javascript - echarts图的name怎么给某一个值添加下划线?
 这是一个echarts图,现在需要给未掌握后面的数字14114添加一个下划线,应该怎么做?以下是数据源data的代码,现在需要给data的每一项的name里面的a添加一个下划线,查了很多资料感觉实现不了
这是一个echarts图,现在需要给未掌握后面的数字14114添加一个下划线,应该怎么做?以下是数据源data的代码,现在需要给data的每一项的name里面的a添加一个下划线,查了很多资料感觉实现不了
data: [ { value: yiZhangwo, title: '已掌握知识点详情', name: `{d|已掌握:}{a|${yiZhangwo}}{b|个}{c|\n常考:${mastered.FrequentCount}个\n次常考:${mastered.SubFrequentCount}个\n不常考:${mastered.InfrequentCount}个}`, label: { padding: [-22, 0, 0, -100], width: 100, rich: { a: { color: '#009a82', fontSize: 20, lineHeight: 24, padding: [0, 0, 6, 0], textDecoration: 'underline', }, b: { color: '#009a82', fontSize: 12, padding: [0, 0, 6, 0], }, c: { color: '#999', lineHeight: 20, }, d: { padding: [0, 0, 6, 0], }, }, }, labelLine: { length2: 100, }, itemStyle: { color: { type: 'linear', x: 0, y: 1, x2: 0, y2: 0, colorStops: [ { offset: 0, color: '#009861', // 0% 处的颜色 }, { offset: 1, color: '#1de2c3', // 100% 处的颜色 }, ], global: false, // 缺省为 false }, }, }, { value: weiZhangwo, title: '未掌握知识点详情', name: `{d|未掌握:}{a|${weiZhangwo}}{b|个}{c|\n常考:${unmastered.FrequentCount}个\n次常考:${unmastered.SubFrequentCount}个\n不常考:${unmastered.InfrequentCount}个}`, label: { padding: [-22, -100, 0, 5], rich: { a: { textDecoration: 'underline', color: '#07f', fontSize: 20, lineHeight: 24, padding: [0, 0, 6, 0], // borderType: 'solid', // borderColor:'#07f', // borderWidth:1, }, b: { color: '#07f', fontSize: 12, padding: [0, 0, 6, 0], }, c: { color: '#999', lineHeight: 20, }, d: { padding: [0, 0, 6, 0], }, }, formatter: function (params) { const value = params.value }, }, labelLine: { length2: 100, }, itemStyle: { color: { type: 'linear', x: 0, y: 1, x2: 0, y2: 0, colorStops: [ { offset: 0, color: '#008cff', // 0% 处的颜色 }, { offset: 1, color: '#0cf', // 100% 处的颜色 }, ], global: false, // 缺省为 false }, }, }, ],共有3个答案
谢邀,一般有两种方案
- 背景图(本回答不考虑)
通过富文本拼接
- 主要因为
rich不支持设置border的上下左右分开设置,希望以后版本能增加吧 - 其实下面
a可以省略,这里只是为了增加边距,有的时候不加下划线可能会黏上去
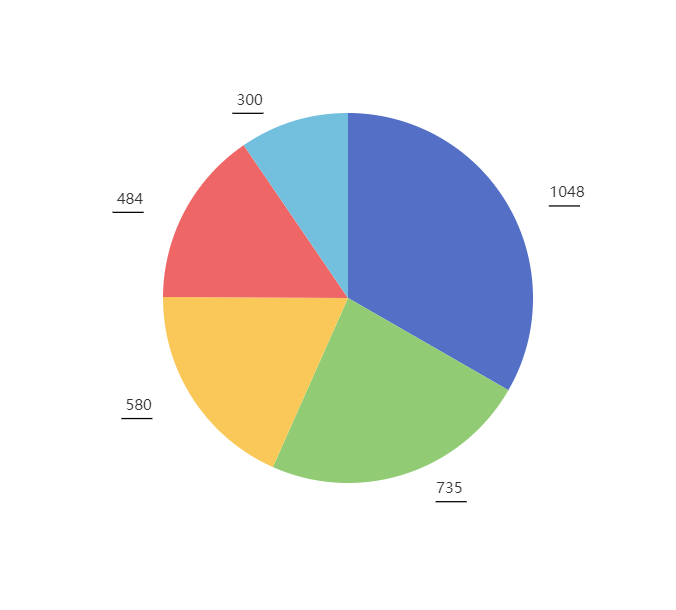
option = { series: [ { name: 'Access From', type: 'pie', radius: '50%', data: [ { value: 1048, name: '名称1' }, { value: 735, name: '名称2' }, { value: 580, name: '名称3' }, { value: 484, name: '名称4' }, { value: 300, name: '名称5' } ], label: { distance: 1, show:true, position: 'top', formatter: function(params){ return '{a|'+params.value+'}'+'\n'+'{b|}' }, rich:{ a:{ width: 20, padding:[0,0,4,0] }, b:{ width:24, height: 0, borderWidth:1, borderColor:'#000' } } }, } ] };- 主要因为
预览效果:
加boder试试:https://juejin.cn/post/7186919689145024572
加个a标签试试呢
-
echarts 5.5.0,我想当鼠标在图标在单击或双击时能复制x轴上的值。 如图当点击红色位置的时候,我想将左侧的281.11数值写入粘贴板。 这是我的代码 请帮帮我,谢谢。 搜索相关问题,未找到答案
-
本文向大家介绍C#怎么给PDF添加背景图片,包括了C#怎么给PDF添加背景图片的使用技巧和注意事项,需要的朋友参考一下 今天要实现的是给PDF文件添加图片背景这个功能。PDF是近年来最流行的文件之一,无论是办公还是日常生活中都经常会用到,很多时候,PDF文件的背景色都是白色,看多了难免觉得累,更换PDF的背景不仅可以让眼睛看起来更舒服,还可以让PDF文件看上去更美观。如何实现?作为一名程序猿,当然
-
本文向大家介绍给一个元素加下划线的方法有哪些?相关面试题,主要包含被问及给一个元素加下划线的方法有哪些?时的应答技巧和注意事项,需要的朋友参考一下 使用 标签 给元素添加 文字样式 使用伪类或者子元素做绝对定位
-
echaets柱状图 每一列多项展示 但是有空值时 怎么让图表依旧保持居中?
-
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。 想用echarts 实现。但是x y轴又不能和图中一样。 希望大佬们给点意见和解决方案
-
现在只能做到点击高亮,但同时添加阴影不知道怎么做,我想和color属性一样用个函数,但是里面的shadow属性好像不支持函数

