javascript - vue 中 echarts-gl 应该怎么用?
下面是 vue 组件下的代码
<template> <div ref="containerRef" style="width: 100%; height: 400px;"></div></template><script setup lang="ts">import { ref, onMounted } from "vue";import * as echarts from 'echarts'; import 'echarts-gl'const containerRef = ref<HTMLElement>()onMounted(function () { const charts = echarts.init(containerRef.value as HTMLElement) charts.setOption({ // grid3D: {}, // xAxis3D: {}, // yAxis3D: {}, // zAxis3D: {}, backgroundColor: '#000', globe: { } })})</script>发现 canvas 压根没有渲染出来
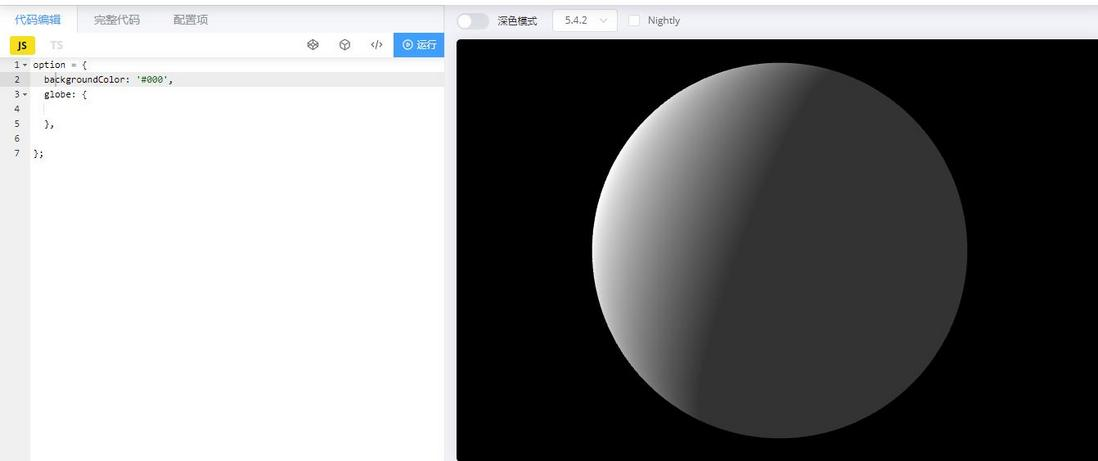
这是官方示例
上面使用了全部引入的方式,也使用了 use 的按需引入的方式,也是无法正确渲染出 canvas 元素。
这是使用的版本
"echarts": "^5.4.2","echarts-gl": "^2.0.9",请问在 vue 中应该怎么使用 echarts-gl
共有2个答案
这里有个demo,可以参考下
https://blog.csdn.net/m0_59962820/article/details/126016580
没效果的原因是题主压根没写配置呀
<template> <div ref="chartRef" style="width: 100%; height: 400px;"></div></template><script setup> import { ref, onMounted } from "vue"; import * as echarts from 'echarts'; import 'echarts-gl'; const chartRef = ref(); onMounted(() => { const chart = echarts.init(chartRef.value); // 官方示例可能会跨域,建议下载本地或者用自己的图,我就不按官方案例写了 // const ROOT_PATH = 'https://echarts.apache.org/examples'; // 这个是我本地的文件服务器,仅供参考 const ROOT_PATH = 'http://127.0.0.1:10086'; // 设置ECharts配置项 const option = { backgroundColor: '#000', globe: { // 地球基础地图纹理贴图 baseTexture: ROOT_PATH + '/world.topo.bathy.200401.jpg', // 地球高度纹理贴图 heightTexture: ROOT_PATH + '/world.topo.bathy.200401.jpg', // 地球表面的位移比例系数 displacementScale: 0.04, // 着色方式 shading: 'realistic', // 环境光背景图 environment: ROOT_PATH + '/starfield.jpg', realisticMaterial: { roughness: 0.9 }, postEffect: { enable: true }, light: { main: { intensity: 5, shadow: true }, ambientCubemap: { texture: ROOT_PATH + 'pisa.hdr', diffuseIntensity: 0.2 } } } }; chart.setOption(option); });</script>最终效果

