每个点都有文本的JFreeChart折线图
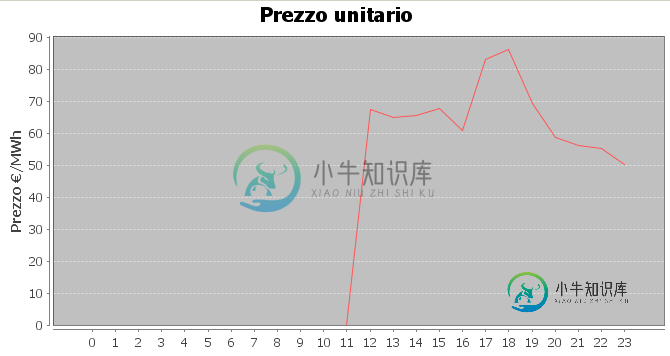
我想把文本放在我在折线图中绘制的每个点上。


共有1个答案
StandardXyItemLabelGenerator应该可以工作;这里有个例子。
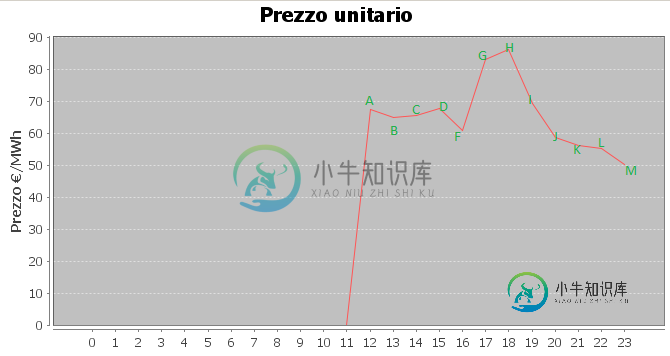
补充:您可以在图片中看到的标签在一个单独的字符串数组中。
这样的标签可以合并到XYDataSet中,如下面的LabeledXYDataSet所示。因为没有使用StandardXyItemLabelGenerator的任何特性,所以XyItemLabelGenerator的自定义实现就足够了。XyItemRenderer控制标签的颜色、大小和相对位置。
在chartfactory.createxylinechart()的指导下,只需为呈现器指定XYTooltipGenerater。这里看到的默认格式是series:(x,y)。
renderer.setBaseToolTipGenerator(new StandardXYToolTipGenerator());
import java.awt.Color;
import java.awt.Dimension;
import java.util.ArrayList;
import java.util.List;
import javax.swing.JFrame;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.labels.ItemLabelAnchor;
import org.jfree.chart.labels.ItemLabelPosition;
import org.jfree.chart.labels.XYItemLabelGenerator;
import org.jfree.chart.labels.StandardXYToolTipGenerator;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
import org.jfree.data.xy.AbstractXYDataset;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.TextAnchor;
/** @see https://stackoverflow.com/a/14459322/230513 */
public class UnitPrice {
private static XYDataset createDataset() {
LabeledXYDataset ds = new LabeledXYDataset();
ds.add(11, 0, "");
ds.add(12, 68, "A");
ds.add(13, 65, "B");
ds.add(14, 67, "C");
ds.add(15, 69, "D");
ds.add(16, 60, "F");
ds.add(17, 83, "G");
ds.add(18, 86, "H");
ds.add(19, 70, "I");
ds.add(20, 60, "J");
ds.add(21, 55, "K");
ds.add(22, 54, "L");
ds.add(23, 50, "M");
return ds;
}
private static class LabeledXYDataset extends AbstractXYDataset {
private static final int N = 26;
private List<Number> x = new ArrayList<Number>(N);
private List<Number> y = new ArrayList<Number>(N);
private List<String> label = new ArrayList<String>(N);
public void add(double x, double y, String label){
this.x.add(x);
this.y.add(y);
this.label.add(label);
}
public String getLabel(int series, int item) {
return label.get(item);
}
@Override
public int getSeriesCount() {
return 1;
}
@Override
public Comparable getSeriesKey(int series) {
return "Unit";
}
@Override
public int getItemCount(int series) {
return label.size();
}
@Override
public Number getX(int series, int item) {
return x.get(item);
}
@Override
public Number getY(int series, int item) {
return y.get(item);
}
}
private static class LabelGenerator implements XYItemLabelGenerator {
@Override
public String generateLabel(XYDataset dataset, int series, int item) {
