echarts keyframeAnimation 如何去抖?
这是我现在的效果,拖动时会抖动,并且点击图例后都会执行一次这个动画:
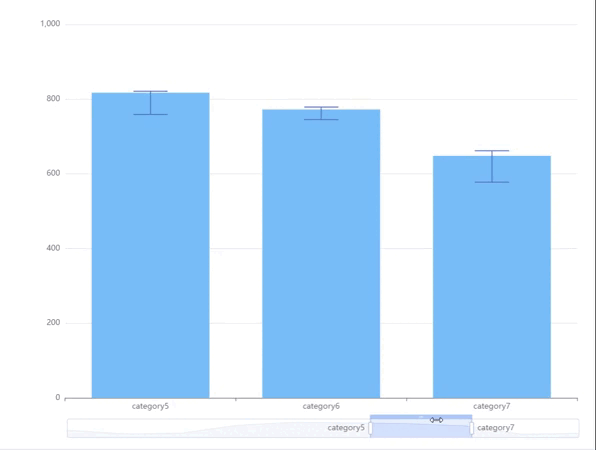
下面复现代码的gif图:
echarts 编辑器
// 覆盖就行var categoryData = [];var errorData = [];var barData = [];var dataCount = 10;for (var i = 0; i < dataCount; i++) { var val = Math.random() * 1000; categoryData.push('category' + i); errorData.push([ i, echarts.number.round(Math.max(0, val - Math.random() * 100)), echarts.number.round(val + Math.random() * 80) ]); barData.push(echarts.number.round(val, 2));}option = { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, title: { text: 'Error bar chart' }, legend: { data: ['bar', 'error'] }, dataZoom: [ { type: 'slider', start: 50, end: 70 }, { type: 'inside', start: 50, end: 70 } ], xAxis: { data: categoryData }, yAxis: {}, series: [ { type: 'bar', name: 'bar', data: barData, itemStyle: { color: '#77bef7' } }, { type: 'custom', name: 'error', itemStyle: { borderWidth: 1.5 }, renderItem: function (params, api) { var xValue = api.value(0); var highPoint = api.coord([xValue, api.value(1)]); var lowPoint = api.coord([xValue, api.value(2)]); var halfWidth = api.size([1, 0])[0] * 0.1; var style = api.style({ stroke: api.visual('color'), fill: undefined }); return { type: 'group', keyframeAnimation: [ { duration: 1000, keyframes: [ { percent: 0, easing: 'sinusoidalInOut', scaleX: 0.1 }, { percent: 1, easing: 'sinusoidalInOut', scaleX: 1 } ] } ], children: [ { type: 'line', transition: ['shape'], shape: { x1: highPoint[0] - halfWidth, y1: highPoint[1], x2: highPoint[0] + halfWidth, y2: highPoint[1] }, style: style }, { type: 'line', transition: ['shape'], shape: { x1: highPoint[0], y1: highPoint[1], x2: lowPoint[0], y2: lowPoint[1] }, style: style }, { type: 'line', transition: ['shape'], shape: { x1: lowPoint[0] - halfWidth, y1: lowPoint[1], x2: lowPoint[0] + halfWidth, y2: lowPoint[1] }, style: style } ] }; }, encode: { x: 0, y: [1, 2] }, data: errorData, z: 100 } ]};如何给这个动画去抖呢?
其次:
- 有更好的动画效果推荐吗?
- 点击图例后都会执行一次这个动画,这个怎么修改呢?
共有1个答案
对于你的问题,我有以下建议:
- 去抖动:
在你的代码中,keyframeAnimation属性用于控制动画效果。你可以尝试调整动画的duration(持续时间)或者easing(加速方式)来优化动画效果,减少抖动现象。
例如,你可以尝试增加duration的值,让动画过程更长一些,从而减少抖动。另外,你也可以尝试调整easing属性,使用不同的加速方式来看看效果。
此外,还可以通过优化renderItem函数中的绘图逻辑来减少抖动。例如,可以尝试减少图形的复杂度、使用更简单的图形样式等。
- 更好的动画效果:
在ECharts中,有很多不同的动画效果可供选择。你可以参考ECharts的官方文档和示例,看看是否有更符合你需求的动画效果。 - 点击图例后动画的修改:
在你的代码中,图例(legend)的点击事件似乎没有进行相应的处理。你可以通过添加事件监听器来处理图例点击事件,并修改相应的动画效果。
例如,你可以在图例点击事件的处理函数中,根据点击的图例类型来控制相应的动画效果。如果你希望在点击图例后不执行动画,可以禁用动画效果或者修改动画的参数。
希望以上建议能够帮助到你!如果你还有其他问题,欢迎继续提问。
-
本文向大家介绍js数组如何去重?相关面试题,主要包含被问及js数组如何去重?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 方法一:indexOf循环去重 方法二:ES6 Set去重;Array.from(new Set(array)) 方法三:Object 键值对去重;把数组的值存成 Object 的 key 值,比如 Object[value1] = true,在判断另一个值的时候,如
-
问题内容: 我的目标是将项目传递依赖项划分为几个不交叉的集合: 系统(j2ee容器中已经存在的jar;以明确的固定版本手动列出) 提供(将jar复制到j2ee容器;手动列出) 耳朵(jar包装在耳朵/耳塞里,其余) 我下面列出的当前解决方案有一些缺点: 必须逐一从耳朵会议中排除系统和提供的库 尚未明确排除的新的第三方传递性部门可能会意外出现 有时必须添加显式复制的库名称和版本 有什么办法可以消除这
-
问题内容: 在不对日期进行硬编码的情况下,检查某人是否已满20岁或20岁以上,该如何表达? 在SQL中 我当时在考虑使用,但是那时我不知道减去20年的语法。 问题答案: 假设您要忽略的时间部分,它将正常工作。
-
问题内容: 我的心脏必须深入到减去两个日期以计算出天数后,内部开始流血: .NET或你命名的任何现代语言中只有两行代码。 这对Java不好吗?还是我应该知道一个隐藏的方法? 可以在util中使用Date类而不使用GregorianCalendar吗?如果是这样,我是否应该提防像1970年这样的细微事情? 谢谢 问题答案: 这确实是标准Java API中最大的史诗失败之一。有一点耐心,那么你将获得J
-
如果我移除块代码之间的空隙,它只移除了一个小的横向空隙,但它仍然有一个小的纵向空隙,我知道我可以用flexbox代替,但是,我试图理解它为什么会这样,知道它为什么仍然有一个小的空隙吗?在垂直方向上,可以将字体大小设置为0,但图像下方没有文本或字母 null

