javascript - echarts如何实现折线图的所有波峰,波谷都添加一个显著的红色标点?

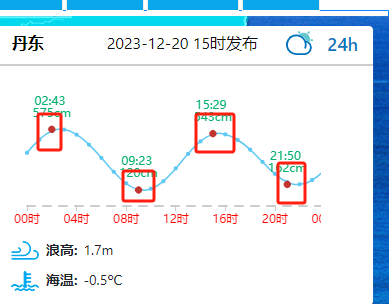
echarts如何实现折线图的所有波峰,波谷都添加一个显著的红色标点,如图所示
共有1个答案
要在 ECharts 中实现折线图的所有波峰和波谷添加红色标点,您需要使用 markPoint 组件。下面是一个示例配置,用于在折线图的每个波峰和波谷上添加红色标点:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line', markPoint: { symbol: 'circle', // 设置标点形状为圆形 symbolSize: 8, // 设置标点大小 itemStyle: { color: 'red' // 设置标点颜色为红色 }, data: [ {type: 'max', name: '波峰'}, // 在最大值处添加标点 {type: 'min', name: '波谷'} // 在最小值处添加标点 ] } }]};上述代码中的关键部分是 markPoint 配置项。symbol 属性设置为圆形('circle'),symbolSize 属性设置标点的大小,itemStyle 属性设置标点的颜色为红色。在 data 属性中,我们指定了两个数据点,一个用于最大值(波峰),一个用于最小值(波谷)。这样,ECharts 就会在每个波峰和波谷处添加一个红色的圆形标点。
-
本文向大家介绍C# 绘制实时折线图,波形图,包括了C# 绘制实时折线图,波形图的使用技巧和注意事项,需要的朋友参考一下 此Demo是采用VS自带的Chart图表控件,制作实时动态显示的折线图,和波形图。本文仅供学习分享使用,如有不足之处,还请指正。 涉及知识点: Chart 控件,功能强大,可以绘制柱状图,折线图,波形图,饼状图,大大简化了对图的开发与定制。 Chart控件的相关概念: C
-
推荐阅读文章列表 大数据开发面经汇总【持续更新...】 我的大数据学习之路 大数据开发面试笔记V6.0 SQL题目 来自今日头条数据研发一面 有一张股票交易价格表ods_stock_trd_log, 包含sto_code(股票代码)、trade_dt(交易日期)以及price(交易价格) 问题:求出每只股票对应的波峰和波谷 波峰:股票价格高于前一天和后一天价格时 波谷:股票价格低于前一天和后一天价
-
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0
-
phpstorm中错误不显示红色波浪线。 如下图,命中了phpstorm中的inspection规则:没有使用的局部变量。但是没有标记红色波浪线。想知道为什么? 其他类型的错误和警告都有波浪线,只有这一种错误是没有的。
-
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。 想用echarts 实现。但是x y轴又不能和图中一样。 希望大佬们给点意见和解决方案
-
该图表用echarts怎样实现,用各个颜色代表谷、平、峰... 比如01:00-05:00 时段代表谷背景是绿色; 06:00-08:00 时段代表平背景是蓝色 12:00-18:00 时段代表峰背景是红色