LabeledXYDataset labelSource = (LabeledXYDataset) dataset;
return labelSource.getLabel(series, item);
}
}
private static JFreeChart createChart(final XYDataset dataset) {
NumberAxis domain = new NumberAxis("Unit");
NumberAxis range = new NumberAxis("Price");
domain.setAutoRangeIncludesZero(false);
XYItemRenderer renderer = new XYLineAndShapeRenderer(true, false);
renderer.setBaseItemLabelGenerator(new LabelGenerator());
renderer.setBaseItemLabelPaint(Color.green.darker());
renderer.setBasePositiveItemLabelPosition(
new ItemLabelPosition(ItemLabelAnchor.CENTER, TextAnchor.CENTER));
renderer.setBaseItemLabelFont(
renderer.getBaseItemLabelFont().deriveFont(14f));
renderer.setBaseItemLabelsVisible(true);
renderer.setBaseToolTipGenerator(new StandardXYToolTipGenerator());
XYPlot plot = new XYPlot(dataset, domain, range, renderer);
JFreeChart chart = new JFreeChart(
"Unit Price", JFreeChart.DEFAULT_TITLE_FONT, plot, false);
return chart;
}
public static void main(String[] args) {
JFrame f = new JFrame();
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
XYDataset dataset = createDataset();
JFreeChart chart = createChart(dataset);
ChartPanel chartPanel = new ChartPanel(chart) {
@Override
public Dimension getPreferredSize() {
return new Dimension(400, 320);
}
};
f.add(chartPanel);
f.pack();
f.setLocationRelativeTo(null);
f.setVisible(true);
}
}
-
主要内容:什么是JFreeChart 折线图,JFreeChart 折线图的示例什么是JFreeChart 折线图 折线图是由直线段连接的一系列点。信息通过这些连接线显示。折线图表示数据如何以相同的时间频率变化。 下图显示了 JFreeChart 库中包含的折线图的一些演示版本: JFreeChart 折线图的示例 让我们考虑一个示例数据,它显示了我们网站www.xnip.cn上的流量数据。 日期 每日访客人数 2016-12-19 200 2016-12-20 150 20
-
本文向大家介绍JFreeChart折线图的生成方法,包括了JFreeChart折线图的生成方法的使用技巧和注意事项,需要的朋友参考一下 JFreeChart是JAVA平台上的一个开放的图表绘制类库。它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用所设计。JFreeChart可生成饼图(pie charts)、柱状图(bar chart
-
我试图做一个散点图,并用列表中的不同数字注释数据点。例如,我想绘制vs,并用中的相应数字进行注释。 有什么想法吗?
-
在我的应用程序中,当我徒步旅行时,我会为每个位置的变化画一条折线。这可能是一个8小时的背包徒步旅行,所以我可能有数万个点的计划。 在我的测试中,我注意到当我放大到相当近的地方(比如17或18)时,即使在绘制了数千条线后,它也工作得很好,但当我缩小时,地图必须渲染所有这些线,它变得缓慢,因为我的手机试图处理所有事情。 我所知道的绘制折线的另一个选项是创建一个包含所有点(LatLng)的集合(Arra
-
我使用Jfreechart API 1.0.8生成TimeSeriesChart(折线图)。 当我在生成图表时,我面临着重叠的问题。在这里,我试图通过使用XYLineAndShapeRenderer和StandardXyItemLabelGenerator来显示呈现的点(图形呈现的点)。 我在这里发送示例代码: 但是当我使用Excel工具的Ms-office生成图形图表时,不存在标签重叠的问题,点
-
问题内容: 我正在尝试绘制散点图,并用列表中的不同数字注释数据点。因此,例如,我想绘制并使用中的相应数字进行注释。 有任何想法吗? 问题答案: 我不知道有任何采用数组或列表的绘图方法,但是可以在对中的值进行迭代时使用。 的格式设置选项很多

