javascript - echarts如何实现所有高点低点都添加另一个数组的数据(非当前x轴y轴数据)?

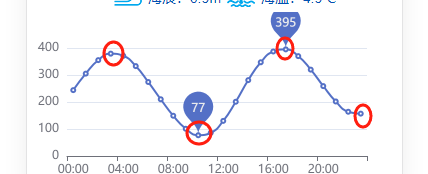
echarts表格的 高点,低点,添加类似如下图的标注
但是有一个文字是这四个点并不是来自x轴 y轴的数据 而是来自另一个数组 把他们拼接起来 让放在高点跟低点的标注上
共有3个答案

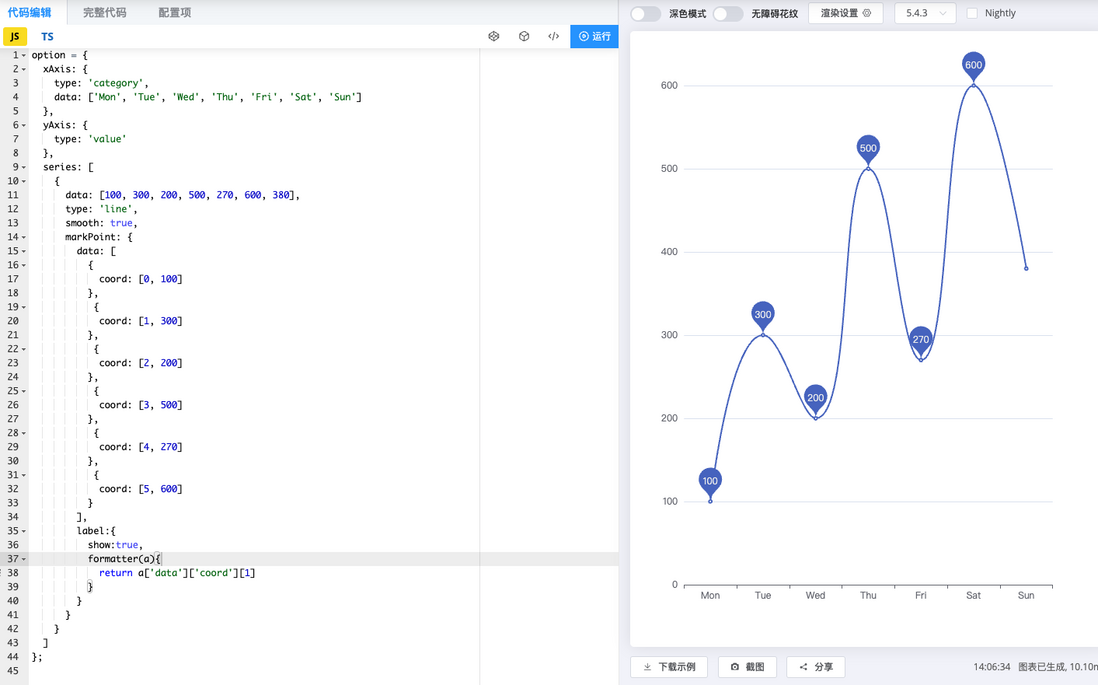
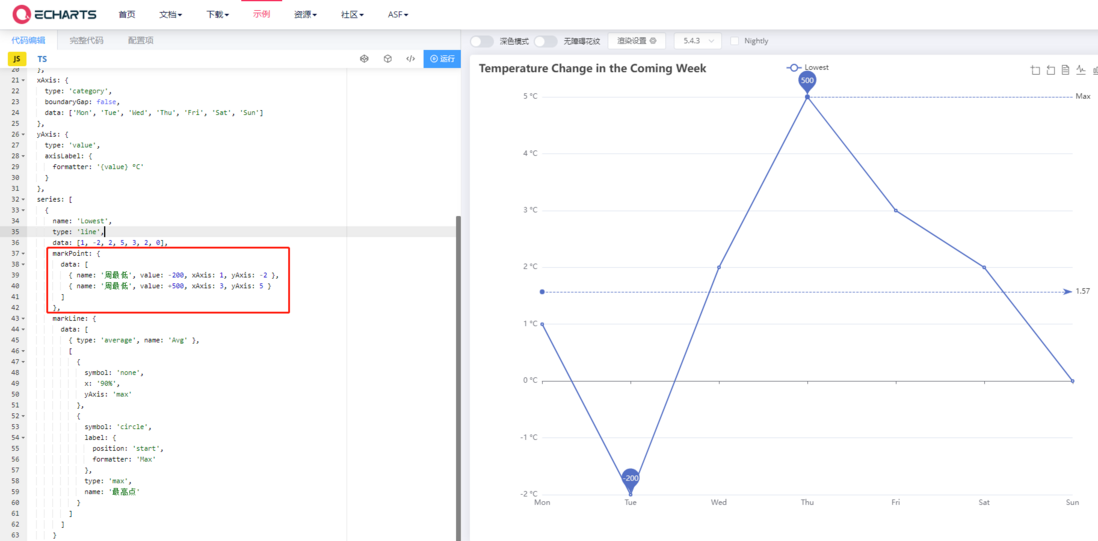
用markPoint.data.coord
['x坐标索引','y轴数值']
echarts 官网有对应的 demo
https://echarts.apache.org/examples/zh/editor.html?c=line-marker
let markPointData = [ { yAxis: data.FSTHIGHWIDEHEIGHT, xAxis: maximum.fHighTime, value: data.FSTHIGHWIDETIME + '-' + data.FSTHIGHWIDEHEIGHT + 'cm' }, { yAxis: data.FSTLOWWIDEHEIGHT, xAxis: maximum.fLowTime, value: data.FSTLOWWIDETIME + '-' + data.FSTLOWWIDEHEIGHT + 'cm' }, { yAxis: data.SCDHIGHWIDEHEIGHT, xAxis: maximum.sHighTime, value: data.SCDHIGHWIDETIME + '-' + data.SCDHIGHWIDEHEIGHT + 'cm' }, { yAxis: data.SCDLOWWIDEHEIGHT, xAxis: maximum.sLowTime, value: data.SCDLOWWIDETIME + '-' + data.SCDLOWWIDEHEIGHT + 'cm' } ];-
