javascript - 接口传参怎么传多维数组,应该怎么传?
接口传参的时候需要给后端传的参数是数组
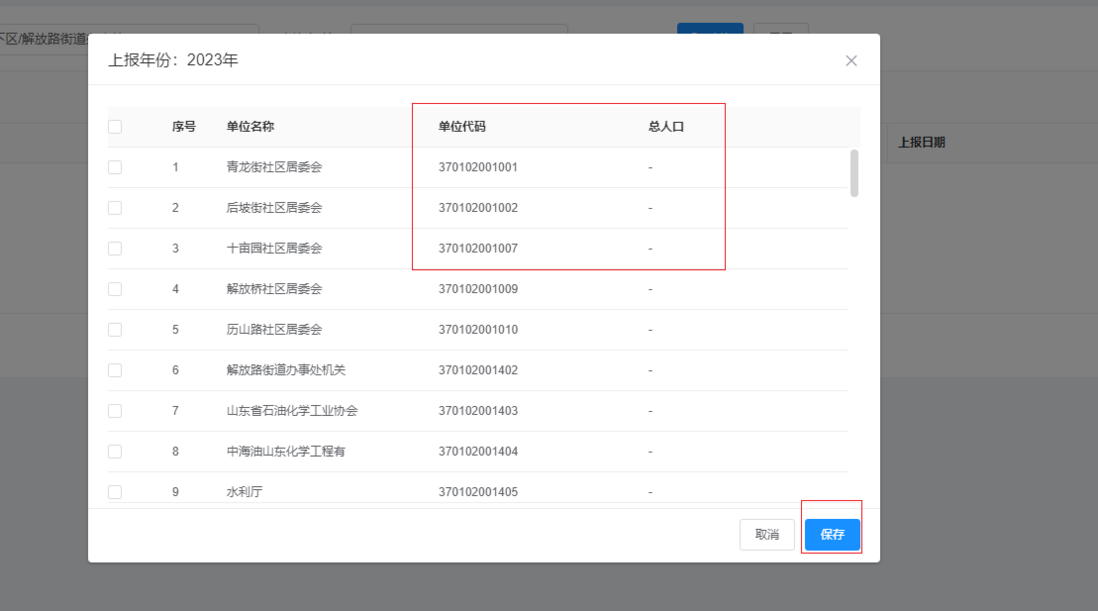
大概是这样的:
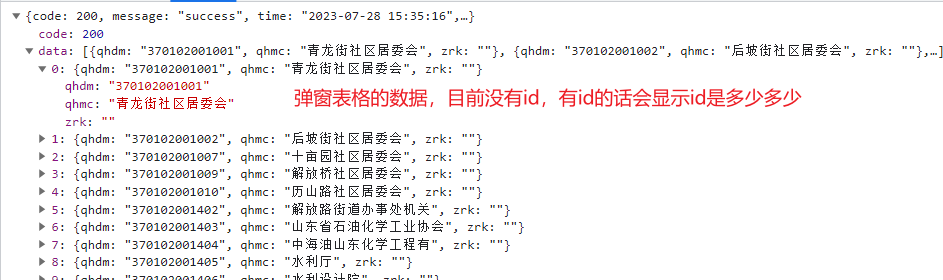
在这弹窗里面,点击弹窗下面的保存按钮调接口,需要把每一行的单位代码和总人口作为参数传过去,还要判断一下id,这条数据有id的话就传id,没有id的话就不传id 只传单位代码和总人口
// 这是点击保存的方法save() { this.loading = true; getReport({ year: this.yearData }) .then(() => { this.loading = false; this.$message.success('上报成功'); this.updateVisible(false); this.$emit('done'); }) .catch((e) => { this.loading = false; this.$message.error(e.message); }); }// 这个是弹窗里面表格的方法和接口async listAll() { const data = await getZrkListAll({ year: this.yearData }); this.tableData = data; }
请问接口传参应该怎么传多维数组,把每一行的单位代码和总人口传给后端,还有判断id应该怎么去操作呢?