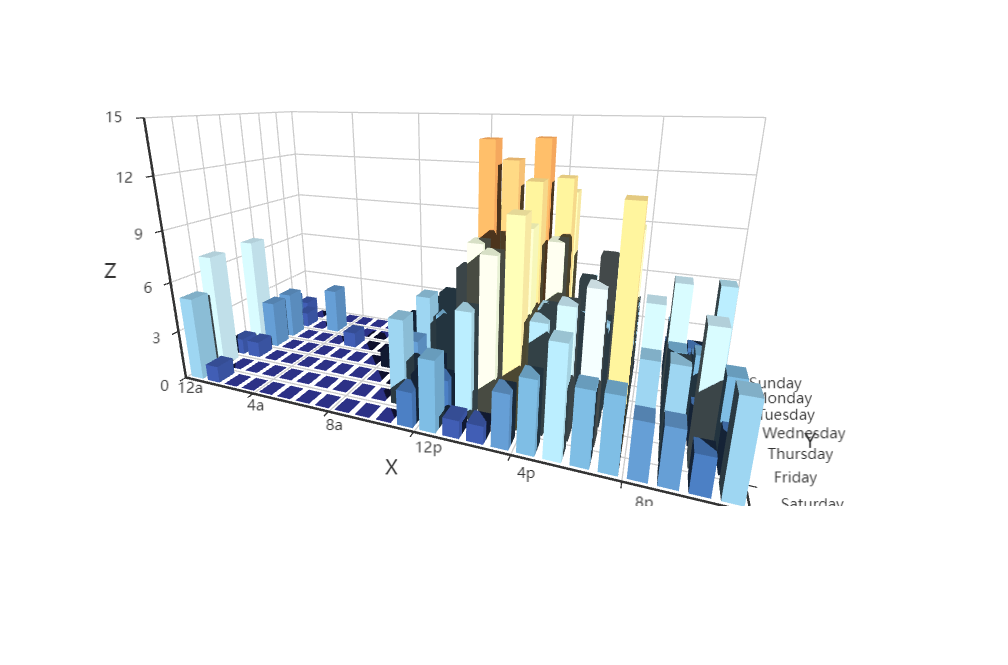
补充回答:三维柱状图也正常

附上纹理图:
- 地球纹理

- 天空盒(背景)

-
在vue3 中 npm echarts-gl 之后,控制台报错 我的echarts 和 echarts-gl 开始安装的都是最新版本,后面改为匹配的版本 也都引入了。控制台还是报同样的错误。 需求是要实现3D柱状图的图表,我用普通的echarts柱状图标啥问题都没有,只要是3D柱状图就报错 求大佬帮忙看看
-
1.手机翻转,或者折叠屏该怎么监听然后动态重新渲染echarts,需要加防抖或者节流吗? 2.横向条形图,左右两边的label怎么永远出现在可视范围内?比如148.00就已经飘出去了,看不全,还有左侧还有很多留白区域,不够美观 3.饼图中间的title的text和subtext能响应式的改变字体大小吗?像这种情况,字体完全超出了饼图范围
-
如图所示,我想改这里的字体大小,字体粗细,该怎么做 文档地址:https://echarts.apache.org/examples/zh/editor.html?c=pie-simple 先谢谢各位大哥大姐的解答!
-
vue-bmap-gl 是一套基于 Vue 2.0 和百度地图 WebGL 版本的地图组件。 该版本在原来的版本上增加对 bmap WebGL1.0 的适配 该项目基于 https://github.com/ElemeFE/vue-amap/ 修改开发。 示例 // 引入vue-bmap-glimport VueBMap from 'vue-bmap-gl';import 'vue-bmap-gl
-
这里用的是uniapp,打包后,公共文件都在首屏加载,造成首屏白屏时间巨长。能否将首屏拆分,或者公共包拆分,首屏只加载自己需要的公共包和页面包,其他页面的公共包和页面包都使用懒加载解决?webpack这个怎么拆包?
-
接口传参的时候需要给后端传的参数是数组 大概是这样的: 在这弹窗里面,点击弹窗下面的保存按钮调接口,需要把每一行的单位代码和总人口作为参数传过去,还要判断一下id,这条数据有id的话就传id,没有id的话就不传id 只传单位代码和总人口 请问接口传参应该怎么传多维数组,把每一行的单位代码和总人口传给后端,还有判断id应该怎么去操作呢?

