问题:

javascript - ECharts 点击图表时怎么复制值?
公西财
echarts 5.5.0,我想当鼠标在图标在单击或双击时能复制x轴上的值。

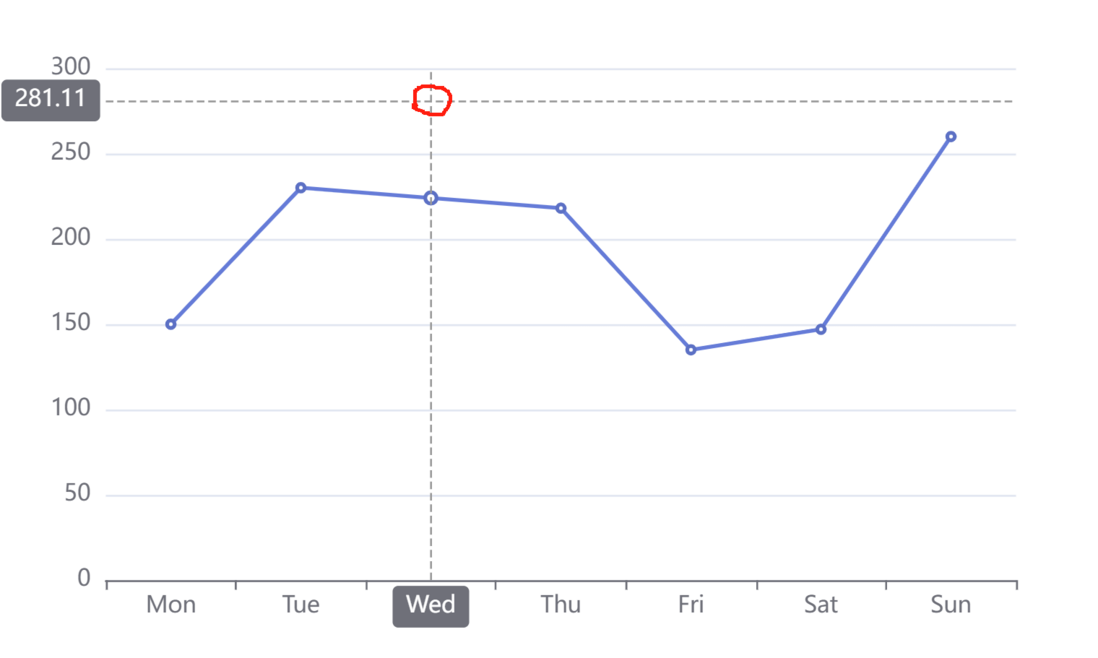
如图当点击红色位置的时候,我想将左侧的281.11数值写入粘贴板。
这是我的代码
<body> <div id="main" style="width: 600px;height:400px;"></div> <script src="https://cdn.jsdelivr.net/npm/echarts@5.5.0/dist/echarts.min.js"></script> <script> var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); let option = { tooltip: { axisPointer: { type: 'cross' }, }, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] }; myChart.setOption(option); // myChart.on('mousemove', 'tooltip.axisPointer', e => { // console.log(e); // }) </script></body>请帮帮我,谢谢。
搜索相关问题,未找到答案
共有1个答案
郭逸清
myChart.on('click', function (params) { if (params.componentType === 'xAxis') { var xValue = params.value; // 获取 x 轴上的值 // 执行你想要的复制操作,比如将 xValue 复制到剪贴板 // 例如: copyToClipboard(xValue); }});function copyToClipboard(xValue){ /* 复制内容 */ navigator.clipboard.writeText(xValue);}复制也可以使用第三方库clipboard.js, 兼容性更强
https://clipboardjs.com/
类似资料:
-
echarts本地运行的项目可以下载,到线上下载报错 点击右上角的下载按钮报错
-
轻推电脑端消息框可实现图片复制。 操作方法:右击消息框中的图片,选择复制。
-
echaets柱状图 每一列多项展示 但是有空值时 怎么让图表依旧保持居中?
-
我正在为我的游戏添加一个标题屏幕,我想添加一个“播放”按钮,当用户点击它时,它将启动主游戏。 我已经把一切都设置好了,但我不确定鼠标与播放按钮图像交互的命令是什么。 首先,我将播放按钮图像加载到主循环之外 然后,我把它放在屏幕上,后面有一个矩形作为标记
-
用Echarts GL怎么实现这种效果 有没有类似例子的配置代码参考
-
前端大佬们求助,这种图怎么弄出来啊 求教求教 ![Echarts 3D饼图] 在经历各种 百度 Google Ecahrts社区 及 各大博客 都没搞出来