共有2个答案
- 传数组就用 JSON 格式即可,业界通用,
JSON.stringify() - 具体数据格式,你要跟后端协商,或者按照他的规定来格式化
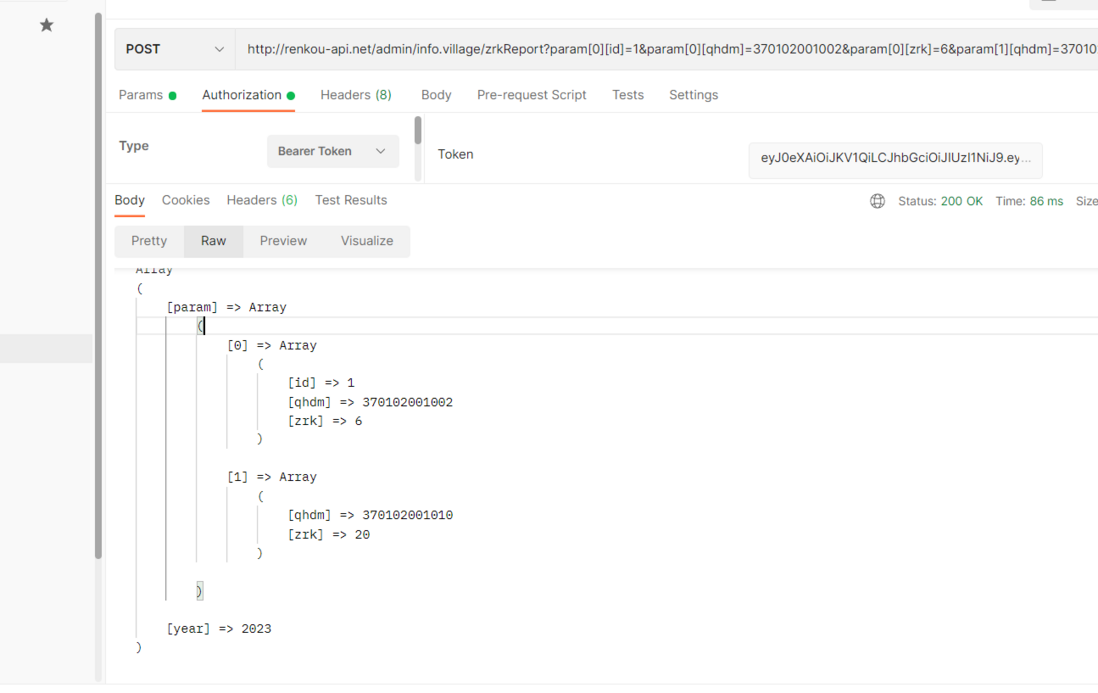
看你的postman截图,后端应该是PHP,对应参数转换成json格式如下:
{ "param": [{ "id": 1, "qhdm": 370102001002, "zrk": 6 }, { "qhdm": 370102001010, "zrk": 20 }], "year": 2023}根据上述格式,遍历已选择数组构造参数即可:
getReport({ param: this.selectData.map((item) => { const it = { qhdm: item.qhdm, zrk: item.zrk }; if (item.id != null) { it.id = item.id; } return it; }), year: 2023}).then(() => { // ...}).catch(() => { // ...});-
上传文件的功能是后端来做 点击浏览按钮能弹出选择的文件夹 点击上传的按钮需要调接口完成上传功能 下面是定义的接口和后端postman截图 只要传一个path就可以了,请问应该在Upload方法里面怎么调用接口把需要上传的文件传给后端呢
-
,该数组是一维数组,第一层节点是parent:# 第二层根据第一层id和 第二层parent进行比较,以此类推
-
小程序模板中怎么传递参数,在JS文件中因为有其他地方传递了type所以方法这边改不了,模板中不能直接传递参数吗?查了文档说可以用data-type,那方法那边接参应该怎么写呢?谢谢 小程序模板中怎么传递参数?
-
目前想使用codeigniter4框架对下面的数据进行验证 验证用的代码如下 目前对于上述组合来说,运行后是不会得到任何错误的,但我希望是costDepartment的每个元素都对departmentId和percentage进行相应的检查,即按照上述测试用例应该会告诉我有percentage是需要填写的,请问这个需要怎么进行修改,谢谢。
-
这是接口接受的类型: 这是我目前的: 因为接口接收一个JSON数组,类型1 的 value 需要变成 [''],其他类型就不用变。 这是我目前的写法
-
React中useMemo的问题,怎么传参无效呢? React中useMemo的问题,怎么传参无效呢?

