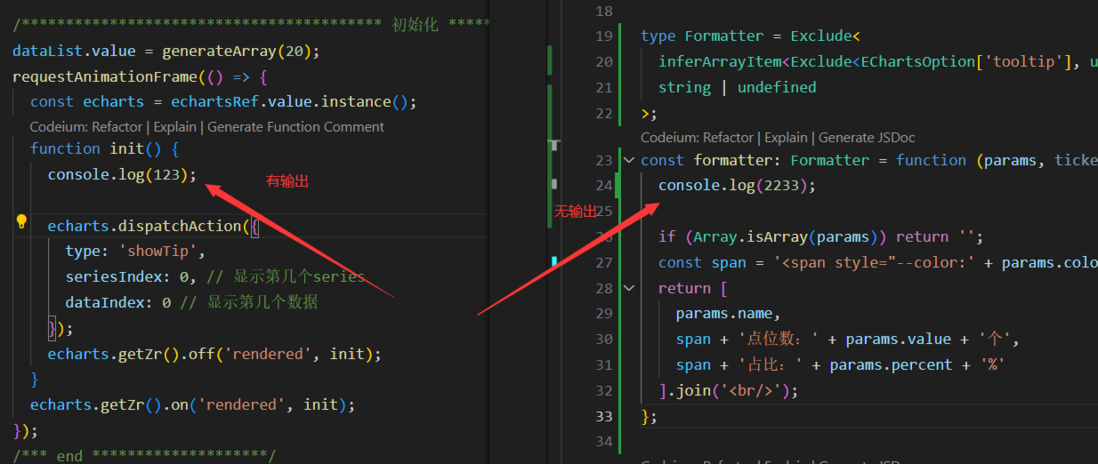
 如何知道 echarts.dispatchAction 可执行的时机呢?
如何知道 echarts.dispatchAction 可执行的时机呢?使用rendered并不能保证 dispatchAction成功执行。 换为 setTimeout(() => {}, 1000); 才行。 如何才能确认什么时候满足执行 dispatchAction的条件呢?
-
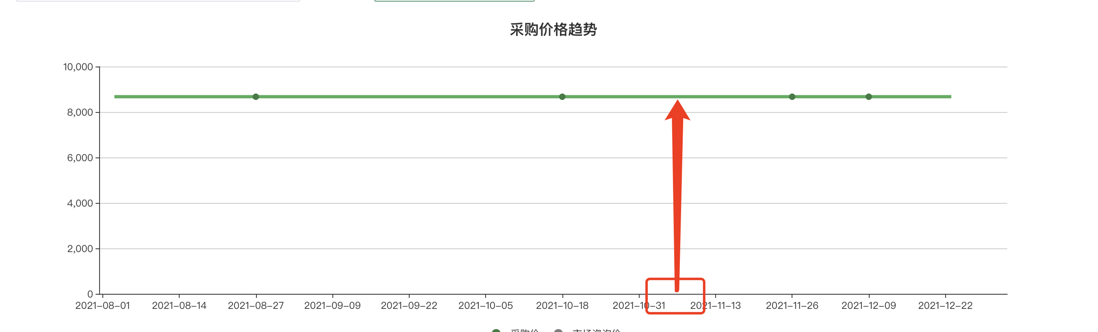
 echarts折线图展示问题?
echarts折线图展示问题?echarts折线图展示问题: 使用折线图展示一年的采购价格,哪一天采购了就会有一个对应的价格数据,没有采购的日期数据就为空.使用‘connectNulls’将数据连接起来 遇到的问题是,由于x轴坐标太多,echarts自身进行了优化展示,会导致’2023-12-01‘对应的‘12’这个数据点不展示。由于每个点都代表着“有进行采购”这个动作,所以有数据的点一定不能省去 例如下图:‘2021-11-
-
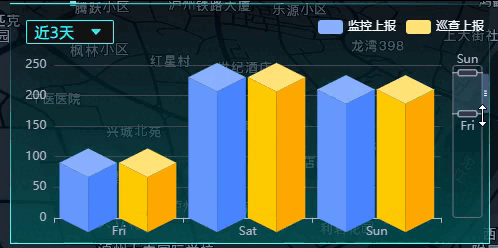
 echarts keyframeAnimation 如何去抖?
echarts keyframeAnimation 如何去抖?这是我现在的效果,拖动时会抖动,并且点击图例后都会执行一次这个动画: 下面复现代码的gif图: echarts 编辑器 如何给这个动画去抖呢? 其次: 有更好的动画效果推荐吗? 点击图例后都会执行一次这个动画,这个怎么修改呢?
-
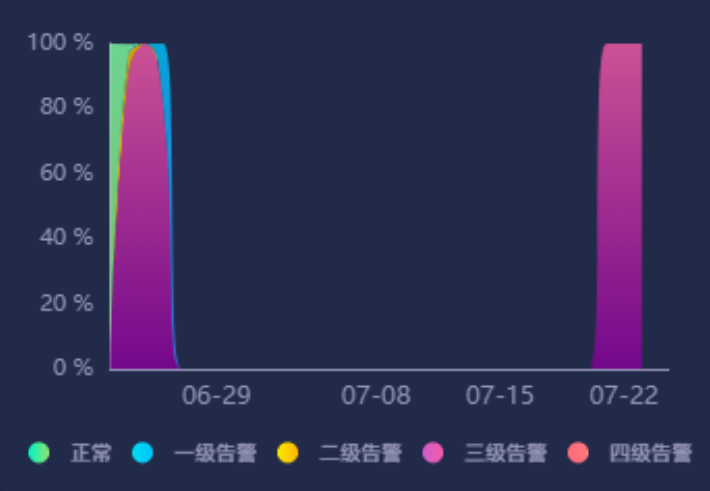
 javascript - 求助echarts多种颜色趋势图?
javascript - 求助echarts多种颜色趋势图?这种效果该怎么去做呢?看着像是中间都没有数据,但是给0的话也不行
-
 前端 - echarts问题,该怎么解决?
前端 - echarts问题,该怎么解决?1.手机翻转,或者折叠屏该怎么监听然后动态重新渲染echarts,需要加防抖或者节流吗? 2.横向条形图,左右两边的label怎么永远出现在可视范围内?比如148.00就已经飘出去了,看不全,还有左侧还有很多留白区域,不够美观 3.饼图中间的title的text和subtext能响应式的改变字体大小吗?像这种情况,字体完全超出了饼图范围