我使用的是带有2条线的图表js折线图。我有7个x轴数据点。我只想显示第一个、第二个和最后一个数据点。但我想在工具提示中显示每个数据点。目前,我只在 x 轴标签中列出 1、2 和 7,因此工具提示在 2 上正确显示,但在其他区域当然什么都没有。那么有没有办法不在x轴上显示特定的数据点(但在代码中仍然有用于工具提示的数据)?(另外,这是一个非常简化的例子,说明我正在尝试做什么) 谢谢。
-
本文向大家介绍Highcharts 多个Y轴动态刷新数据的实现代码,包括了Highcharts 多个Y轴动态刷新数据的实现代码的使用技巧和注意事项,需要的朋友参考一下 效果图: js代码: html代码: 以上这篇Highcharts 多个Y轴动态刷新数据的实现代码 就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
Highcharts 区域图 以下实例演示了反转x轴与y轴区域图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 chart 中添加 inverted 属性。 chart 配置 将 chart 的 inverted 属性设置为 true,X轴为垂直,Y轴为水平的。 var chart = { type: 'area', invert
-
echarts如何实现折线图的所有波峰,波谷都添加一个显著的红色标点,如图所示
-
问题内容: 我有大熊猫,与命名和列,并 我正在尝试使用语法将图散布在x轴和y轴上。 当我尝试时: 我可能会收到一个错误,可能是因为不是列 我收到一个错误: 因此在x轴上没有默认索引。 我遇到错误 如果直接使用我可以画出来 有没有一种使用 语法来绘制索引的方法? 问题答案: 这有点丑陋(我认为您在问题中使用的matplotlib解决方案更好,FWIW),但是您始终可以使用索引作为列usinng创建一
-
类似(https://www.visactor.io/vchart/demo/area-chart/null-value-area)这样的面积图里面数据比较多,比如几百条。当某些轴上的标签内容过长时,很容易出现重叠或者视觉过于密集的情况,需要按一定的间隔去展示X轴上的刻度。 这类图表有配置使得坐标轴每隔几个点显示刻度,类似echarts的interval那种的么?

